<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>Sticky Footer布局</title>
</head>
<style>
.v_sticky {
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 100%;
background-color: rgba(7,17,27,0.7);
overflow: auto;
}
.v_wrapper {
display: inline-block;
min-height: 100%;
width: 100%;
}
.v_wrapper:after{
display: block;
height: 0;
line-height: 0;
content: "."
visibility: hidden;
clear: both;
}
.v_wrapper .v_main {
margin-top: 64px;
padding-bottom: 64px;
}
.v_close {
text-align: center;
margin: -64px auto 0 auto;
}
p {
padding: 0 10px 0 10px;
}
</style>
<body>
<div>
<div>
<div><p>文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文</p></div>
</div>
<div>关闭</div>
</div>
</body>
</html>
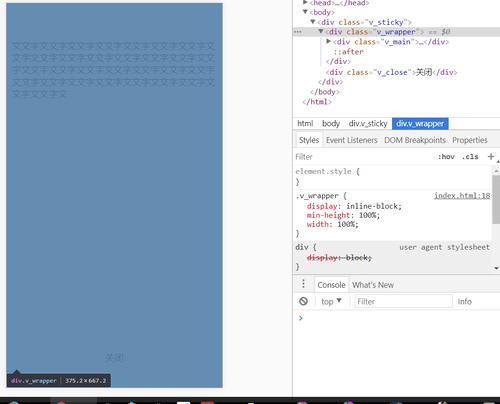
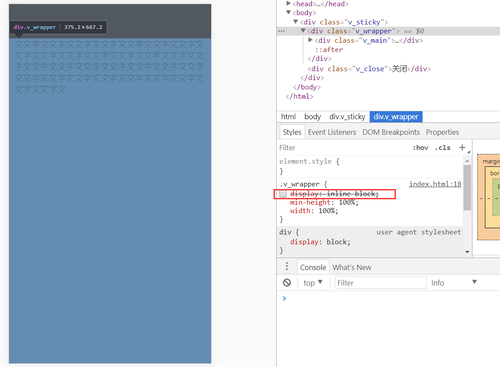
老师,代码如上,效果图如下
.v_wrapper 为何要用display:inline-block 这个属性嘞 =v=