request.ts組件中發生錯誤訊息無法修正
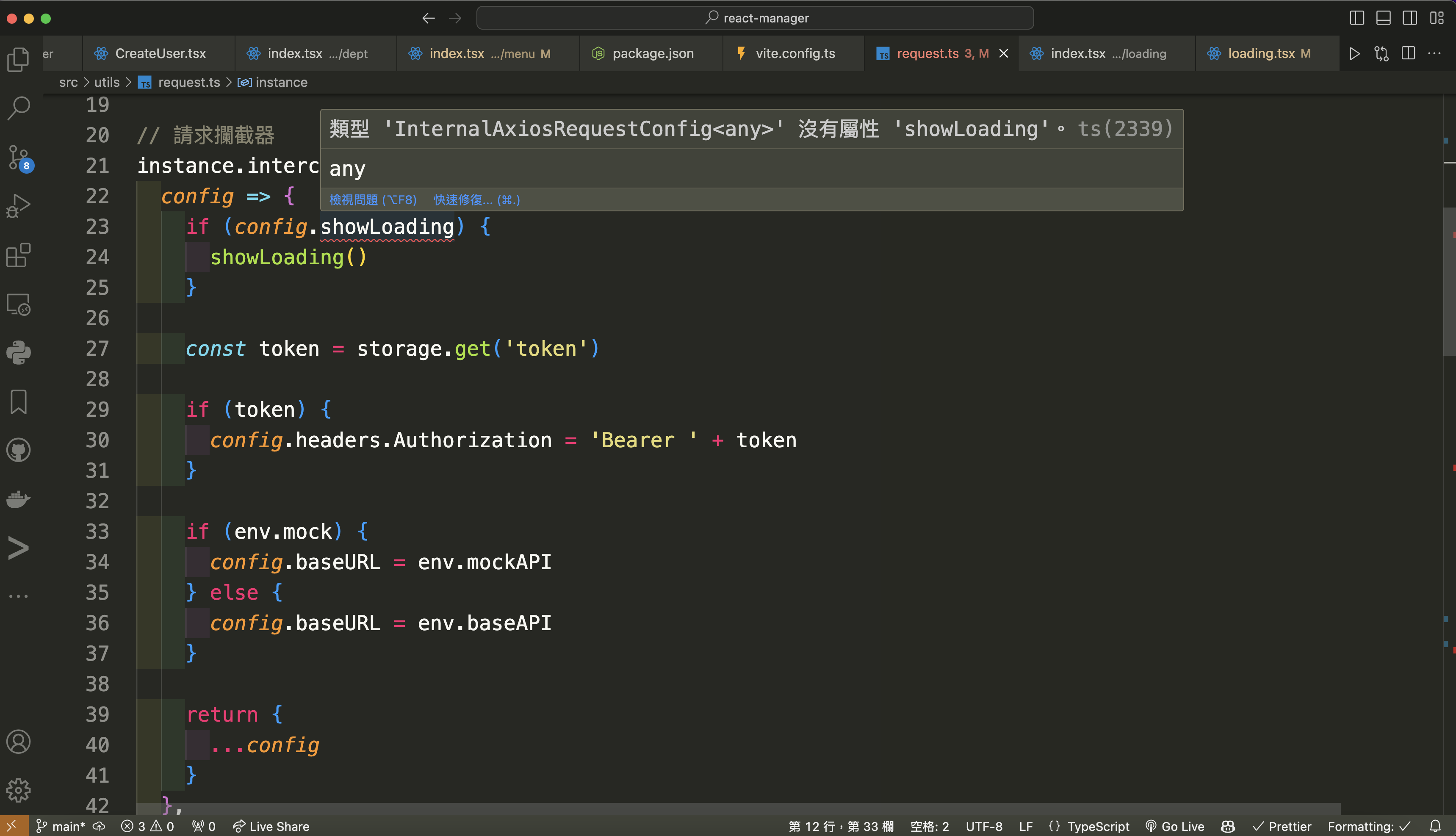
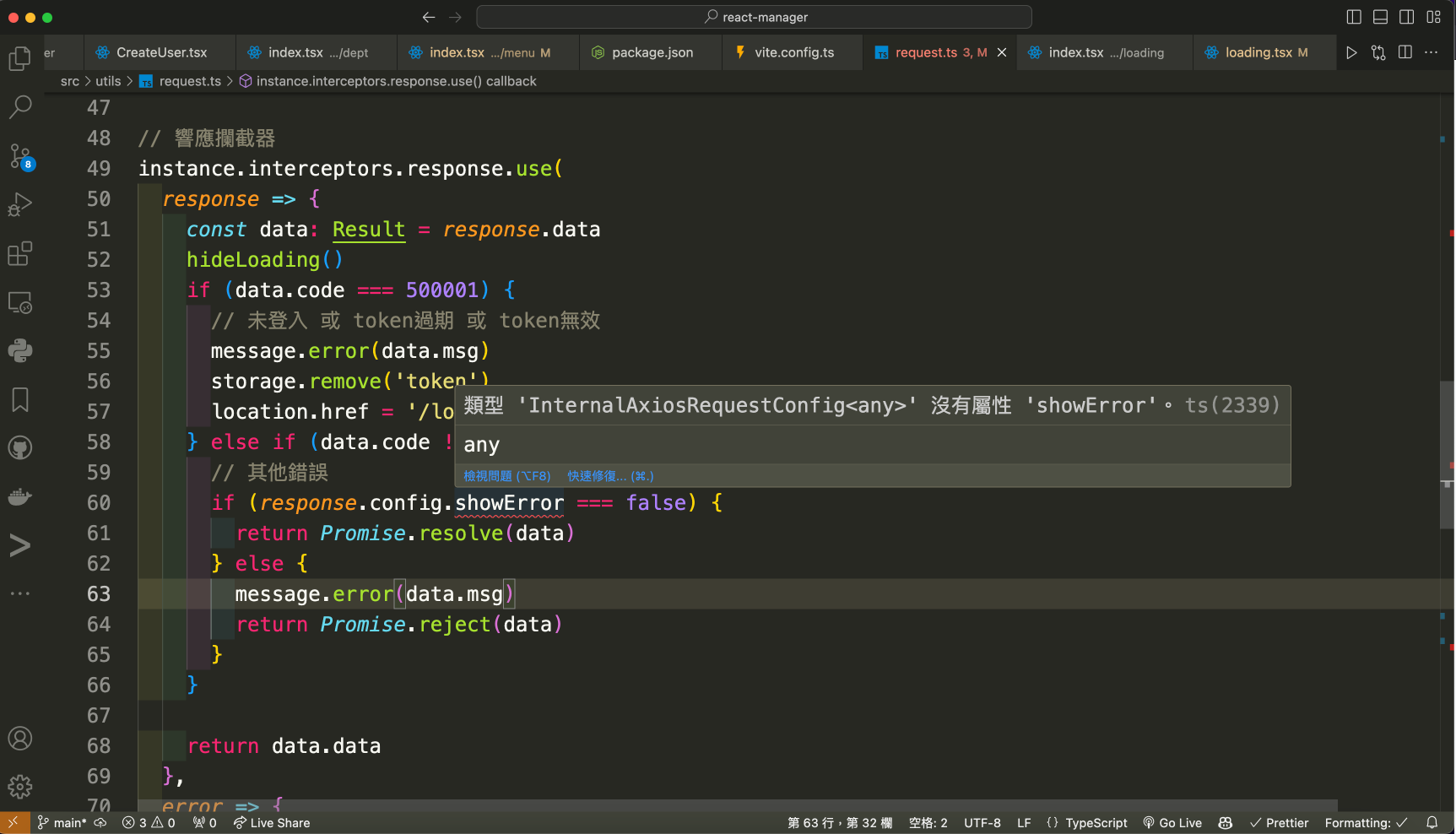
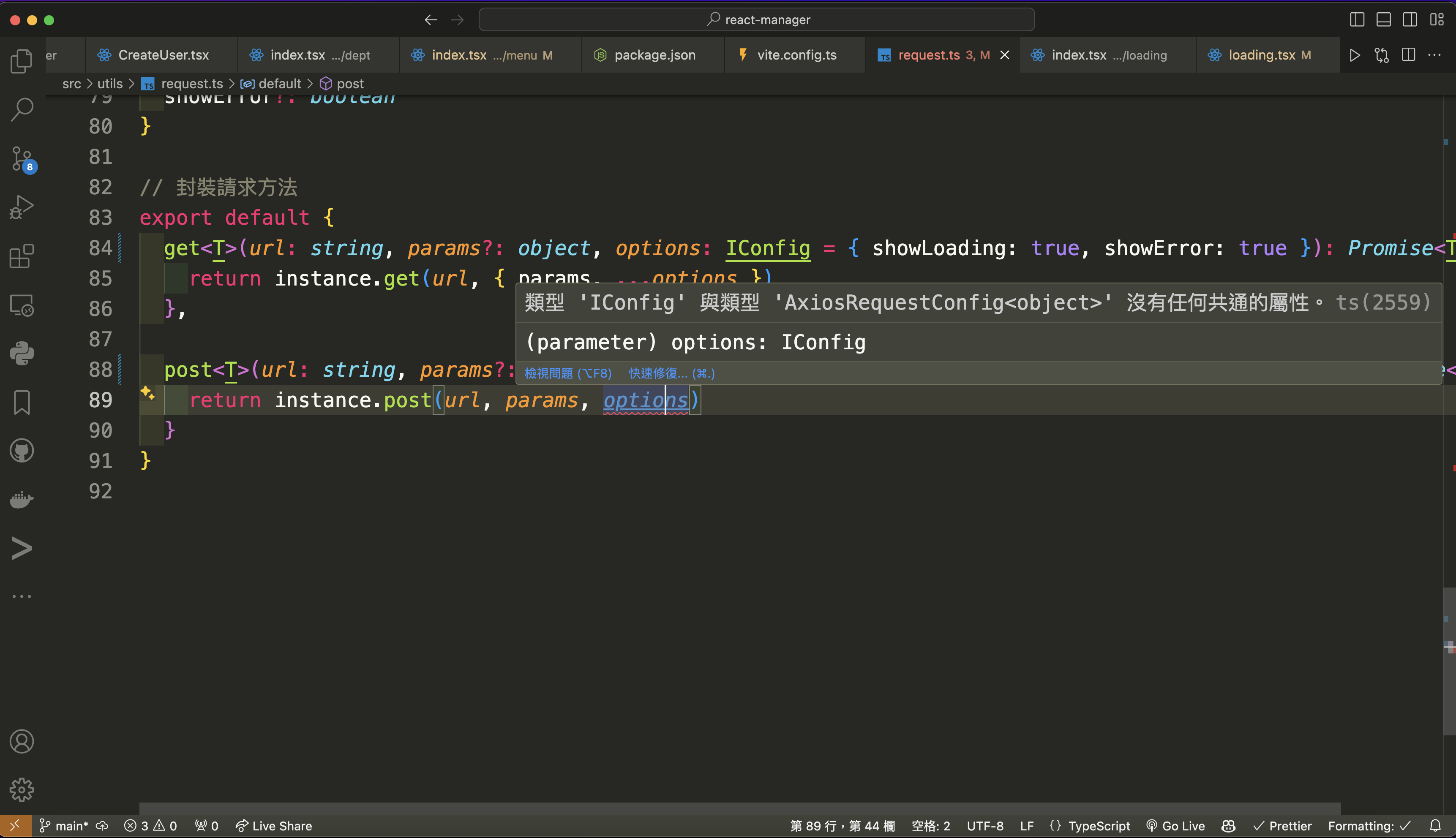
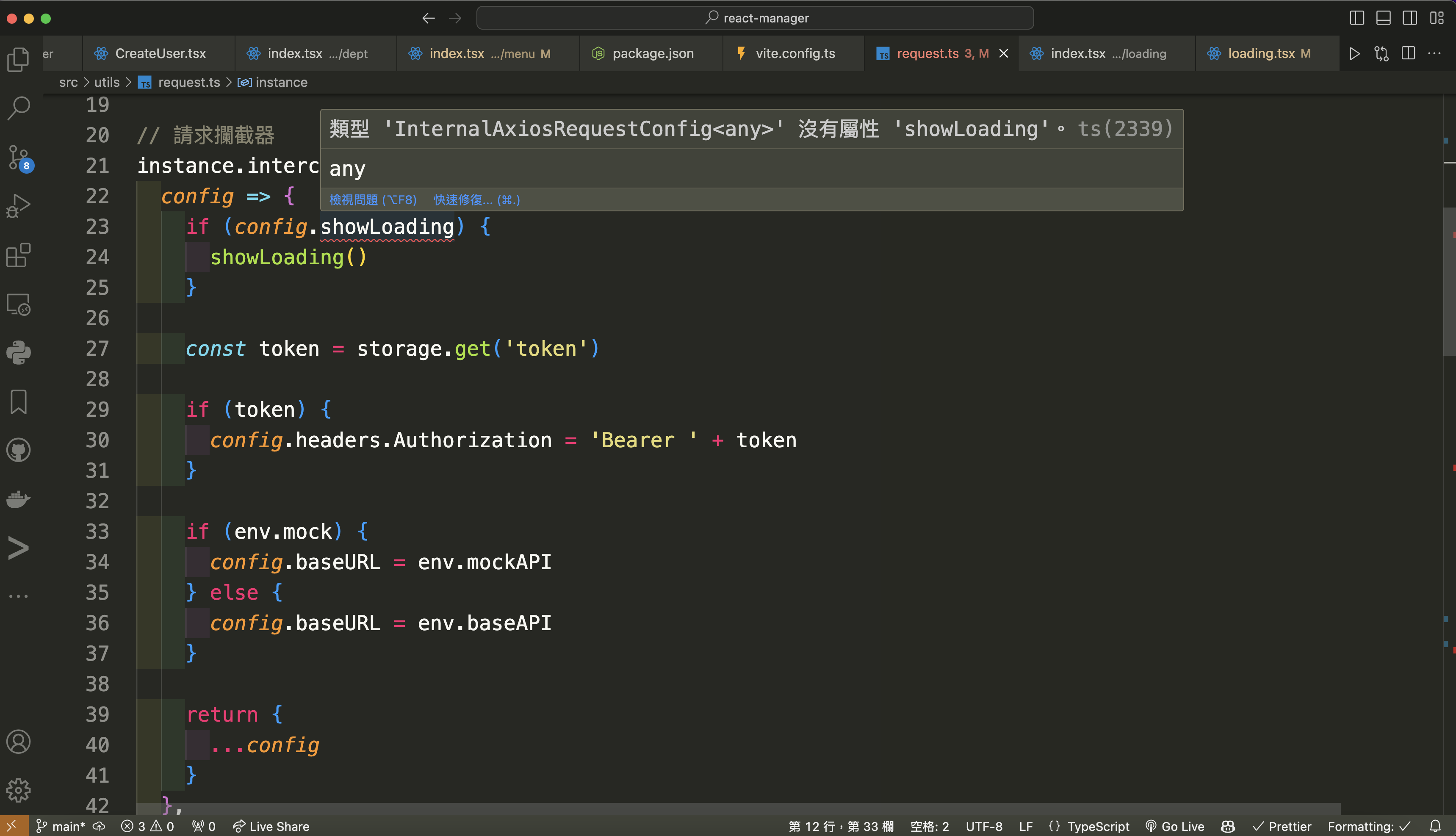
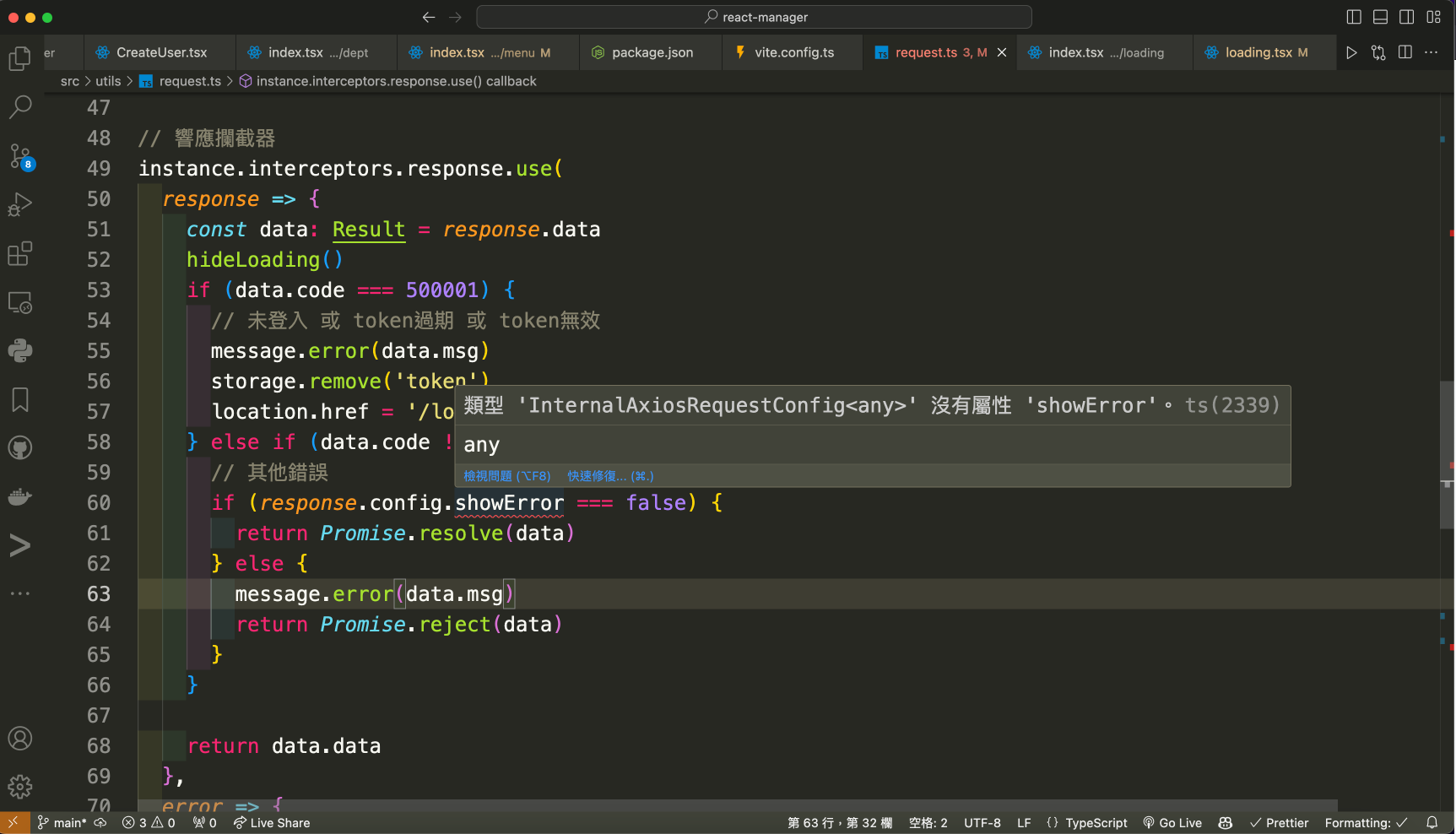
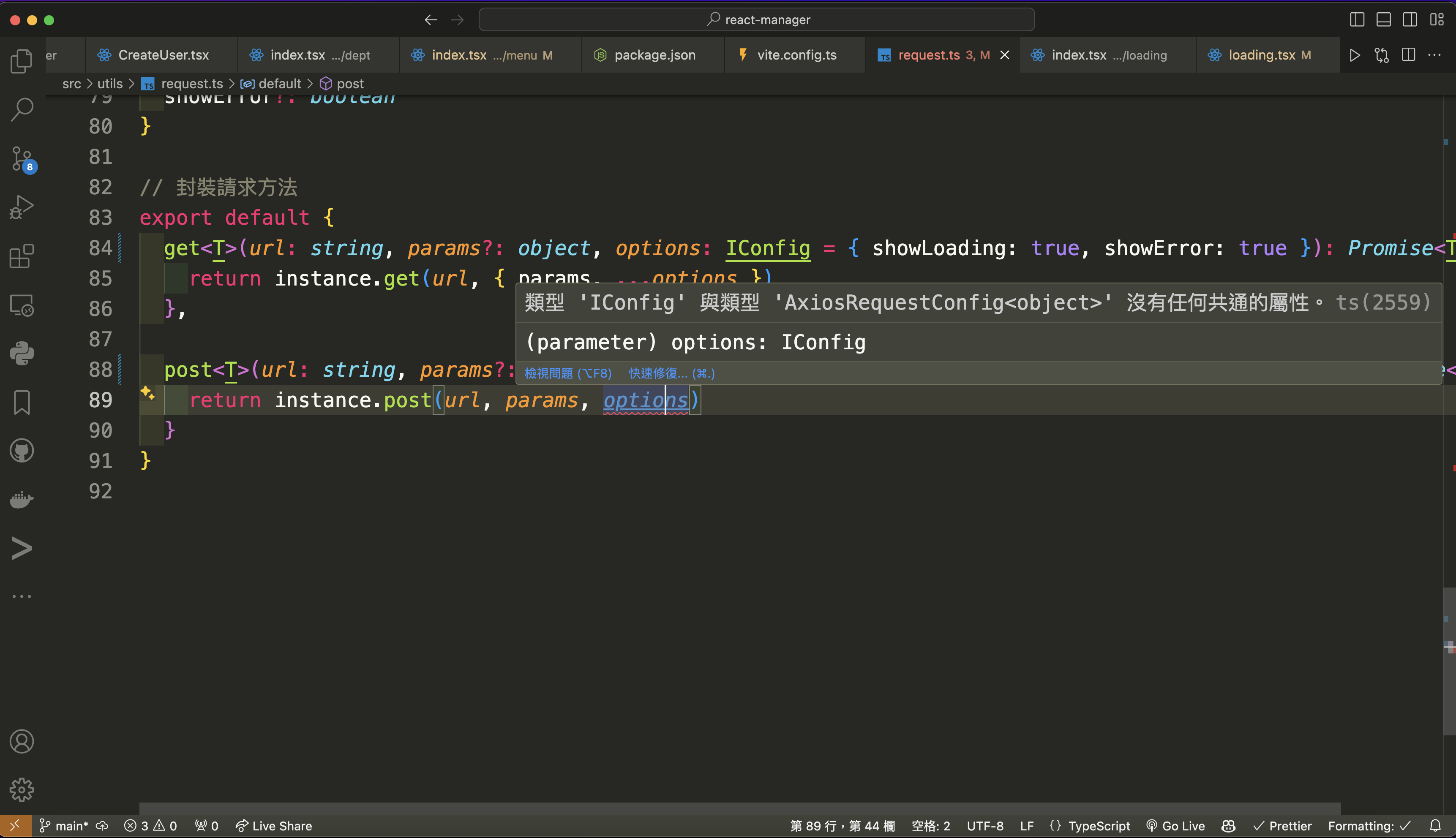
老師您好,想請教幾個問題,我在request.ts中有跳出幾個錯誤訊息,可是在執行npm run dev 沒有狀況發生,也可以正常執行網頁的功能,所以想請教老師可能出錯的地方在哪?再麻煩老師協助幫忙,感謝



附上我的github連結供老師參考,感謝
https://github.com/green760223/react-admin-dashboard-manager
417
收起
老師您好,想請教幾個問題,我在request.ts中有跳出幾個錯誤訊息,可是在執行npm run dev 沒有狀況發生,也可以正常執行網頁的功能,所以想請教老師可能出錯的地方在哪?再麻煩老師協助幫忙,感謝



附上我的github連結供老師參考,感謝
https://github.com/green760223/react-admin-dashboard-manager