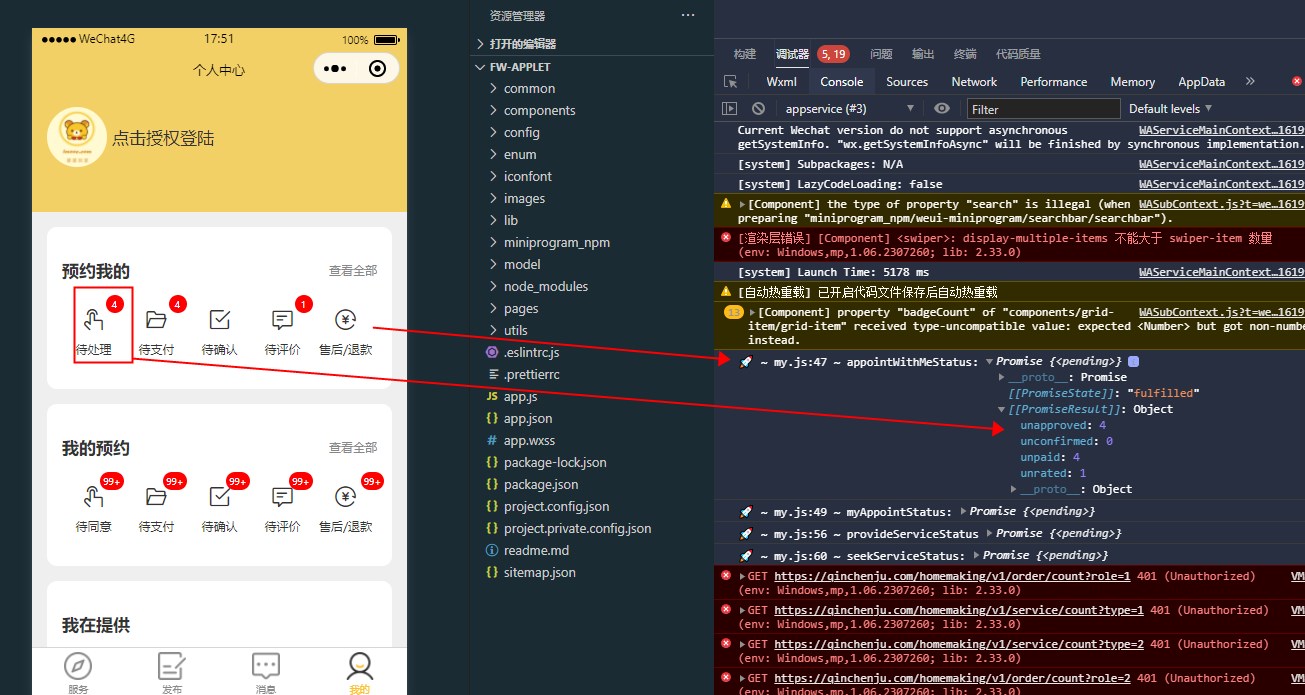
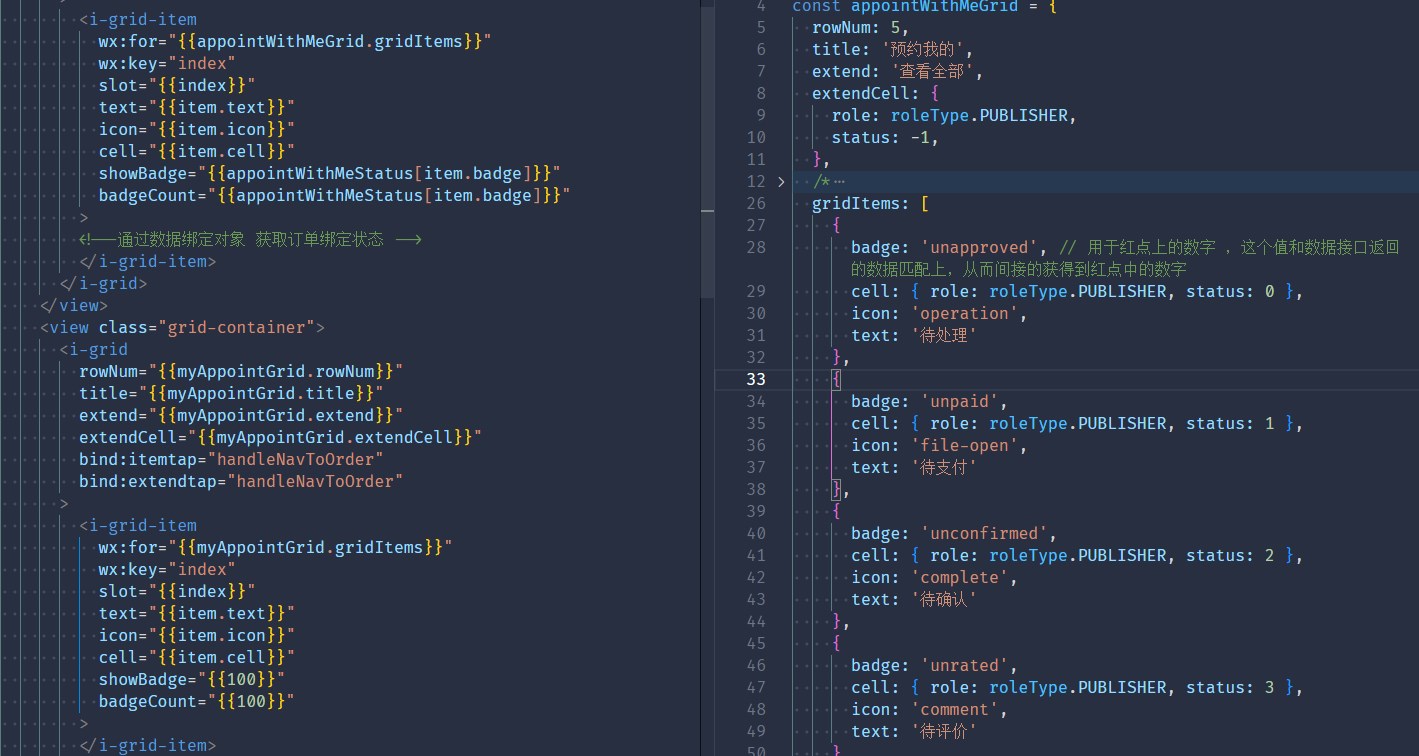
这行代码 badgeCount="{{appointWithMeStatus[item.badge]}}" 没搞明白
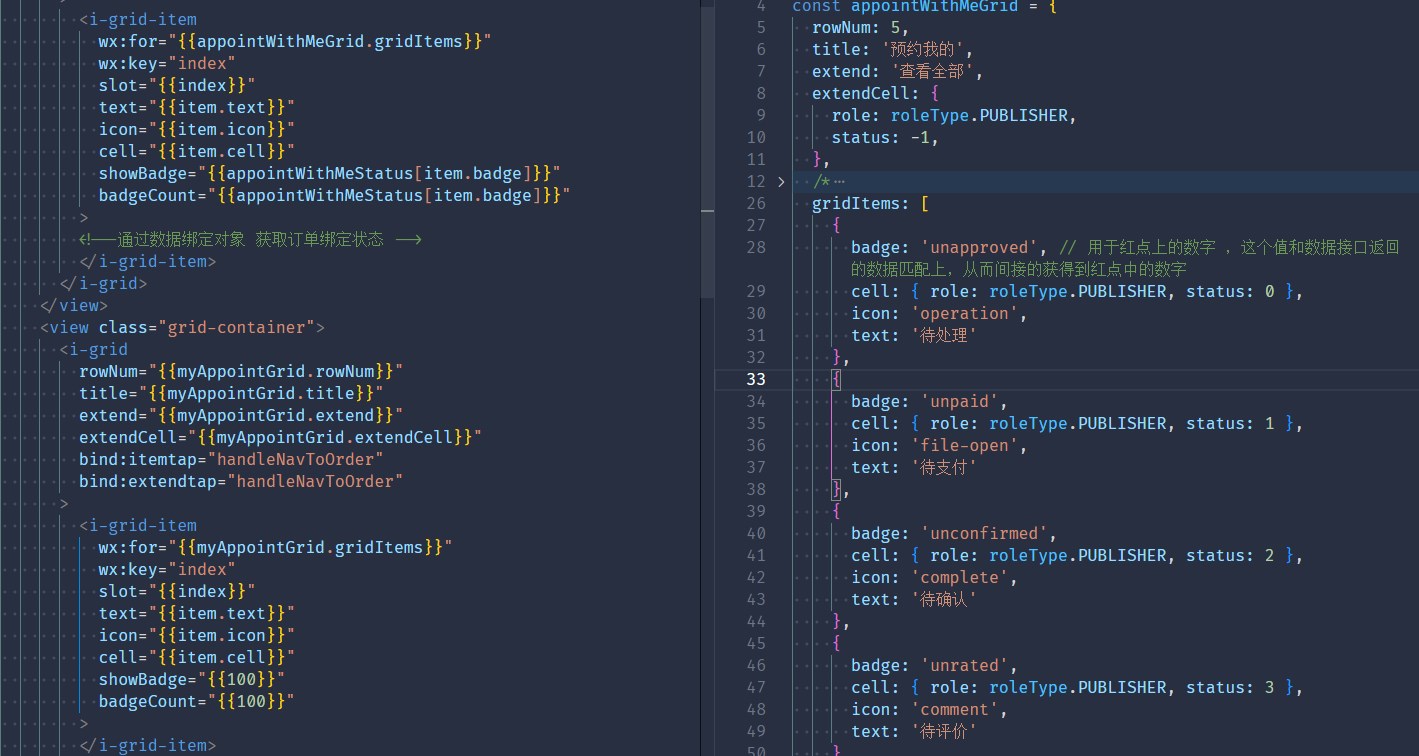
badgeCount="{{appointWithMeStatus[item.badge]}}"
这段代码实现的逻辑看了两三遍,还是迷糊,
现在,在卡在,数字的获取上,还是没想明白。
这是如何实现数据匹配
462
收起
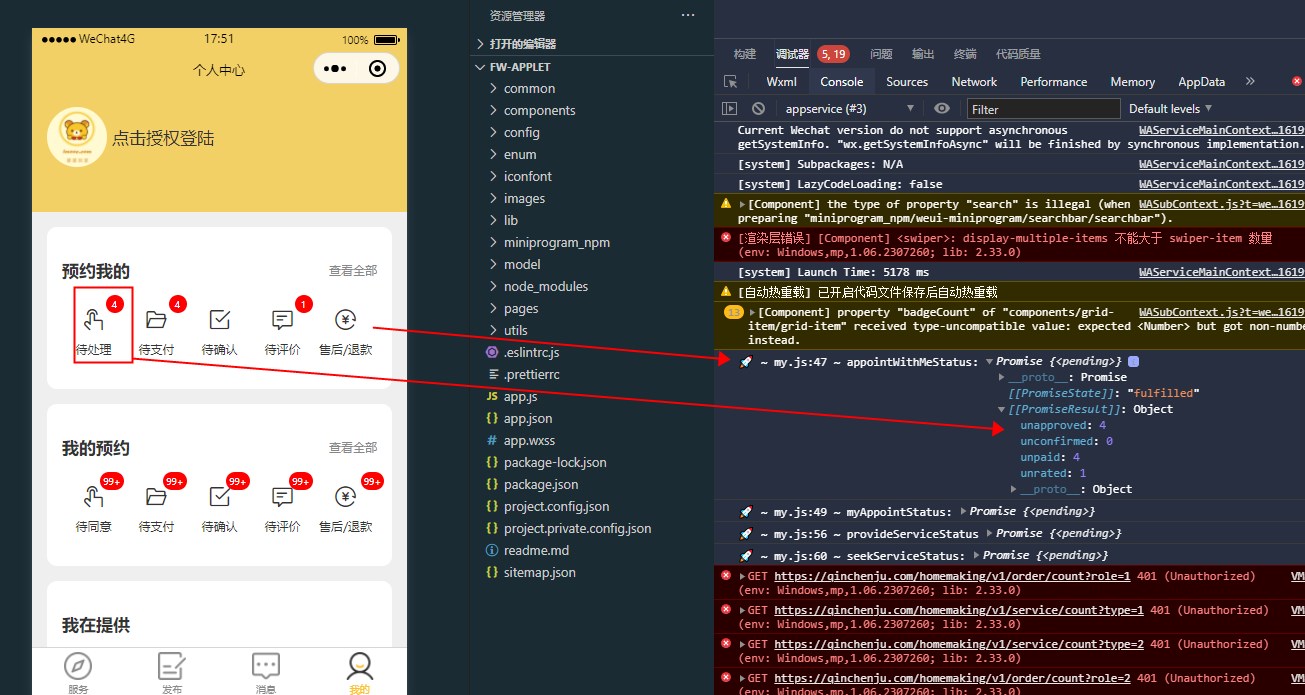
badgeCount="{{appointWithMeStatus[item.badge]}}"
这段代码实现的逻辑看了两三遍,还是迷糊,
现在,在卡在,数字的获取上,还是没想明白。
这是如何实现数据匹配