关于BScorll 实例是否应该加入响应式里面。

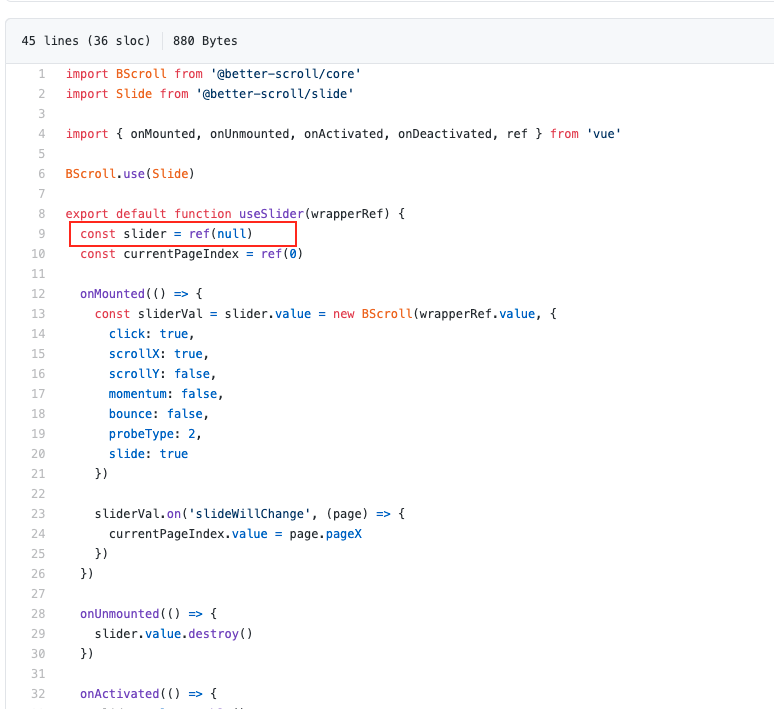
有点不明白slider的实例为什么要添加到响应数据里面
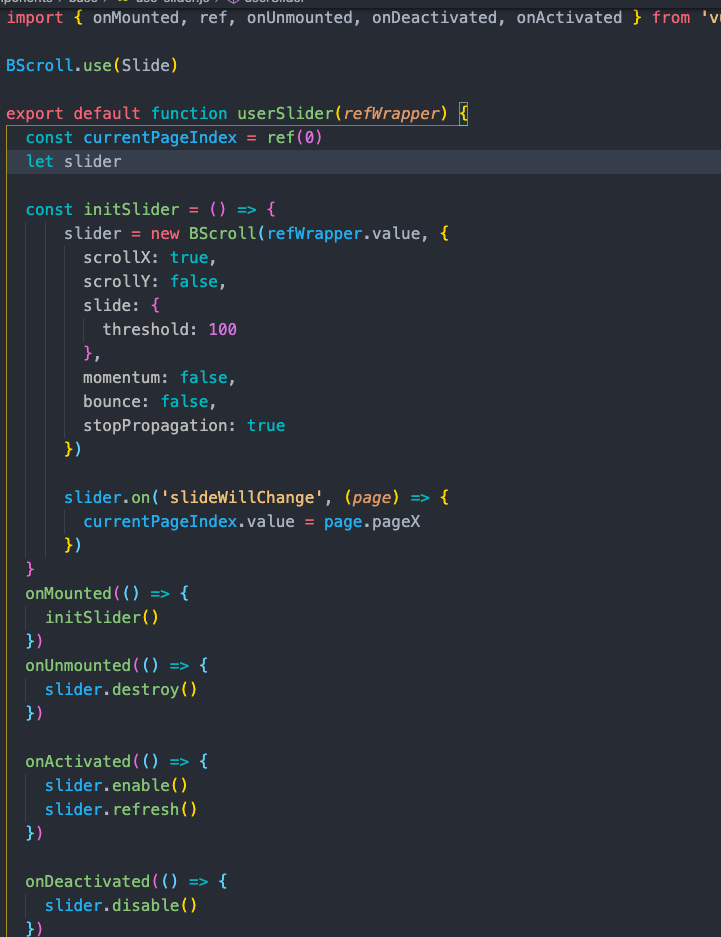
我这样写有什么问题吗?个人理解在options API 里面实例是用this接受的是为了在不同的钩子里面可以访问到,但是在Composition API 实例可以定义在一个函数作用域内,是否还需要加入响应式里面?加入响应式和不加入响应式有什么区别,我没有加入好像也是可以的。望详解。
848
收起
正在回答 回答被采纳积分+3
1回答
Vue3开发企业级音乐Web App 明星讲师带你学大厂代码
- 参与学习 2233 人
- 提交作业 225 份
- 解答问题 1012 个
慕课网明星讲师黄轶深度讲解 Vue3.0 ,提升的不止是Vue代码能力
了解课程

















