driver.js 动画效果显示 highlight 区域
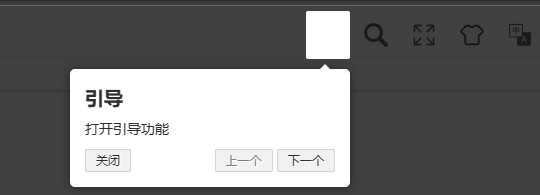
driver.js 动画效果开启下,highlight 会遮蔽图标的问题
问题截图:
driver = new Driver({
// (原作者关闭动画反倒加了不少的样式)
animate: true,
// 禁止点击蒙版关闭
allowClose: false,
closeBtnText: i18n.t(‘msg.guide.close’),
nextBtnText: i18n.t(‘msg.guide.next’),
prevBtnText: i18n.t(‘msg.guide.prev’)
})

解决:
添加样式
#driver-highlighted-element-stage {
background: transparent!important;
outline: 5000px solid rgba(0,0,0,.75);
}
#driver-page-overlay {
background: none !important;
}
就这样。。。
976
收起
正在回答 回答被采纳积分+3
1回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1855 人
- 提交作业 1027 份
- 解答问题 1615 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程













