发送ajax请求后, 异常处理的问题
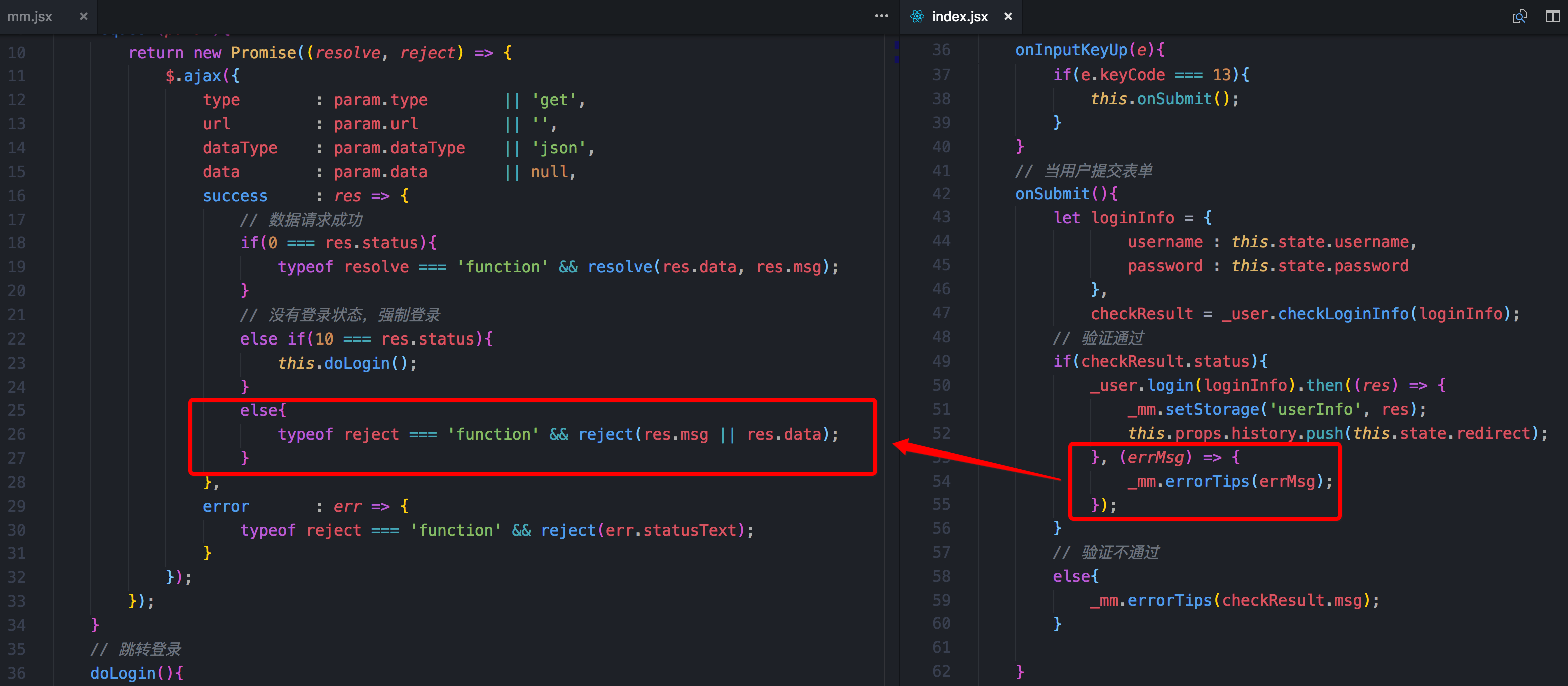
老师,在课程里您是用jQuery和Promise来发送ajax请求的。拿login功能为例,代码如下图:
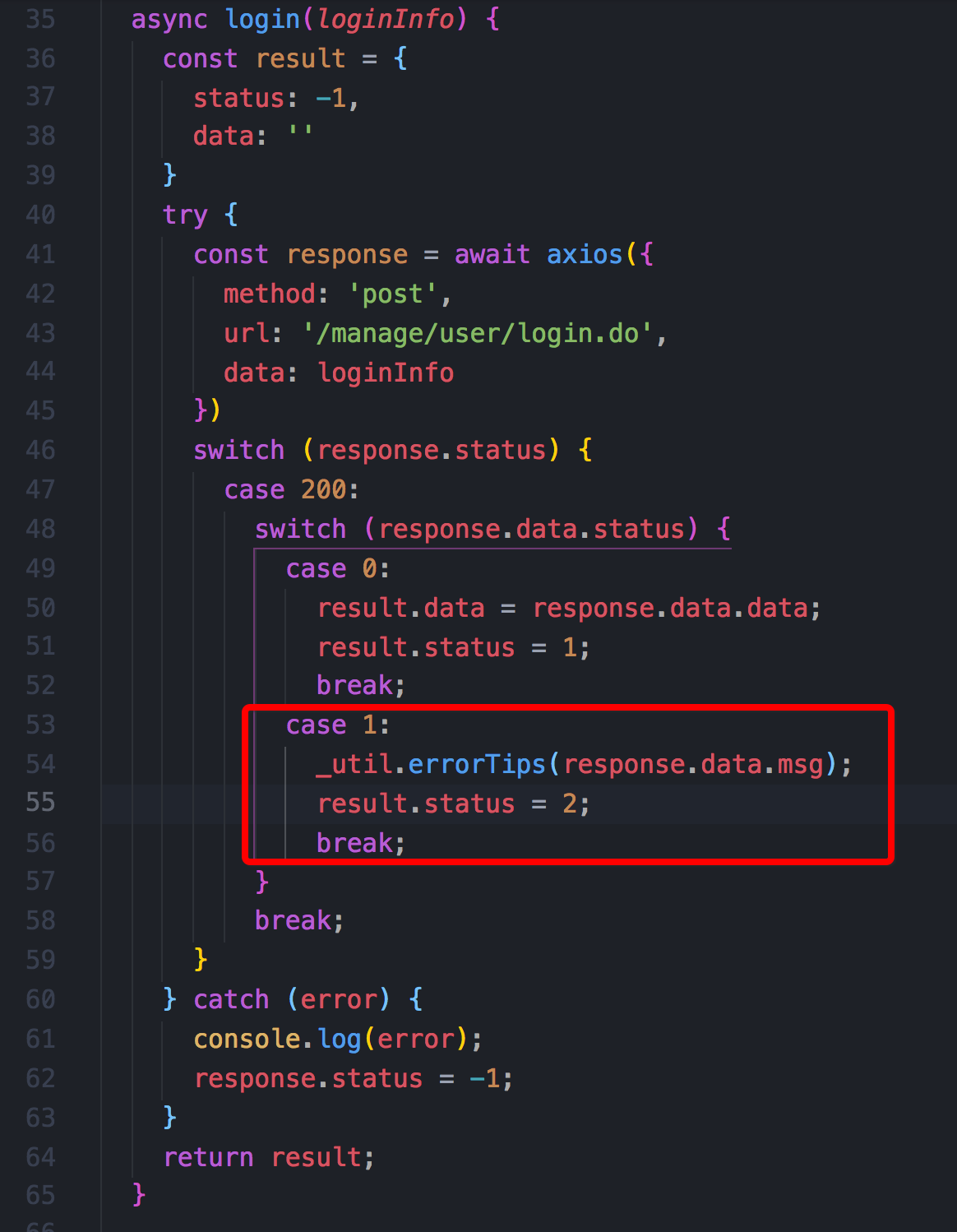
右边判断用户密码错误并弹框的处理逻辑您是放在Login的component里处理的。我现在想用async/await + axios 改写这块, 代码如下图:
我不确定判断密码错误并弹框这段逻辑是放在login-service里直接处理掉比较好,还是根据async login function的返回值result.status,依旧放在Login Component里来做处理呢?如果使用Promise,这段逻辑肯定是放到Login Component的。但如果使用async/await, 就可以将异步代码当同步代码来写,可否直接将弹框放在login-service 即service层面处理?谢谢。
1646
收起
正在回答
1回答
相似问题
登录后可查看更多问答,登录/注册












