关于ValidateForm组件的奇怪bug
这个问题不解决的话 我所有的form组件应该都会有bug,可是我觉得这个bug太过诡异,我都不知道该怎么百度这个问题

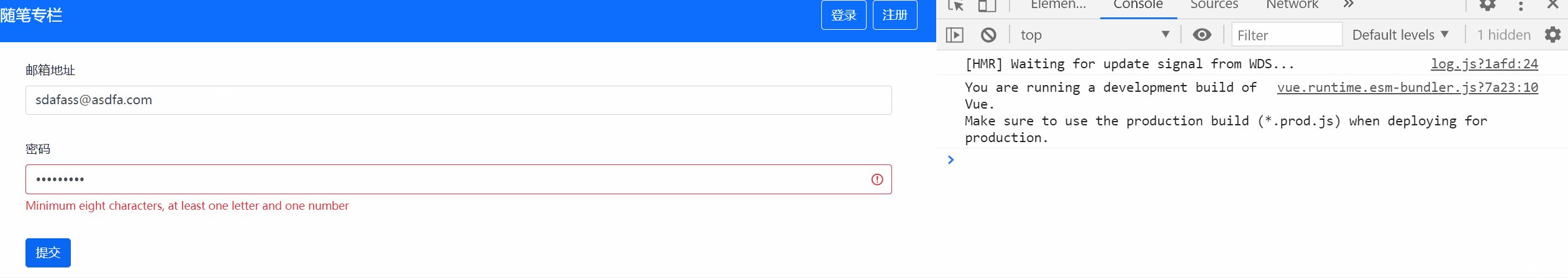
如上图所示 输入密码的时候 由于不符合正则验证要求 故出现了错误提示 可是我绑定的点击事件的回调函数却没有触发

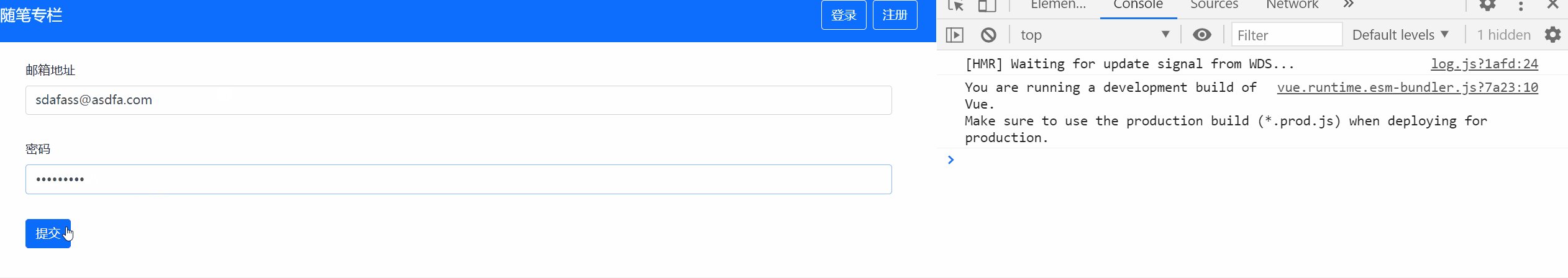
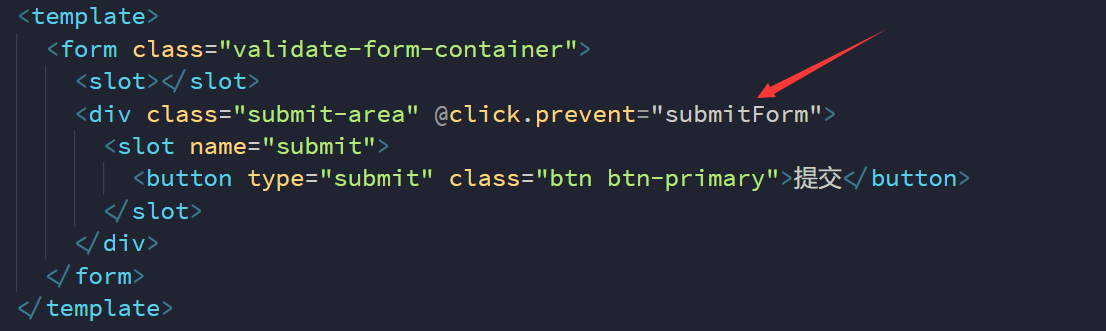
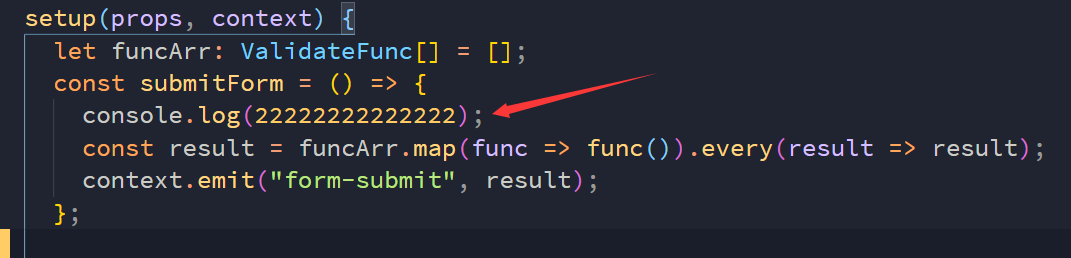
如上GIF图所示 可以发现点击提交按钮的话,这个submitForm函数并没有执行(如果执行的话控制台会打印222222)
我不明白为什么这里的行为为什么是这样的。
该bug会引起 用户在第一次输入了错误格式的密码后 在修改为正确格式之后 需要点击两次提交按钮才能跳转页面
1399
收起

















