

已经百度看过很多文章了,但都没能解答出我的疑惑,应该是关于vertical-ailgn和行内元素的基线与line-box基线之间的关系
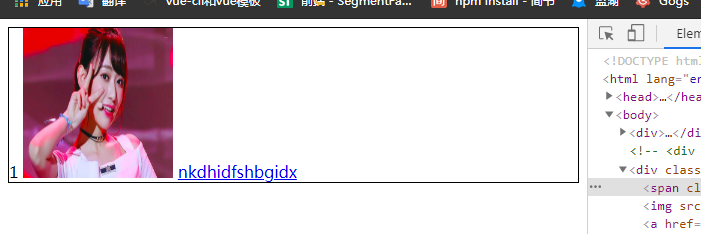
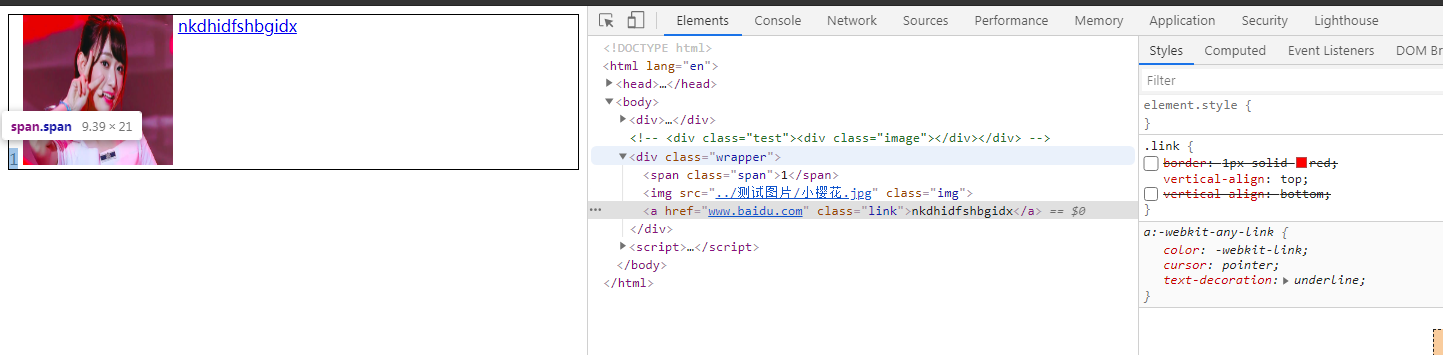
我写的一个demo:

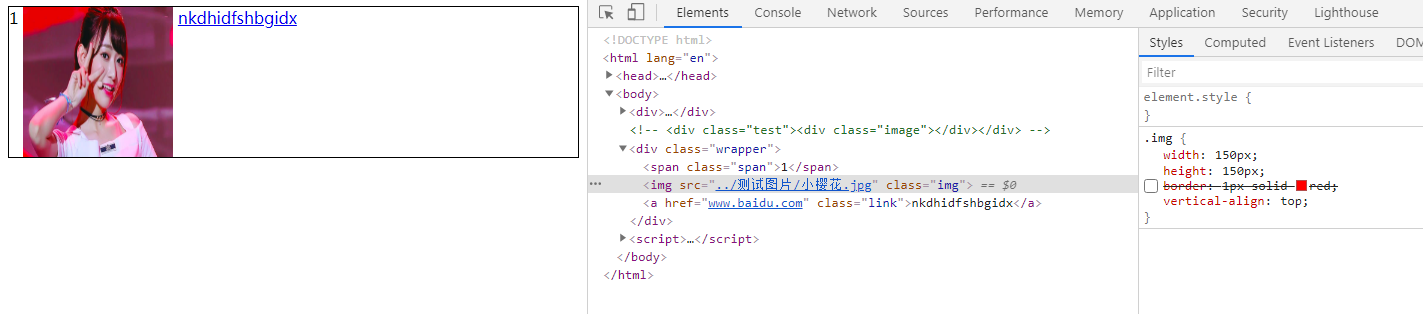
然后当我给中间的img 设置vertical-ailgn:top 的时候 改变的是另外两个行内元素的位置,如下图所示:
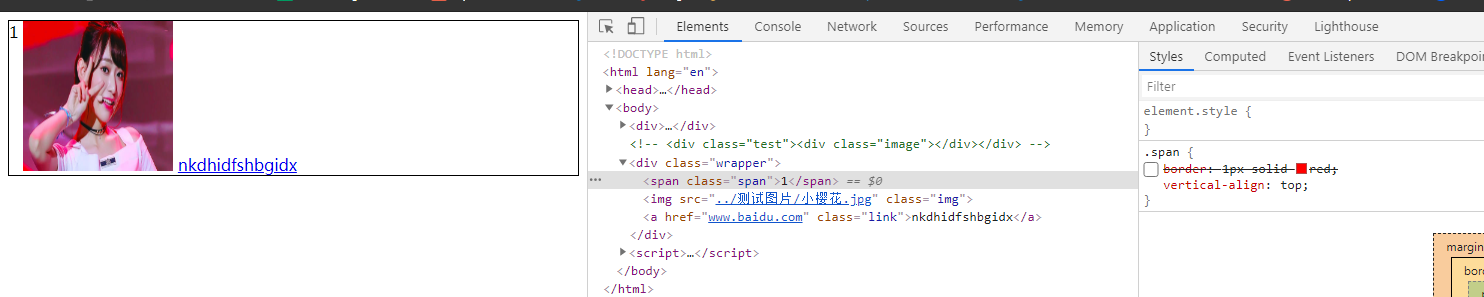
但当我给第一个span或者第三个a标签设置vertical-ailgn:top 的时候,改变的却是它自己本身的位置呢?如图所示:

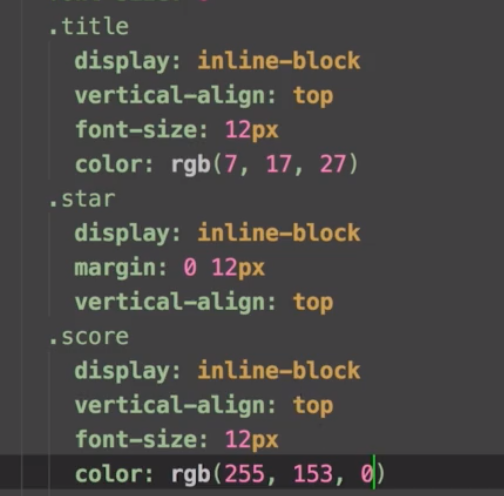
所以这个vertical-align到底该怎么用呢?因为老师的代码里三个都设置了,但我自己用的时候发现其实只设置中间那个或者只设置1和3就行
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程