post-detail样式

<view class="container">
<image src="/images/post/sls.jpg" class="head-image"></image>
<view class="author-date">
<image src="/images/avatar/3.png" class="avatar"></image>
<text class="author">作者</text>
<text class="const-text">发布与</text>
<text class="date">三天前</text>
</view>
<text class="title">我是title</text>
<view class="tool">
<view class="circle-img">
<image src="/images/icon/collection.png"></image>
<image class="share-img" src="/images/icon/share.png"></image>
</view>
<view class="horizon"></view>
</view>
<text class="detail">
我是内容
</text>
</view>
---------post-detail.wxss
.container {
display: flex;
flex-direction: column;
}
.head-image {
width: 100%;
height: 460rpx;
}
.author-date {
flex-direction: row;
margin-left: 30rpx;
margin-top: 20rpx;
}
.avatar {
height: 64rpx;
width: 64rpx;
vertical-align: middle;
}
.author {
font-size: 30rpx;
font-weight: 300;
margin-left: 20rpx;
vertical-align: middle;
color: #666;
}
.const-text {
font-size: 24rpx;
color: #999;
margin-left: 20rpx;
}
.date {
font-size: 24rpx;
margin-left: 30rpx;
vertical-align: middle;
color: #999;
}
.title {
margin-left: 40rpx;
font-size: 36rpx;
font-weight: 700;
margin-top: 30rpx;
letter-spacing: 2px;
color: #4b556c;
}
.tool {
margin-top: 20rpx;
}
.circle-img {
float: right;
margin-right: 40rpx;
vertical-align: middle;
}
.circle-img Image {
width: 90rpx;
height: 90rpx;
}
.share-img {
margin-left: 30rpx;
}
.horizon {
width: 660rpx;
height: 1px;
background-color: #e5e5e5;
vertical-align: middle;
position: relative;
top: 46rpx;
margin: 0 auto;
z-index: -99;
}
.detail {
color: #666;
margin-left: 30rpx;
margin-top: 20rpx;
margin-right: 30rpx;
line-height: 44rpx;
letter-spacing: 2px;
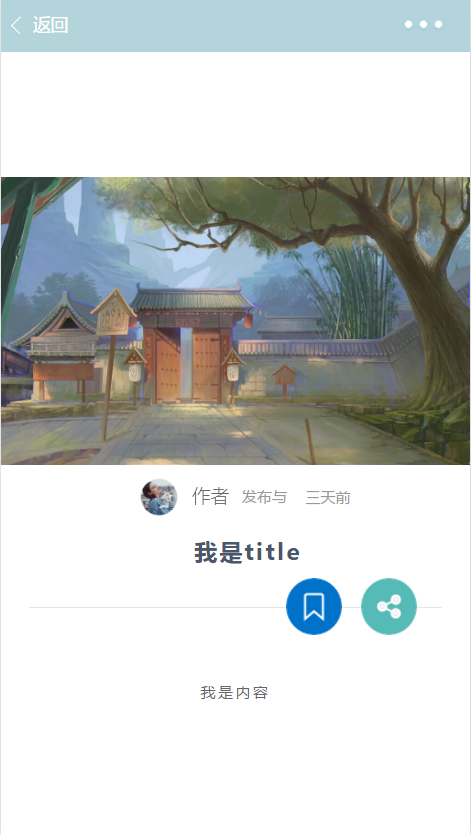
}老师不好意思,打扰您,这个问题我不太懂哪里出了问题,好像上面的空白被固定下来了一样,,怎么改都在,而且作者那一行一直都是居中
1709
收起


















