新版本update的问题
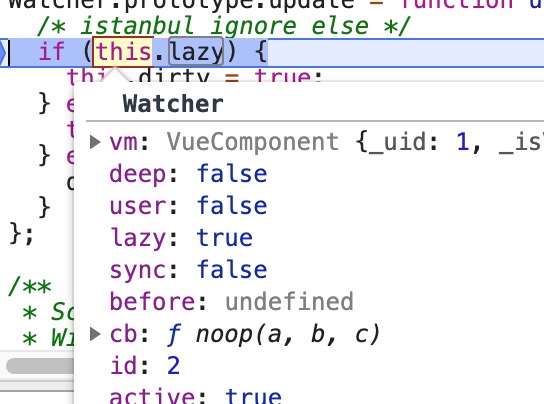
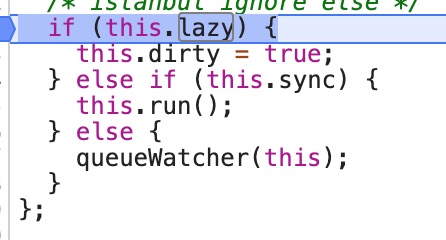
老师你好,我这个版本和你不太一样,在改变计算属性的时候我断点看了一下,首先渲染watcher去update,lazy是false,然后queueWatcher(),这时候页面上的computed属性还没变。第二次是computed Watcher lazy是true,然后就把dirty设置为true就完了。但是后面又会进computedGetter里面一遍,这是为什么? 那最后是怎么更新的?

990
收起