TabNavigator, TabBarBottom在react-navigation 新版本里也被抛弃了?
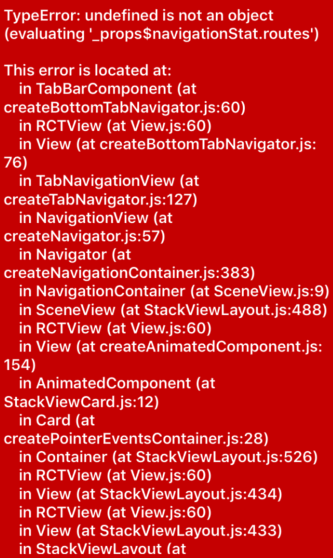
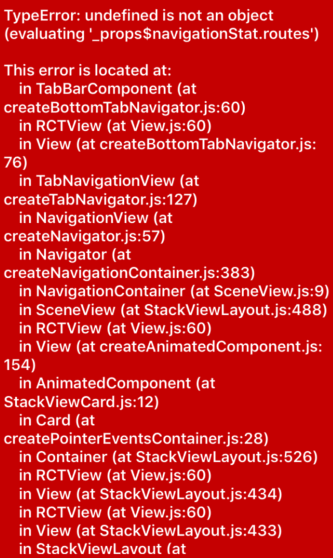
2-7里面讲到的 TabNavigator在使用的时候都会警告。找到用createBottomTabNavigator 替代TabNavigator, 但是2-8里TabBarBottom又不能用了。。

1793
收起
2-7里面讲到的 TabNavigator在使用的时候都会警告。找到用createBottomTabNavigator 替代TabNavigator, 但是2-8里TabBarBottom又不能用了。。