热销组件透传属性警告问题



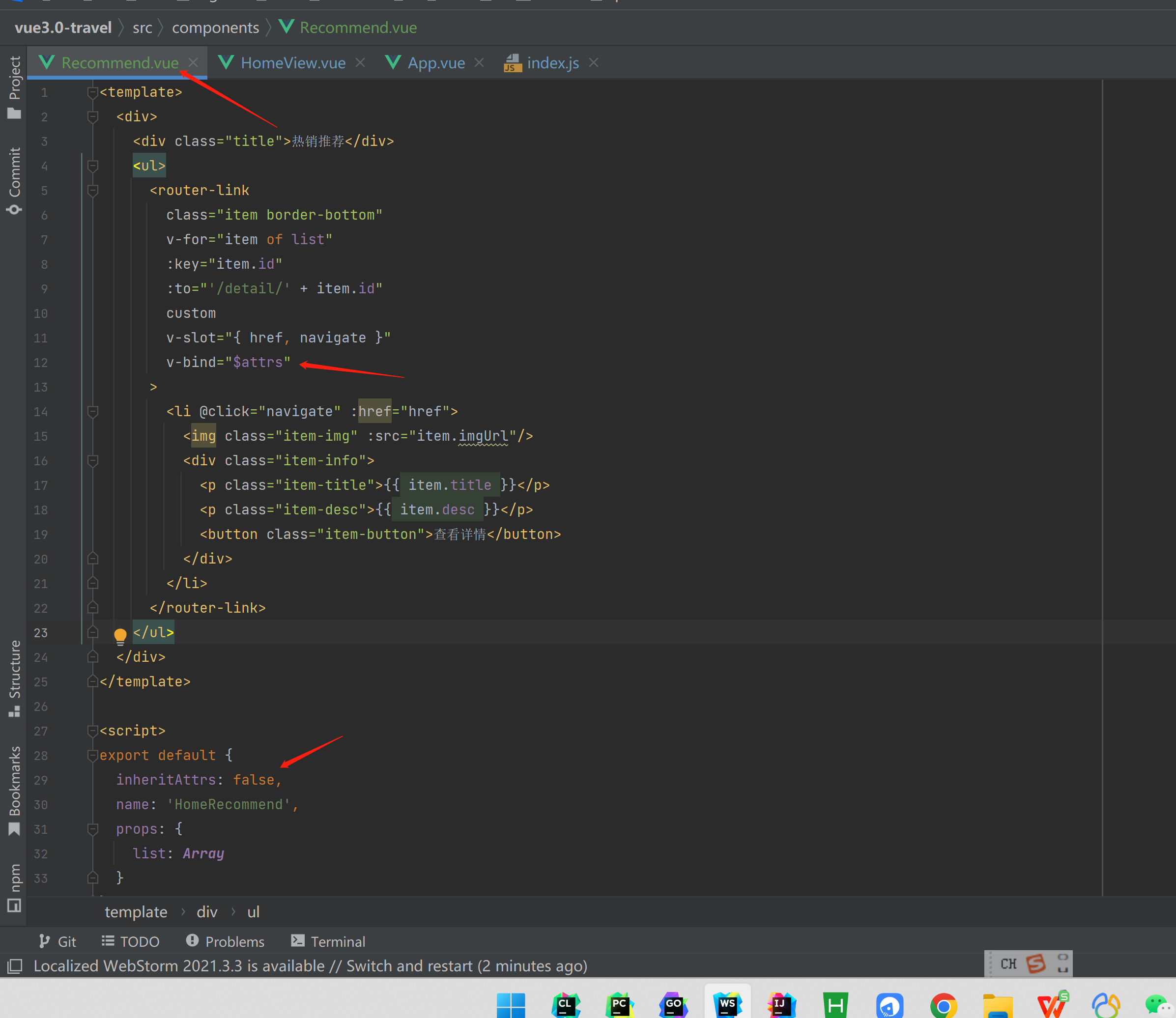
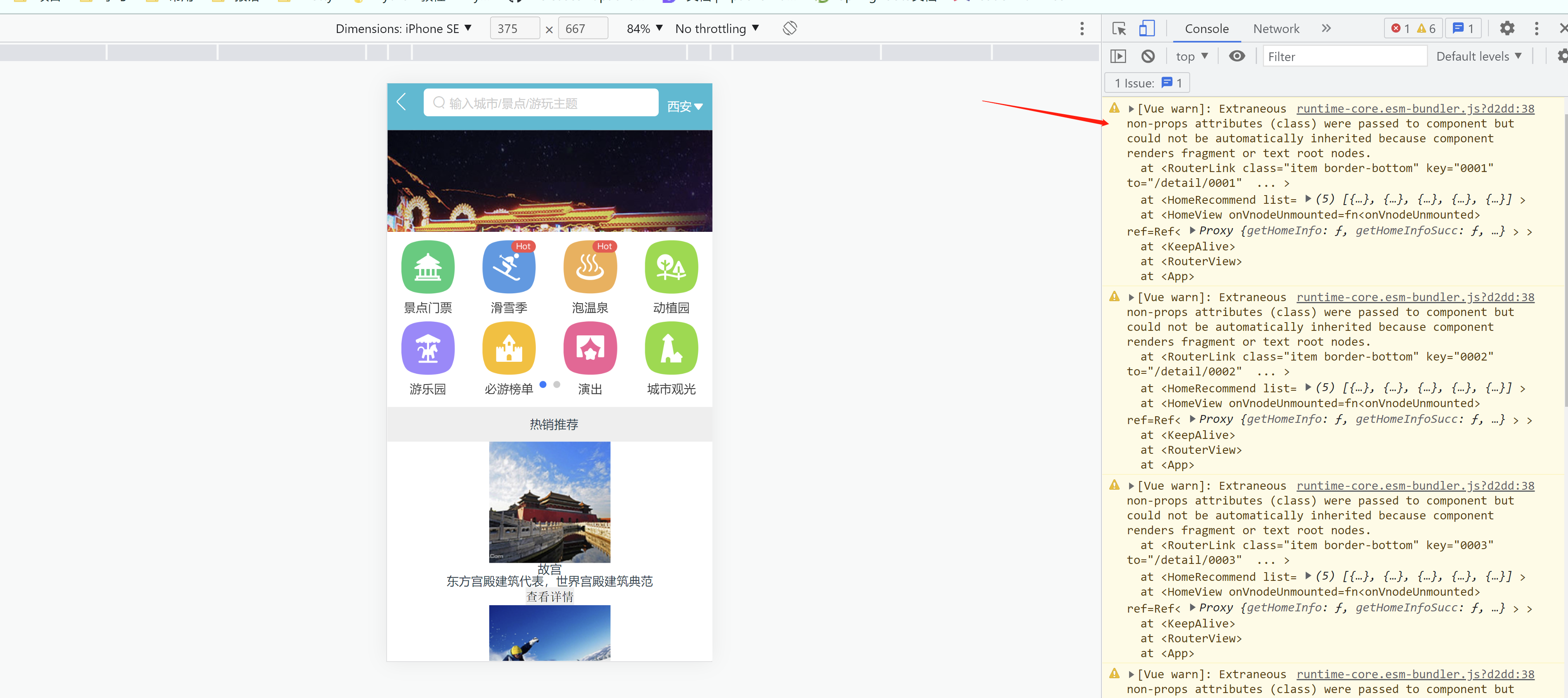
我在热销推荐的Recommend.vue里面使用时提示tag标签已废弃,于是我换成了v-slot写法。可是现在提示警告:[Vue warn]: Extraneous non-props attributes (class) were passed to component but could not be automatically inherited because component renders fragment or text root nodes.
at <RouterLink class=“item border-bottom” key=“0001” to="/detail/0001" … >
at <HomeRecommend list
我在官网上看是因为 透传属性 的问题。按照官网的方法改过之后还是提示警告。
https://staging-cn.vuejs.org/guide/components/attrs.html#attribute-inheritance-on-multiple-root-nodes
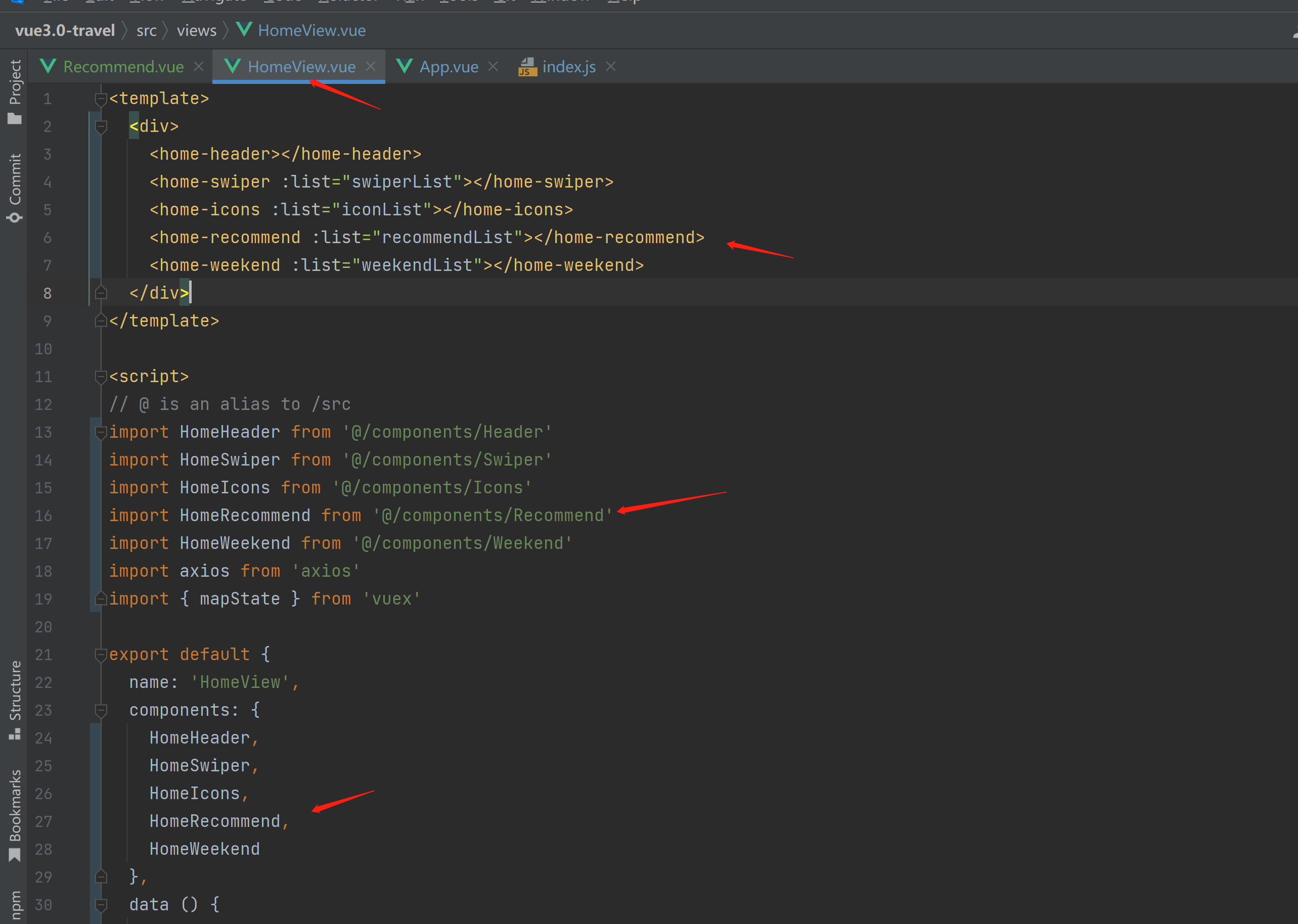
我最近再重新学Vue,我之前用的是vue2,用时tag属性是可以的。但是换成vue3之后就提示tag废弃了。昨晚弄到11点多。按照官网的说法是加v-bind="$attrs"和inheritAttrs: false。我试过了,还是和原来一样有警告。
这个咋整呀?
正在回答 回答被采纳积分+3
1回答
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程












