函数重载的写法遇到问题
请教老师和同学们:
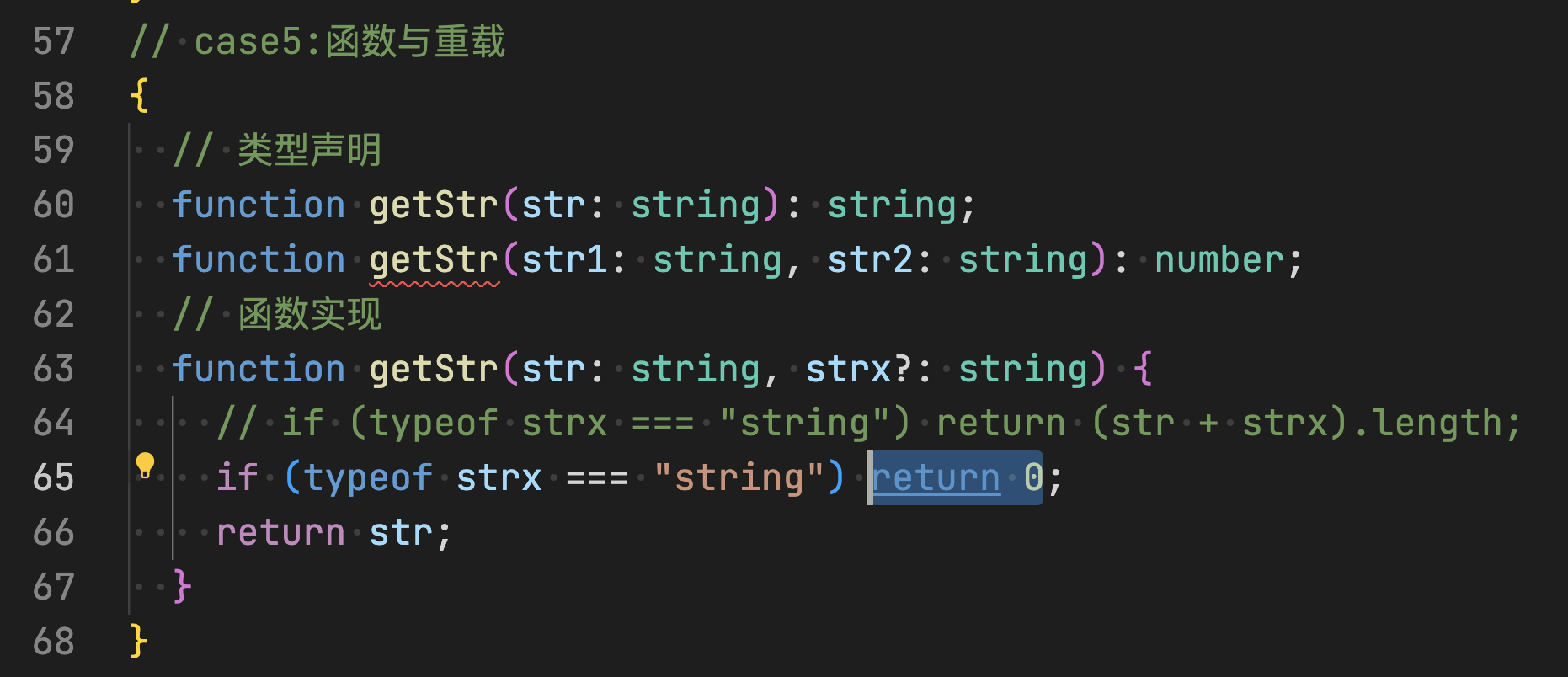
location: 课程2-12《复杂函数类型补充学习》中的重载写法
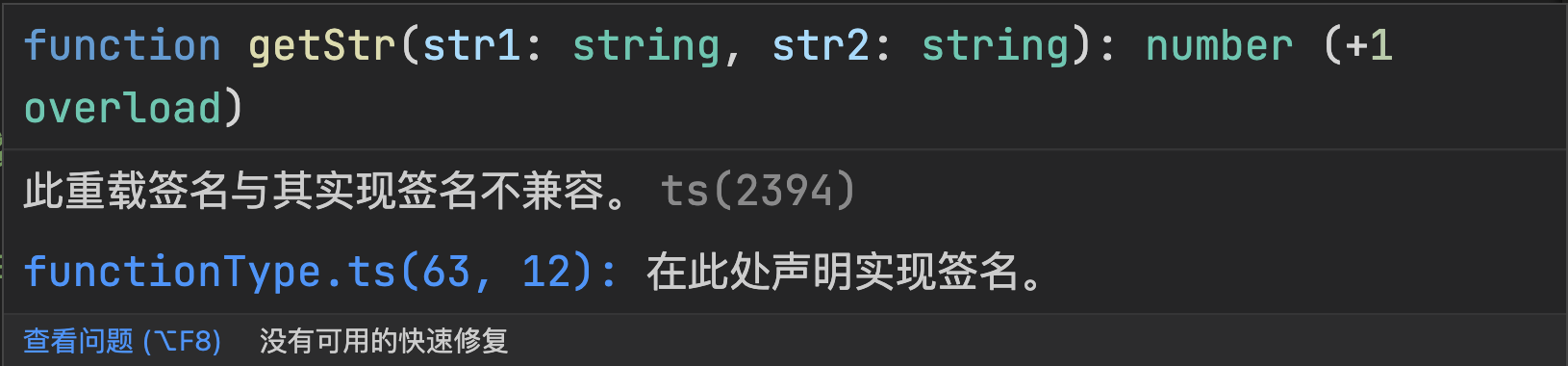
question: 只是简单将64行return (str+strx).length修改为65行return 0, TS检查器就飙红了。


不是很清楚哪里写的不对,请教大家!
798
收起
请教老师和同学们:
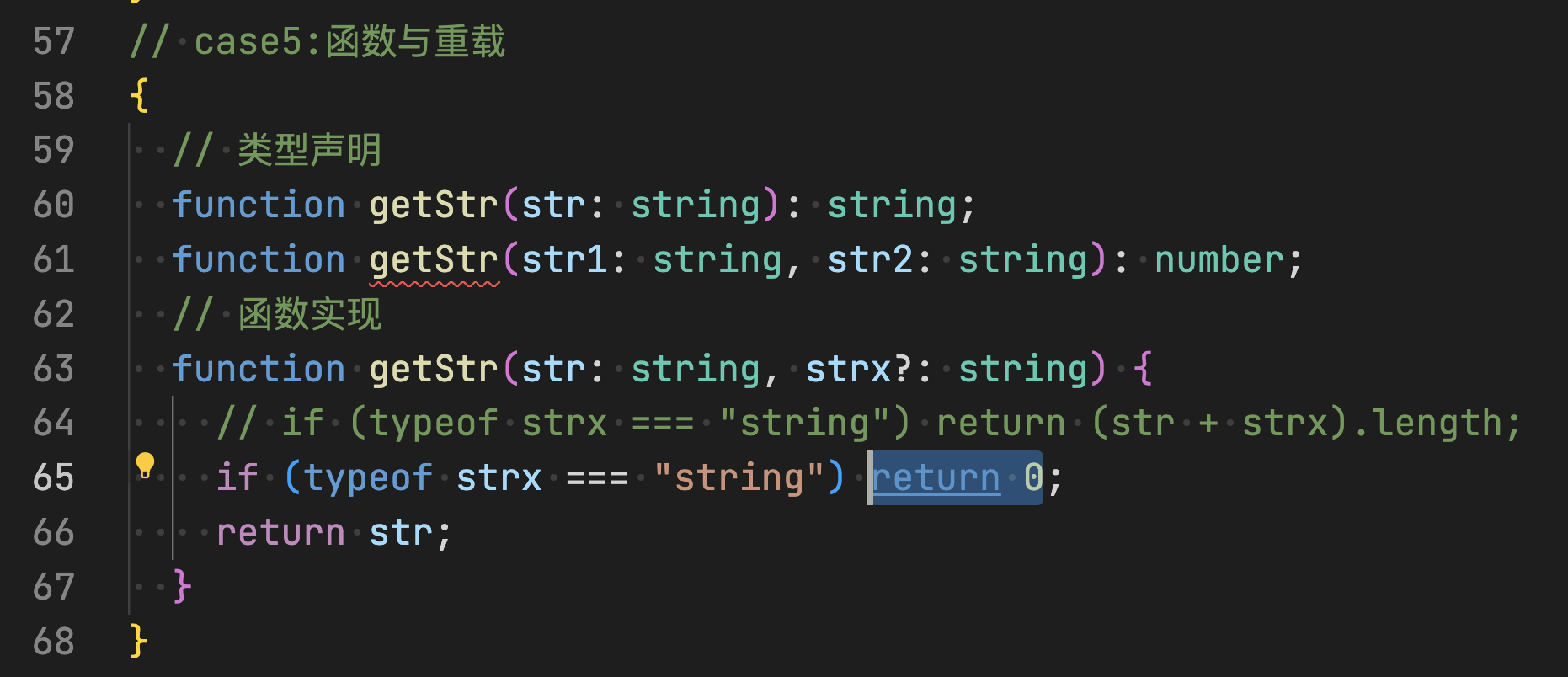
location: 课程2-12《复杂函数类型补充学习》中的重载写法
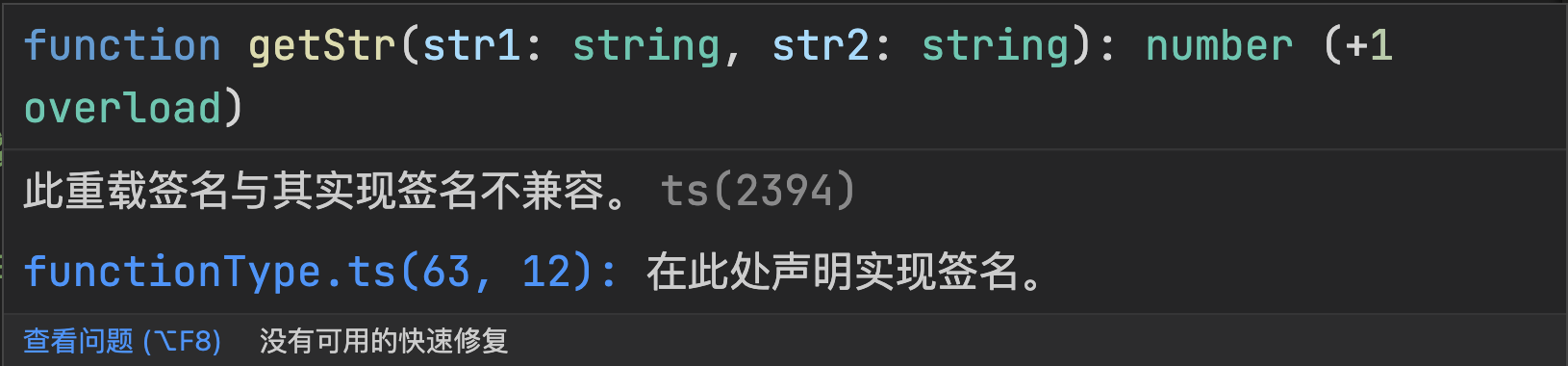
question: 只是简单将64行return (str+strx).length修改为65行return 0, TS检查器就飙红了。


不是很清楚哪里写的不对,请教大家!