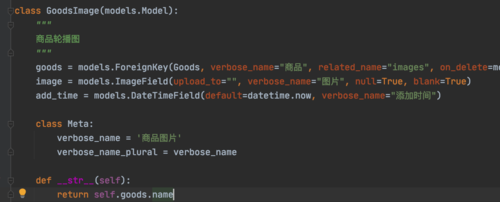
个别图片请求连接有问题

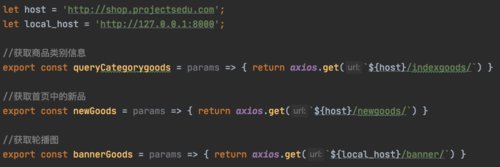
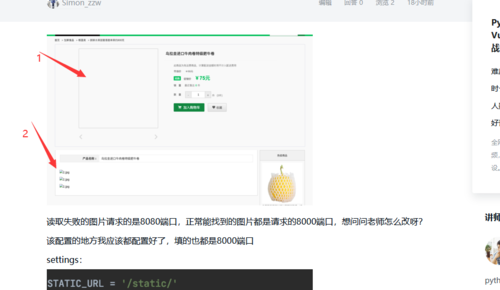
读取失败的图片请求的是8080端口,正常能找到的图片都是请求的8000端口,想问问老师怎么改呀?该配置的地方我应该都配置好了,填的也都是8000端口
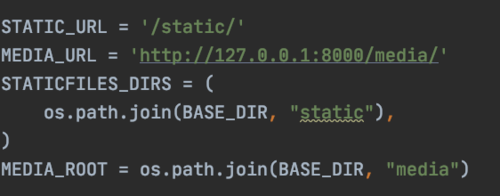
settings:

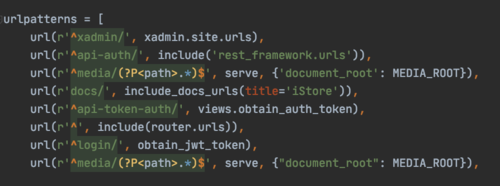
urls:

api.js:

823
收起
正在回答 回答被采纳积分+3
5回答
Python前后端分离开发Vue+Django REST framework实战
- 参与学习 2906 人
- 解答问题 2491 个
Django REST framework课程视频,RESTFul API前后端分离开发
了解课程
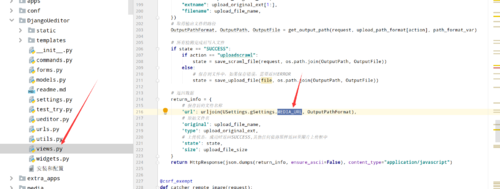
 这个是上传图片之后返回的url的具体逻辑 你可以在这里打个断点看看返回的url是否带有域名
这个是上传图片之后返回的url的具体逻辑 你可以在这里打个断点看看返回的url是否带有域名 分别就1处和2处说明一下:
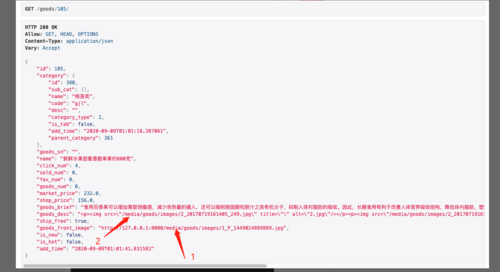
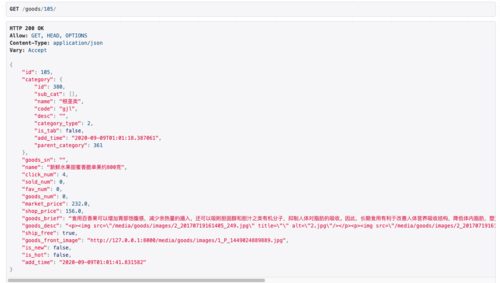
分别就1处和2处说明一下: 




 你是要解决1处没有到艾玛 还是要解决2处没有代码?
你是要解决1处没有到艾玛 还是要解决2处没有代码?









