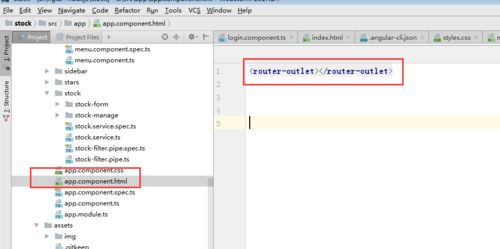
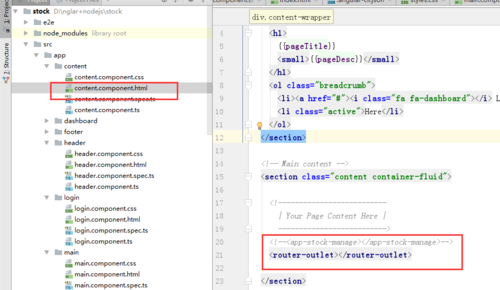
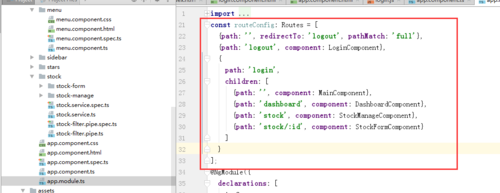
老师,登录模块是不是要另外再起一个项目?写在一个项目里面遇到了如下问题:增加了路由配置的截图
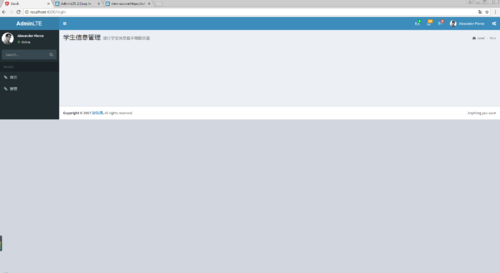
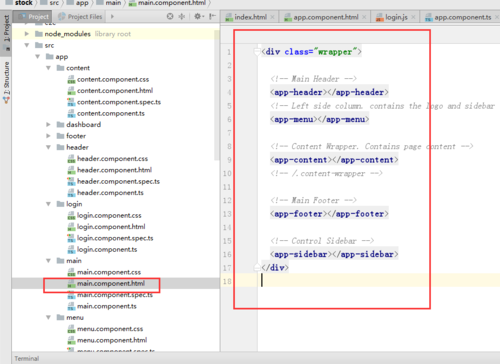
登录后页面只在浏览器显示了一部分而已,并不是显示满整个浏览器。
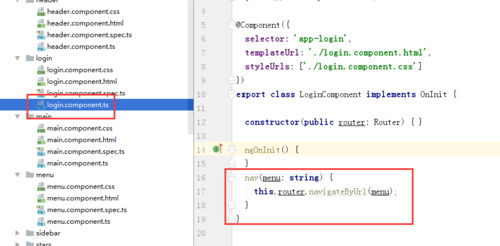
因为使用了两个插座<router-outlet></router-outlet>
,导致点击了左侧菜单栏后,只显示content里面的,菜单栏不见了。具体情况如图。请问老师您是怎么解决这些问题的?







834
收起
正在回答
1回答
Angular4.0从入门到实战 打造股票管理网站
- 参与学习 2683 人
- 解答问题 1361 个
Angular新特性,教你熟练使用 Angular 和 Typescript 开发组件式单页应用
了解课程













