

老师您好,
我在我的项目中使用axios和react native image picker去实现图片上传功能,但是在开发环境连接手机和模拟器均不能上传,打包后却可以正常上传。
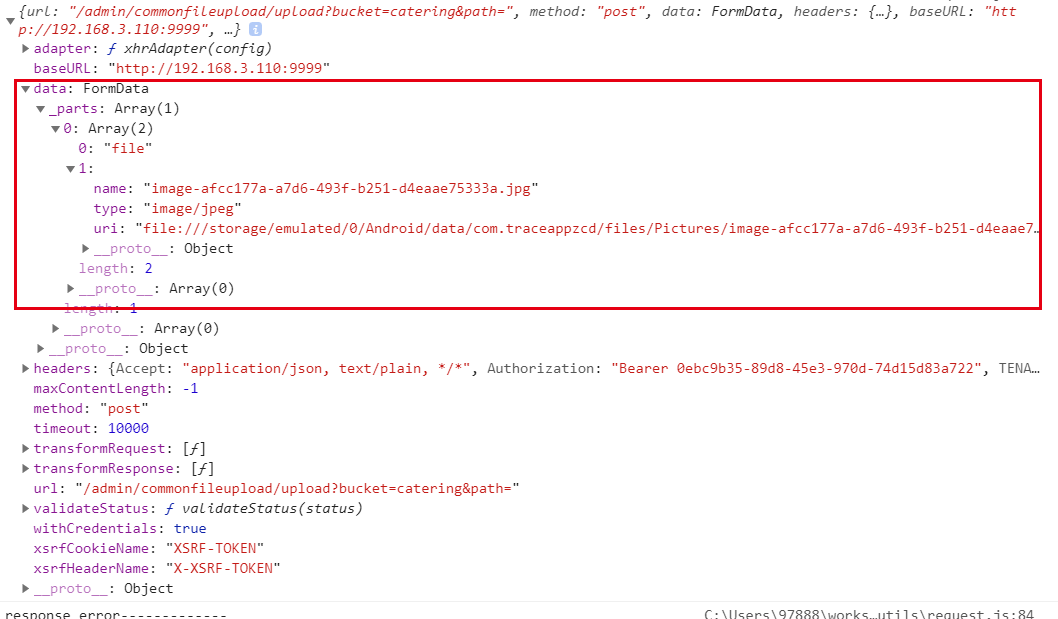
同样的代码,在开发环境下会产生如下情况,react native 下axios提交的FormData是如下的格式,和普通的FormData格式并不一样
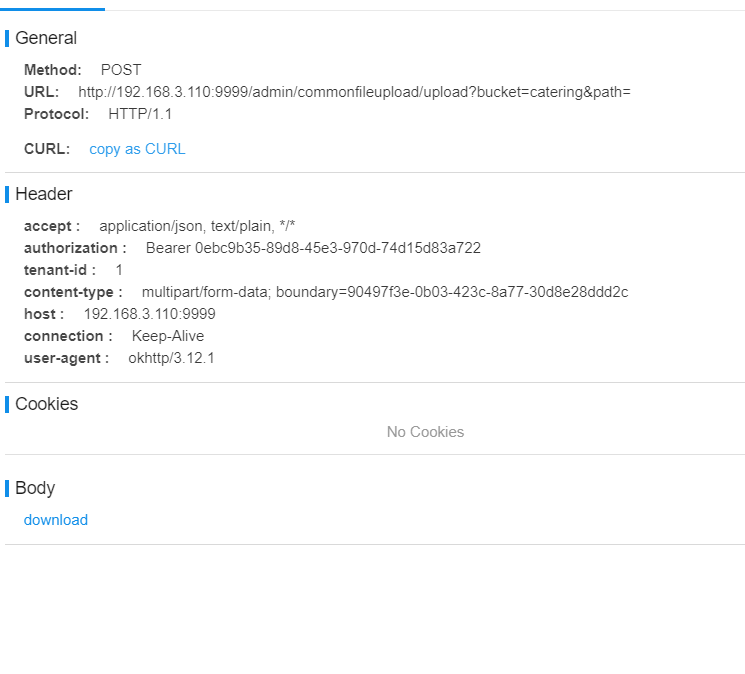
HTTP请求信息
可以看到content-type是text/plain,然后请求体内不是formData的格式,但是当我用同一套代码打包后,却可以正常使用了,抓包看到请求的信息变成了如下状态
// 这里构造请求的FormData
let formData = new FormData();
let file = {
uri: response.uri,
type: 'image/jpeg',
name: response.fileName ? response.fileName : new Date().getTime(),
};
formData.append('file', file);
console.log('提交的文件', formData);
// 调用封装的uploadFile方法
uploadFile(formData).then((res) => {
console.log('已上传的文件------------', res);
setImgList((prev) => {
return [...prev, res.url];
});
});
import request from '../utils/request';
export const uploadFile = (data) => {
return request({
url: '/admin/commonfileupload/upload?bucket=catering&path=',
method: 'post',
headers: {
'Content-Type': 'multipart/form-data;charset=utf-8',
},
data,
});
};
自己找了两天也没发现到底是什么原因,实在没办法了,希望老师能抽空解答一下