引入path报错
Uncaught (in promise) Error: Module “path” has been externalized for browser compatibility. Cannot access “path.resolve” in client code.
未捕获(承诺中)错误:为了浏览器兼容性,模块“路径”已外部化。无法访问客户端代码中的“path.resolve”。

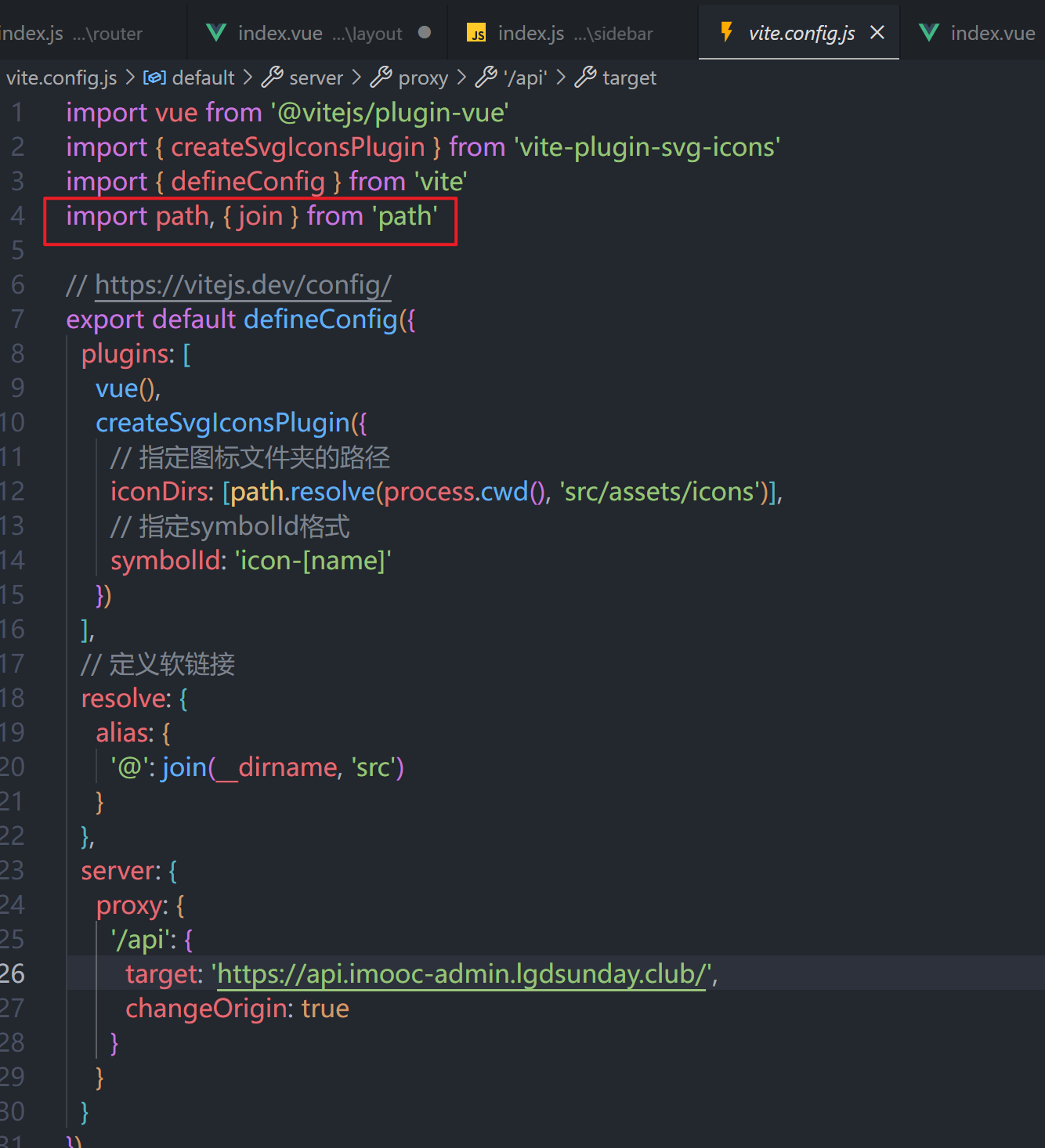
老师 同一个项目为什么在vite.config.js里就能使用呢
1808
收起
正在回答 回答被采纳积分+3
1回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程













