浏览器无法自动刷新
gulpfile是完全粘贴的你的,命令行也不报错,浏览器也会自动打开,但是浏览器console里会报错
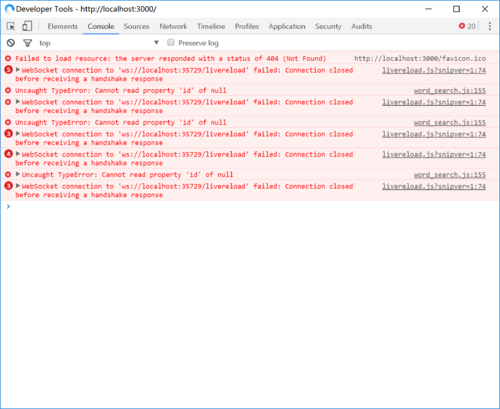
livereload.js?snipver=1:74 WebSocket connection to 'ws://localhost:35729/livereload' failed: Connection closed before receiving a handshake response
2229
收起









