使用css module时, 父组件会将子组件style的类选择器加上hash后缀, 但是html标签是原样, 导致子组件引用不到样式效果
比如子组件style中设`.class{background:red}`, dom中设置:`class="$style.class"`.
编译之后变成:
style中是: `.class_???`(hash后缀),
dom中是: `class="class"`.
两者不匹配, 导致样式不能生效.
一更
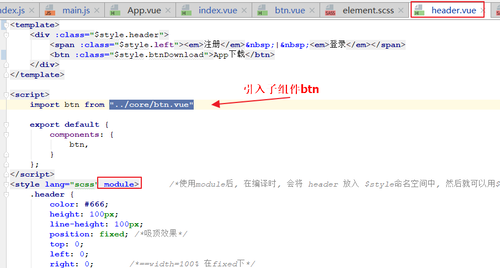
父组件: header引用子组件btn.
图: 父组件header.vue

图: 子组件btn.vue

webpack.config.js配置:
```
module: {
rules: [
{
test: /\.html$/,
loader: 'html-loader'
}, {
test: /\.vue$/,
loader: 'vue-loader',
options: {
cssModules: {
localIdentName: '[path][name]---[local]---[hash:base64:5]',
camelCase: true
},
extractCSS: true,
loaders: env.production ? {
css: ExtractTextPlugin.extract({
use: 'css-loader!px2rem-loader?remUnit=40&remPrecision=8',
fallback: 'vue-style-loader'
}),
scss: ExtractTextPlugin.extract({
use: 'css-loader!px2rem-loader?remUnit=40&remPrecision=8!sass-loader',
fallback: 'vue-style-loader'
})
} : {
css: 'vue-style-loader!css-loader!px2rem-loader?remUnit=40&remPrecision=8',
scss: 'vue-style-loader!css-loader!px2rem-loader?remUnit=40&remPrecision=8!sass-loader'
}
}
}, /*{
test: /\.scss$/,
loader: 'style-loader!css-loader!sass-loader'
}*/
{
test: /\.scss$/,
use: [
'vue-style-loader',
{
loader: 'css-loader',
options: {
// 开启 CSS Modules
modules: true,
// 自定义生成的类名
localIdentName: '[local]_[hash:base64:8]'
}
}, {
loader: 'px2rem-loader',
// options here
options: {
remUni: 40,
remPrecision: 8
}
},
'sass-loader'
]
}
]
},
```
同类问题页: https://coding.imooc.com/learn/questiondetail/72270.html










