同学你好,通过你的打包程序,以及提供的package.json,看到你的项目中,使用的electron版本是 30.0.0 以上的版本,
Electron 30 基于 Chromium 124,而 Chromium 从 109 版本开始 要求最低 Windows 10(版本 1809 或更高)。
这意味着:
代码级不兼容:Electron 30 的底层依赖(如 Chromium、Node.js)已移除对 Windows 7 的 API 调用。
无官方修复途径:即使强制打包为 32 位(ia32),应用也无法在 Windows 7 上运行。
由于electron官方在 Electron23 版本中,就移除了对 Windows 7, Windows 8 和 Windows 8.1的支持,
所以,如果项目必须支持win7系统,可参考的解决方案如下
降级到 Electron 22.x 或更低版本
在 package.json 中指定 Electron 版本为 22.x(最后一个支持 Win7 的主版本):

运行 npm install 重新安装依赖。
再重新执行打包命令,且要注意,如果要同时兼容 32位和64位的系统,那么,应当打包为 32位的应用程序
------------------------------------
若任然无法解决
可尝试在 项目根目录创建 win7兼容文件 app.manifest
文件名为:app.manifest
并粘贴放入以下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <?xml version="1.0" encoding="UTF-8"?>
<assembly manifestVersion="1.0" xmlns="urn:schemas-microsoft-com:asm.v1">
<compatibility xmlns="urn:schemas-microsoft-com:compatibility.v1">
<application>
<supportedOS Id="{35138b9a-5d96-4fbd-8e2d-a2440225f93a}"/>
</application>
</compatibility>
<trustInfo xmlns="urn:schemas-microsoft-com:asm.v3">
<security>
<requestedPrivileges>
<requestedExecutionLevel level="asInvoker" uiAccess="false"/>
</requestedPrivileges>
</security>
</trustInfo>
</assembly>
|
1、在项目根目录的 electron-builder.json5 文件中增加以下代码
1 2 3 4 5 6 7 8 9 10 | win: {
target: "nsis",
arch: "ia32", // 强制打包 32 位应用
extraFiles: [
{
from: "app.manifest", // 兼容性清单文件
to: "resources/app.manifest"
}
]
},
|
2、在项目根目录的 electron-builder.json5 文件中的
修改为
1 2 3 4 5 | files: [
"dist",
// 包含兼容性清单文件(若存在)
"app.manifest"
],
|
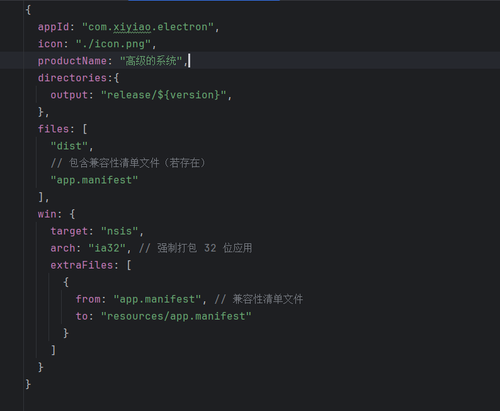
最终完整的 electron-builder.json5 文件内容如下

修改完成之后,再进行打包尝试

