

Nolan你好,
我在尝试自己实现的简化版useAync中遇到一个ts的类型问题,请求解答
我的useAsync实现如下
export const useAsync = () => {
const [value, setValue] = useState(null);
...
const run = (promises: Promise<typeof value>) => {
...
};
...
};
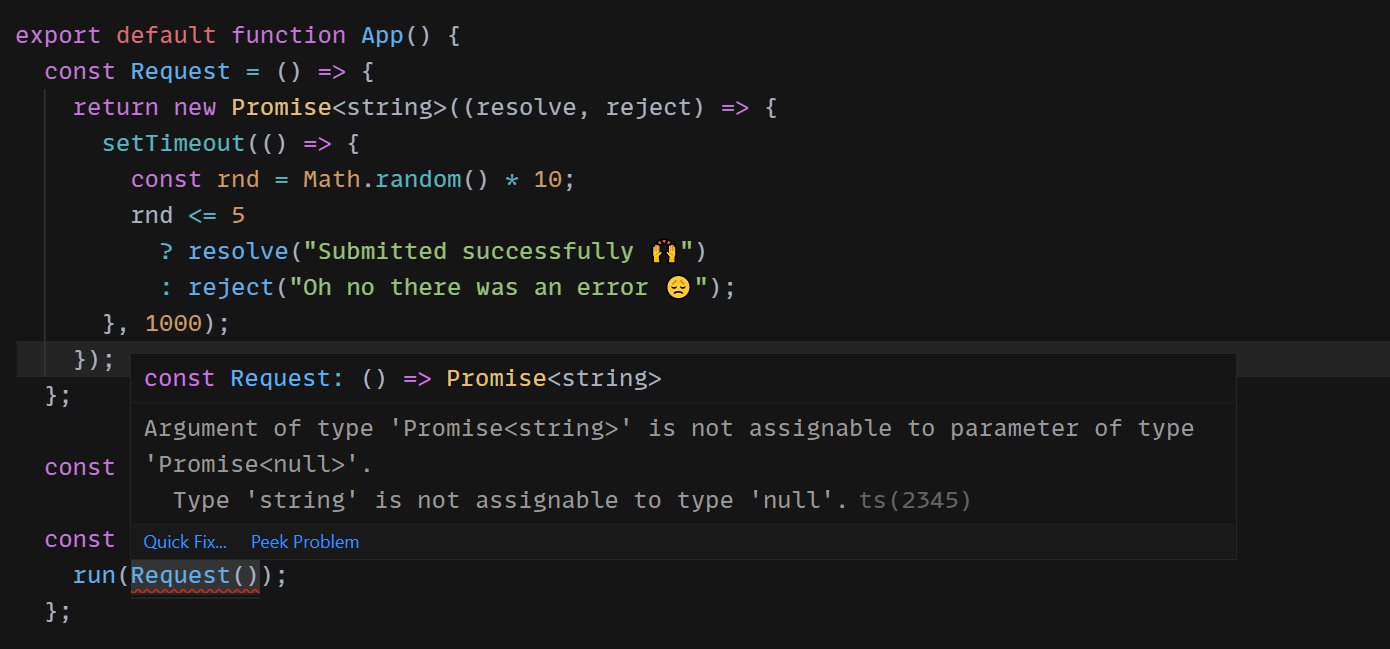
在调用run函数时候,传入Promise<String> 类型,这样就会报错
Argument of type ‘Promise<string>’ is not assignable to parameter of type ‘Promise<null>’.

这是因为run中Promise是 <typeof value> 的类型,而value的初始值就是null导致的
请问有没有别的解法方法既可以限制Promise的类型跟value类型一致,又不是null类型呢?
解锁 React17 高阶用法,轻松应对大型复杂长周期项目
了解课程