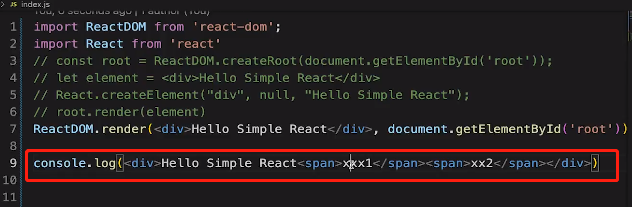
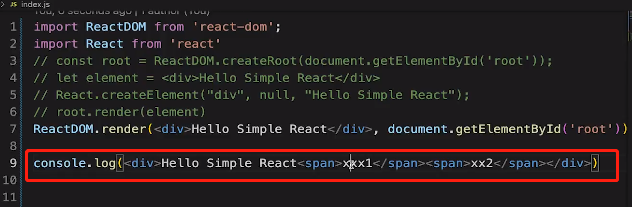
Bable 如何将 JSX 转换成 React.createElement
React 是如何将 JSX 转换成 React.createElement 函数的执行的,只要配置了 Bable 就可以自动 转换 JSX 吗?Bable 需要怎么配置才能做到这个转换呢?还是说我们不需要关注它的转换过程?
678
收起
React 是如何将 JSX 转换成 React.createElement 函数的执行的,只要配置了 Bable 就可以自动 转换 JSX 吗?Bable 需要怎么配置才能做到这个转换呢?还是说我们不需要关注它的转换过程?