line-height位置影响实际的视觉效果
样式:
.moto-container{
border:1px solid #405f80;
width:200rpx;
height:80rpx;
border-radius:5px;
text-align:center;
}
.moto{
font-size:22rpx;
font-weight:bold;
color:#405f80;
line-height:80rpx;
}
结构:
<view class="moto-container">
<text class="moto">开启小程序之旅</text>
</view>
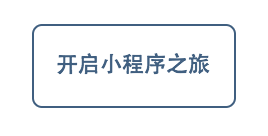
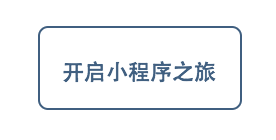
【问题】line-height:80rpx;老师是放在moto中,我只是好奇,就放在了moto-container里面试试效果,没想到发生了异象:


【注】前面居中的文字,line-height:80rpx;是放在moto里面;后面的line-height:80rpx;是放在moto-container里面;
从上面的图中可以明显看出,后面的文字明显偏下
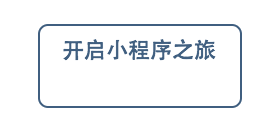
当我都不用line-height:80rpx;的时候,文字距离上边距有明显的空隙;

【试验】
我把所有的padding都设置为0发现无用;
我后来把line-height:设置成了120%;发现没有变化,这能说明120%是默认的line-height吗?
我又去看了小程序文档的text和view的说明,毫无结果,目前不知道该去哪里找答案了;
【最后的连锁疑问】
难道我们以后写样式要注意位置的写吗?
目前知道的只有line-height,那别的类似样式会不会出现同样的问题,这样的现象有什么明显的意义呢?
还有第三幅图片中呈现的现象,又存在什么意义呢;
如果我的疑问属于鸡生蛋蛋生鸡的,钻牛角尖的问题,老师可以不用答;
如果不是,麻烦老师指示一二

















