打包部署到Tomcat服务器时请求不到json文件
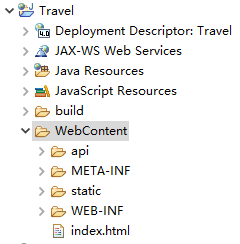
1.在Eclipse项目中创建了一个动态web项目“Travel”,对应的json文件放在了api下,服务器对应端口号为80
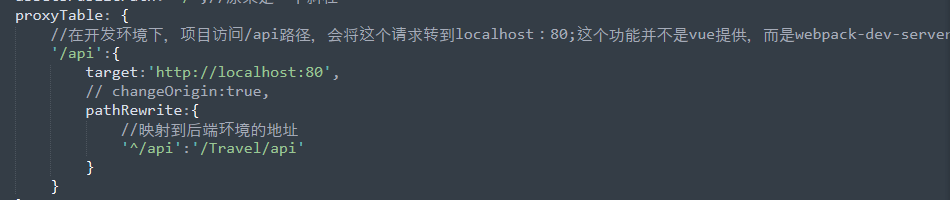
2.按照老师的教程将api的映射改为如下图
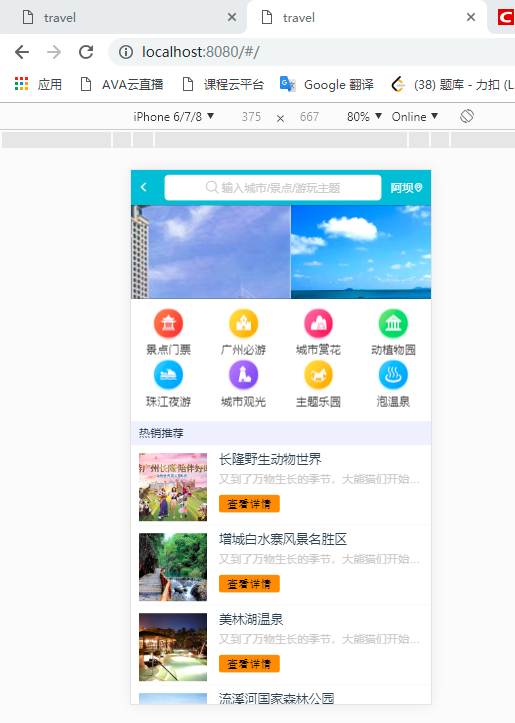
3.vue项目运行npm run dev,界面可以正常显示
4.打包完成后,将dist中的文件放在Tomcat服务器的根目录下
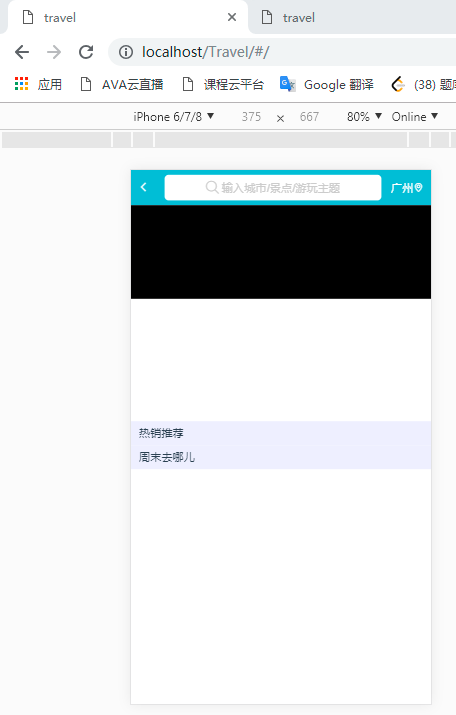
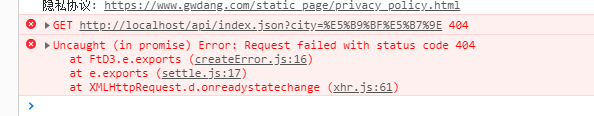
5.进入http://localhost/Travel/#/后无法获取到json文件,界面如下

请问下这个错误是怎么回事?
1448
收起
正在回答 回答被采纳积分+3
2回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10705 人
- 提交作业 600 份
- 解答问题 8203 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程












