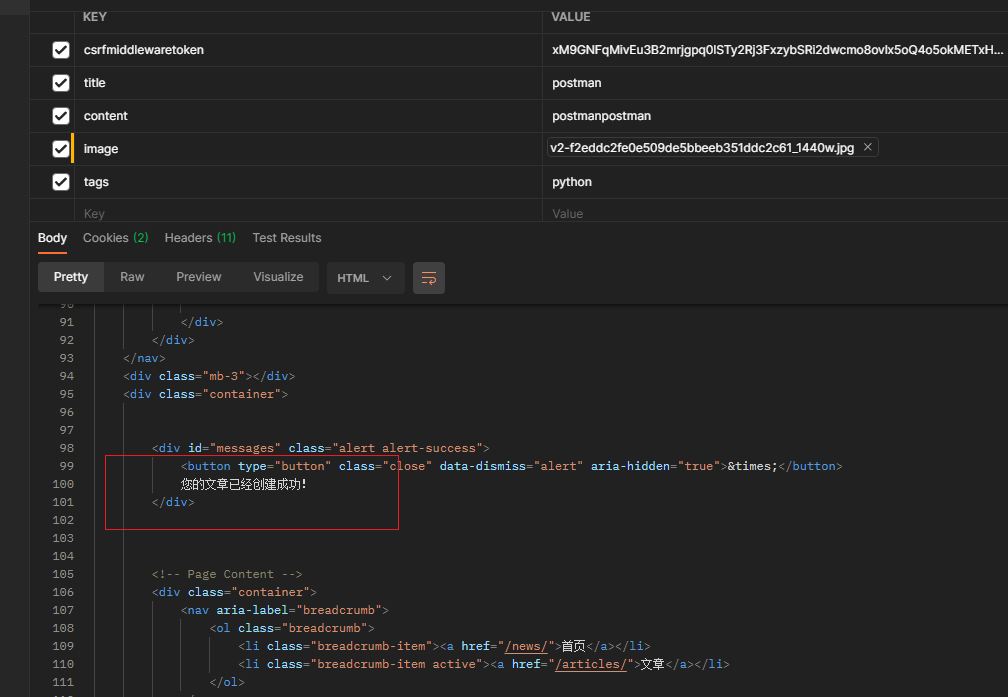
发表不了文章,但postman可以
from django.conf import settings
from django.db import models
# Create your models here.
from django.utils.encoding import python_2_unicode_compatible
from slugify import slugify
from taggit.managers import TaggableManager
@python_2_unicode_compatible
class ArticleQueryset(models.query.QuerySet):
def get_published(self):
return self.filter(status='P')
def get_drafts(self):
return self.filter(status='D')
def get_counted_tags(self):
tag_dict = {}
query = self.get_published().annotate(tagged=models.Count('tags')).filter(tags__gt=0)
for obj in query:
for tag in obj.names():
if tag not in tag_dict:
tag_dict[tag] = 1
else:
tag_dict[tag] += 1
return tag_dict.items()
@python_2_unicode_compatible
class Article(models.Model):
STATUS = (('D', 'Draft'), ('P', 'Published'))
title = models.CharField(max_length=255, unique=True, verbose_name='标题')
user = models.ForeignKey(settings.AUTH_USER_MODEL, models.SET_NULL, blank=True, null=True, related_name='author',
verbose_name='作者')
image = models.ImageField(upload_to='articles_picture/%Y/%m/%d', verbose_name='文章图片')
slug = models.SlugField(max_length=255, verbose_name='(URL)别名)')
tags = TaggableManager(help_text='多个标签用英文逗号隔开', verbose_name='标签')
status = models.CharField(max_length=1, choices=STATUS, default='D', verbose_name='状态')
content = models.TextField(verbose_name='内容')
edited = models.BooleanField(default=False, verbose_name='是否可编辑')
created_at = models.DateTimeField(auto_now_add=True, verbose_name='创建时间')
updated_at = models.DateTimeField(auto_now=True, verbose_name='更新时间')
objects = ArticleQueryset.as_manager()
class Meta:
verbose_name = '文章'
verbose_name_plural = verbose_name
ordering = ('created_at',)
def __str__(self):
return self.title
def save(self, force_insert=False, force_update=False, using=None,
update_fields=None):
self.slug = slugify(self.title)
super(Article, self).save()
class ArticleCreateView(LoginRequiredMixin, CreateView):
model = Article
template_name = 'articles/article_create.html'
form_class = ArticleForm
message = '您的文章已经创建成功!'
def form_valid(self, form):
print(form)
form.instance.user = self.request.user
return super().form_valid(form)
def get_success_url(self):
messages.success(self.request, self.message)
return reverse_lazy('articles:list')
#urls.py
app_name = 'articles'
urlpatterns = [
path('', views.ArticlesListView.as_view(), name='list'),
path('write-new-article/', views.ArticleCreateView.as_view(), name='write_new'),
path('drafts/', views.DraftListView.as_view(), name='drafts')
]

页面上点击没反应。
{% extends 'base.html' %}
{% load static crispy_forms_tags %}
{% block title %}写文章 - {{ block.super }}{% endblock %}
{% block content %}
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="{% url 'news:list' %}">首页</a></li>
<li class="breadcrumb-item"><a href="{% url 'articles:list' %}">文章</a></li>
<li class="breadcrumb-item active" aria-current="page">写文章</li>
</ol>
</nav>
<form action="{% url 'articles:write_new' %}" enctype="multipart/form-data" id="article-form" method="post" role="form">
{% csrf_token %}
{{ form|crispy }}
<div class="form-group">
<button type="button" class="btn btn-primary publish">发表</button>
<button type="button" class="btn btn-default draft">保存草稿</button>
<a class="btn btn-light" style="float:right" href="{% url 'articles:list' %}">取消</a>
</div>
</form>
{{ form.media }}
{% endblock content %}
{% block js %}
<script src="{% static 'js/articles.js' %}"></script>
{% endblock js %}
$(function () {
$(".publish").click(function () {
$("input[name='status']").val("P");
$("#articles-form").submit();
});
$(".update").click(function () {
$("input[name='status']").val("P");
//$("input[name='edited']").prop("checked");
$("input[name='edited']").val("True");
$("#articles-form").submit();
});
$(".draft").click(function () {
$("input[name='status']").val("D");
$("#articles-form").submit();
});
});
我用模板1.0.2。
但是用postman就可以。

这么说,肯定是前端的问题,找了三个小时了,没发现问题。求教。
689
收起


 js文件也执行了,但submit的时候就没反应,跟没点击一样
js文件也执行了,但submit的时候就没反应,跟没点击一样










