在安卓模拟器中调试:点击键盘外区域不会自动失去焦点的问题
调试环境:安卓模拟器ADB(Nexus 6p)
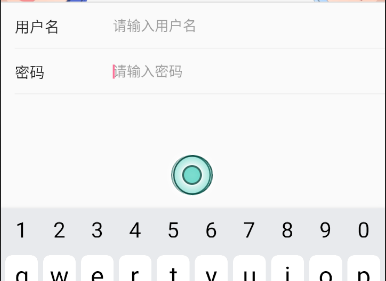
完成了输入框的封装后,发现点击输入框,键盘弹起后,如果鼠标点击键盘区域之外的空白区域(例如图中的绿色区域)键盘不会自动收起,不符合常规交互直觉。,
身边没有真机,想了解这是模拟器的问题还是说本身Flutter的设计就不包含自动收起键盘的这个交互呢?而如果是后者,如何实现这个点击空白区域后收起键盘的交互?

1271
收起
正在回答
2回答
Flutter高级进阶实战-仿哔哩哔哩-掌握Flutter高阶技能
- 参与学习 1808 人
- 提交作业 192 份
- 解答问题 905 个
一次性掌握Flutter高阶技能+商业级复杂项目架构设计与开发方案
了解课程















