List.Item的this绑定问题
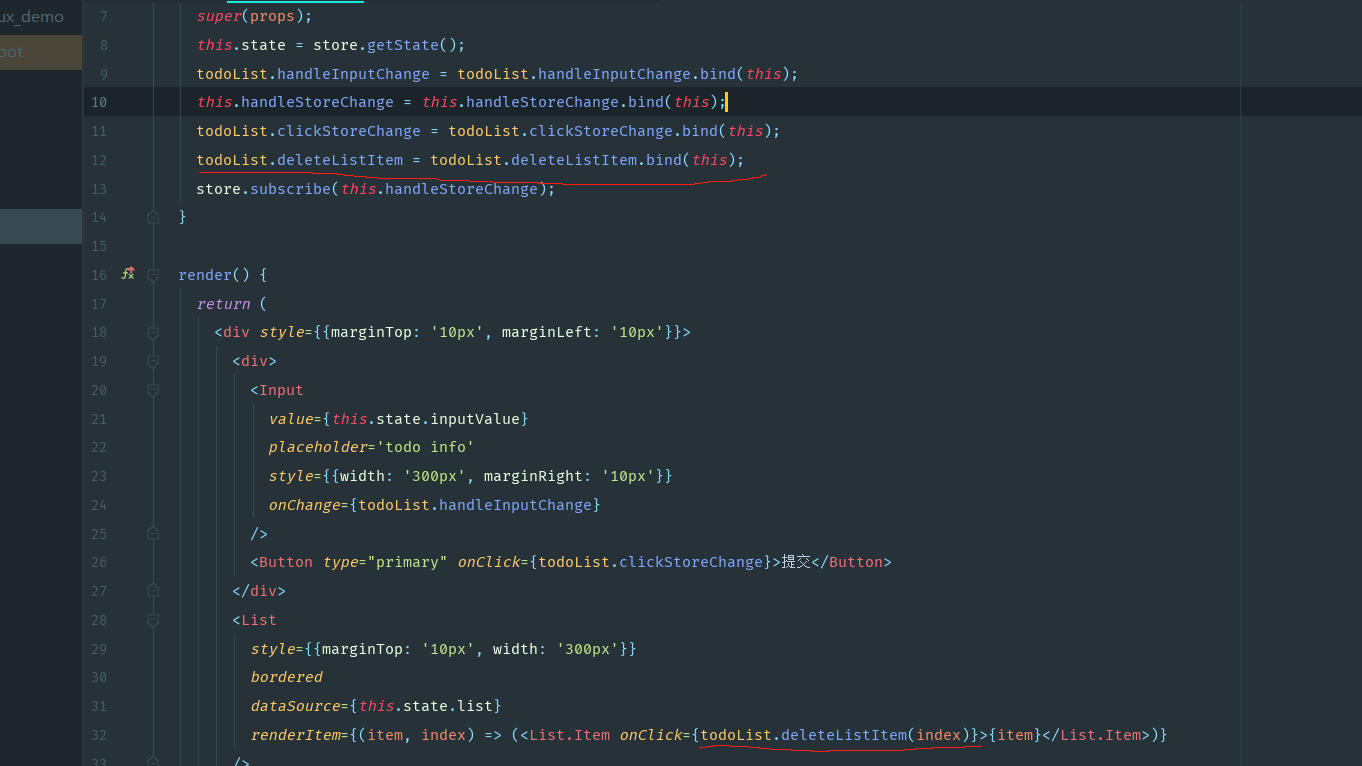
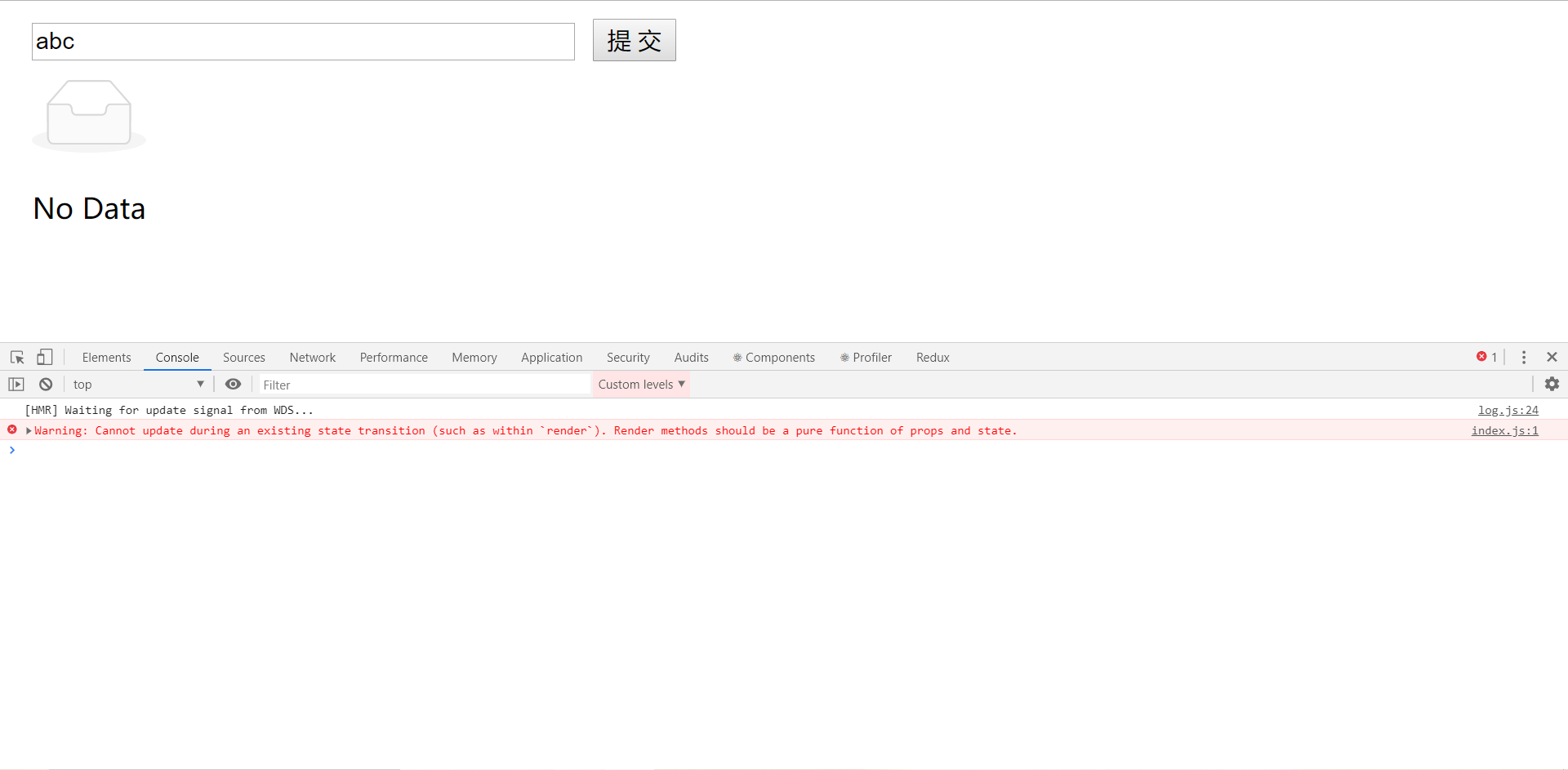
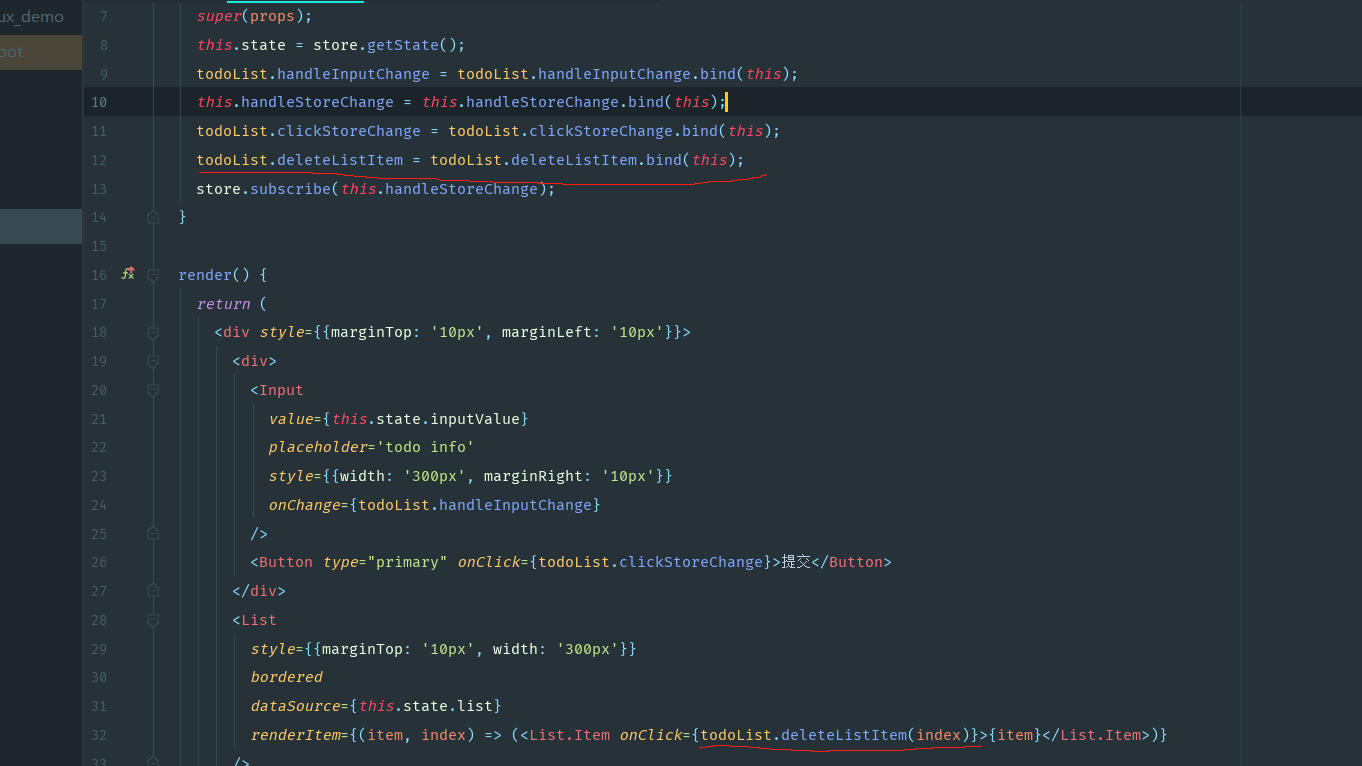
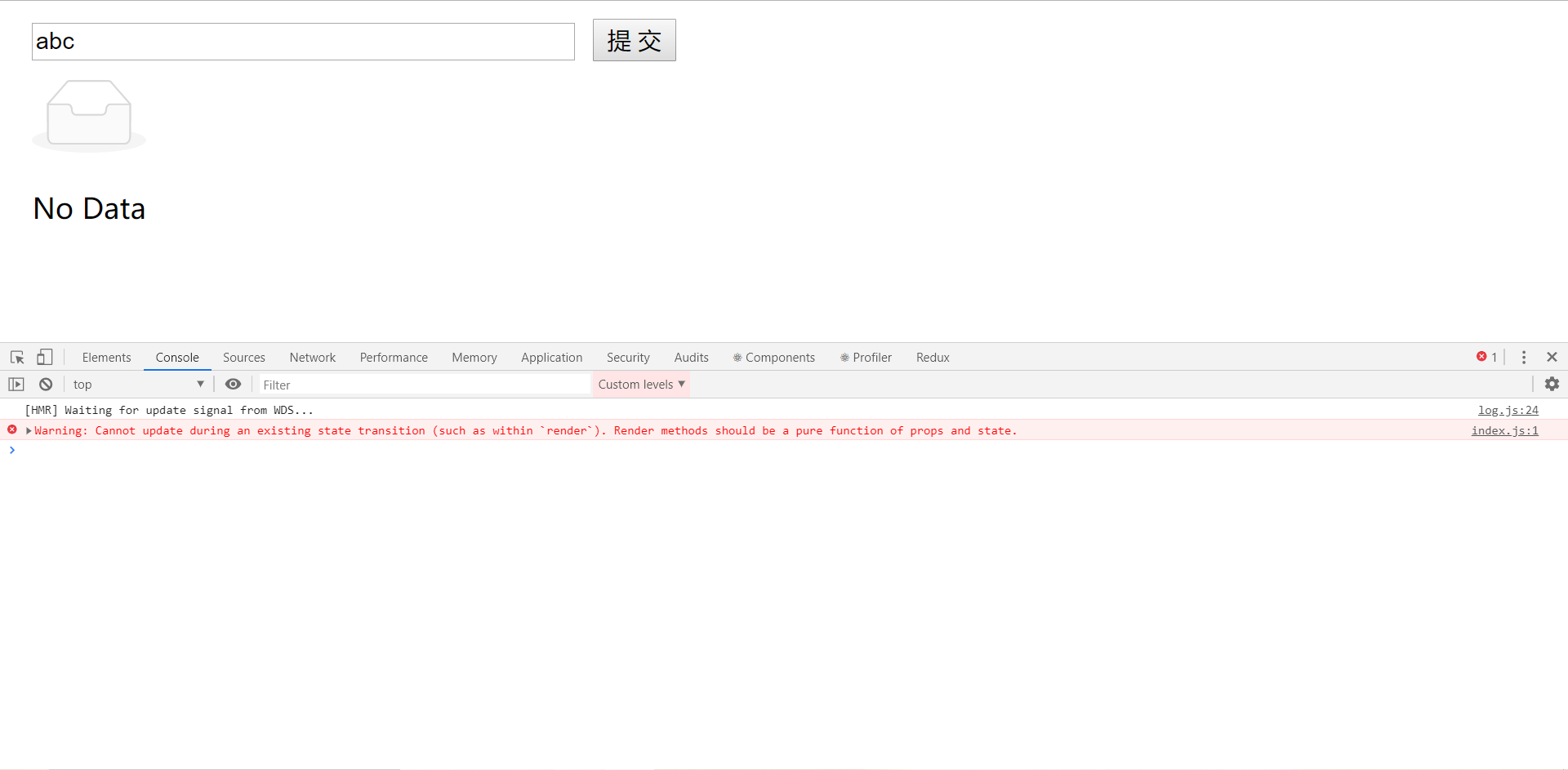
 您好,Dell老师,为什么我用这种一般的this绑定方法给List.Item中的onClick方法绑定this好像行不通呢?控制台会报下面这种错
您好,Dell老师,为什么我用这种一般的this绑定方法给List.Item中的onClick方法绑定this好像行不通呢?控制台会报下面这种错 请问这是为什么啊?
请问这是为什么啊?
1011
收起
 您好,Dell老师,为什么我用这种一般的this绑定方法给List.Item中的onClick方法绑定this好像行不通呢?控制台会报下面这种错
您好,Dell老师,为什么我用这种一般的this绑定方法给List.Item中的onClick方法绑定this好像行不通呢?控制台会报下面这种错 请问这是为什么啊?
请问这是为什么啊?