第3章 为什么有些函数带括号,有些不带括号

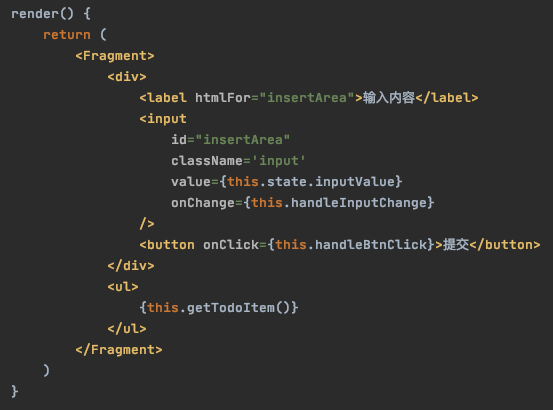
比如,以上这段代码:
为什么value={this.state.inputValue} 和 onChange={this.handleInputChange}, 以及<button onClick={this.handleBtnClick}> 这些函数都不带括号;
但是:
- {this.getTodoItem( )
871
收起

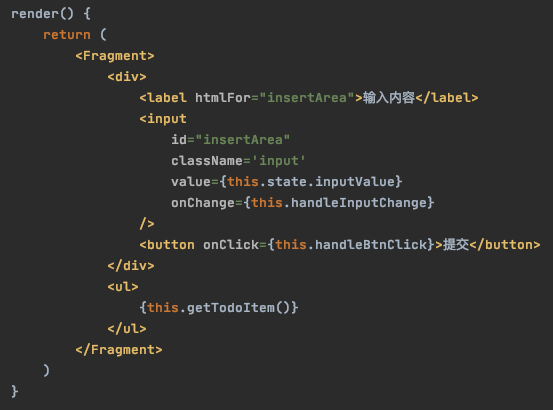
比如,以上这段代码:
为什么value={this.state.inputValue} 和 onChange={this.handleInputChange}, 以及<button onClick={this.handleBtnClick}> 这些函数都不带括号;
但是: