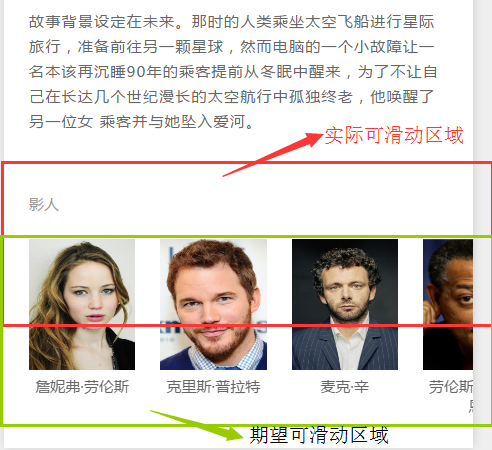
电影详情页"影人"部分scroll-view 里的图片可滑动区域问题

就像我的上面图上标的,红色框框里滑动鼠标才可以拖动影人部分左右滑动,可是我期望的是在绿色的框框里可以拖动滑动
这种情况是属于正常现象还是我自己没有码好代码..
我的wxml部分:
<view class="cast">
<text class="cast-font">影人</text>
<scroll-view class="cast-imgs" scroll-x="true">
<block wx:for="{{ movie.castsInfo }}" >
<view class="cast-container">
<image class="cast-img" src="{{ item.img }}"></image>
<text class="cast-name">{{ item.name }}</text>
</view>
</block>
</scroll-view>
</view>这个是WXSS部分:
.cast {
display: flex;
flex-direction: column;
margin-top: 50rpx;
margin-left: 40rpx;
}
.cast-font {
margin-bottom:40rpx;
color:#999;
}
.cast-imgs {
white-space: nowrap;
}
.cast-container {
display: inline-flex;
flex-direction: column;
margin-right: 40rpx;
margin-bottom: 50rpx;
width: 170rpx;
text-align: center;
white-space: normal;
}
.cast-img {
width: 170rpx;
height: 210rpx;
}
.cast-name {
margin: 10rpx auto 0;
}影人部分的样式我都是按您在视频里写的,后来我在这个页面把上面所有的样式都去掉了只留下了"影人"这部分的样式还是那个红色区域管用..所以不知道这是个BUG还是我自己的代码问题..用了很多方法还是不管用
老师您方便的时候再来回答这个问题吧,我不是很着急。看您已经耐心回答快40页的问题了真是太不容易了!谢谢七月老师..
648
收起


















