
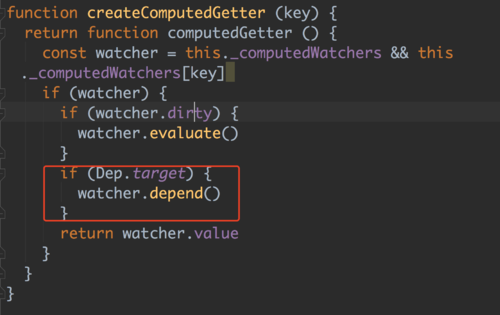
这里,如果是在模板中访问计算属性 b,触发了它的 Getter,在 evaluate 执行完毕后,这个时候 Dep.target 是 render watcher,那么再执行 watcher.depend,就相当于把计算属性的依赖 a 收集到这个 render watcher 中了,这样 a 变了,除了触发计算属性 watcher 的 update 设置 dirty 为 true,还会触发 render watcher 重新计算,进而触发组件重新渲染,然后模板中再次访问 b,这个时候 dirty 为 true,又重新求值了。


