关于下拉框自动赋值的问题

老师,
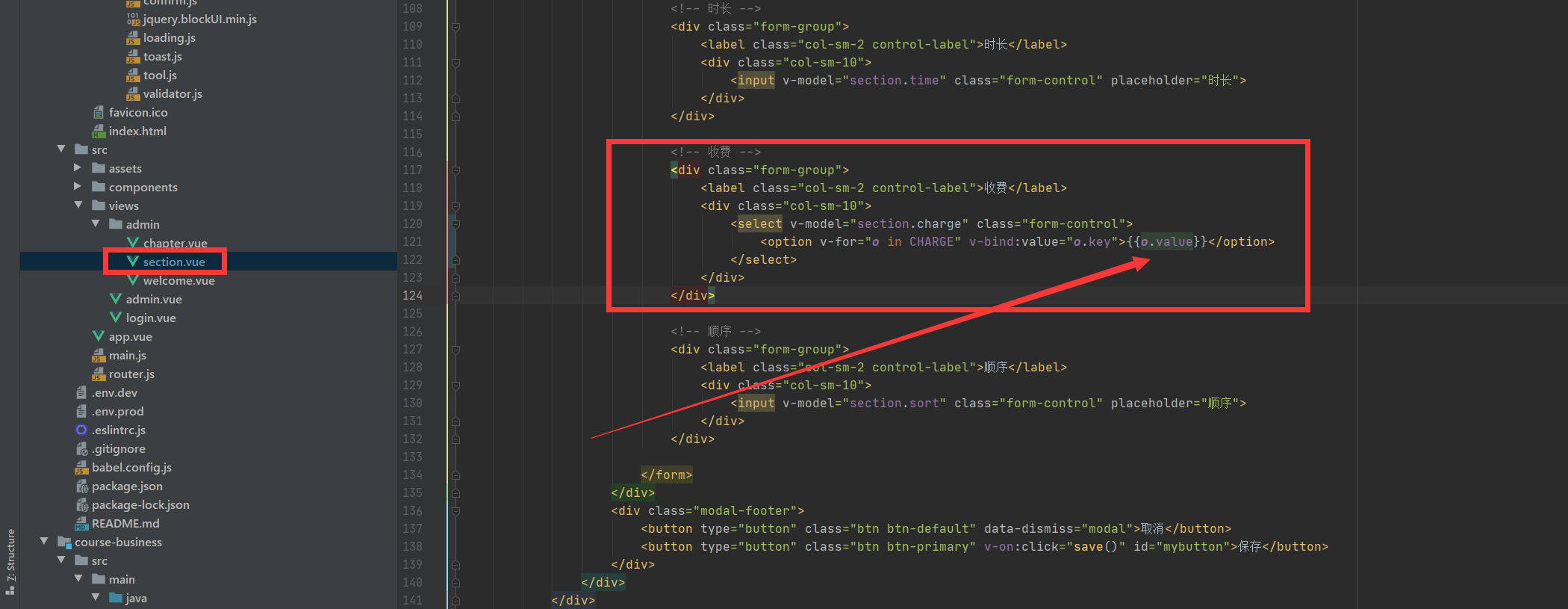
{{o.value}}
新增时,数组CHARGE经过循环遍历,下拉框中会出现多个,而且keyhe value都有值(o.key,o.value),这个不难理解。
可是,在编辑的时候,v-model="section.charge"中的section.charge是有值的(C或者F);在新增的时候v-model="section.charge"中的section.charge是没有值的。
换句话说,在新增的模态框弹出来之后而选择下拉框某个选项(C或F)之前,v-model="section.charge"这行代码是没有作用的。
但是在编辑的时候,
v-model="section.charge"中是有值的,要么是C要么是F。是C,框中展示“收费”;是F,框中展示“免费”。
而展示汉字的效果是由v-for=“o in CHARGE” v-bind:value="o.key"控制的,但是section.charge和v-for=“o in CHARGE” v-bind:value="o.key"两者之间没有任何关联。这一点我不太理解。

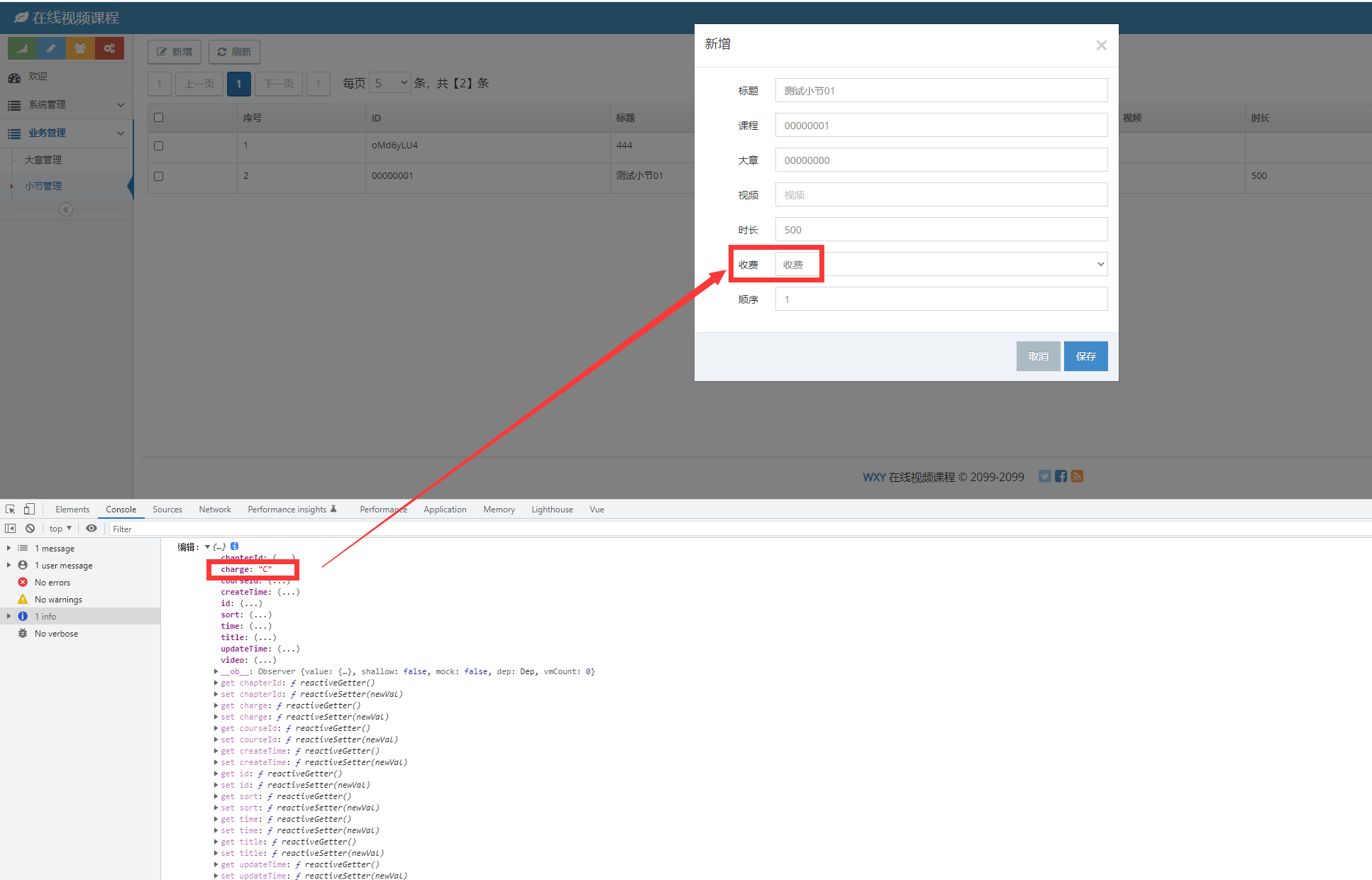
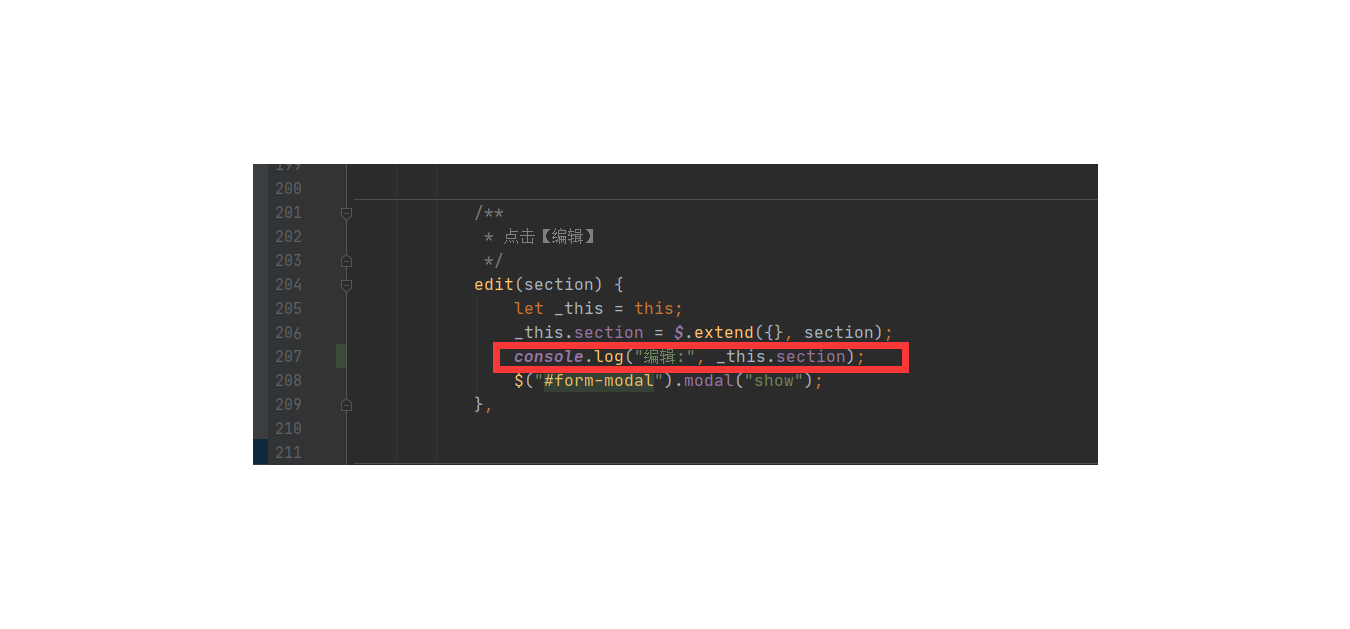
点击【编辑】按钮,弹出编辑模态框,这时section.charge的值是“ C ”,也就是说v-model="section.charge"是C。
而v-model="section.charge"和{{o.value}}没有关联,咋就知道是C呢?请老师解答一下。





















