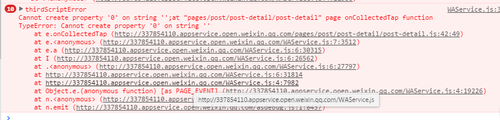
收藏无法形成切换
var postsData = require('../../../data/posts-data.js');
Page({
data: {
},
onLoad: function (option) {
// 当前页面的id
var postId = option.id;
// 当前页面的id传到下一个函数里
this.data.currentPostId = postId;
// 把从拿来的数据postsData赋值给变量postData;
var postData = postsData.postList[postId];
// 数据绑定
this.setData({
headImgSrc: postData.headImgSrc,
author: postData.author,
dateTime: postData.dateTime,
autor_img: postData.autor_img,
title: postData.title,
detail: postData.detail
})
//在onLoad函数里,拿到缓存信息赋值给postsCollected
var postsCollected = wx.getStorageSync('posts_collected');
//当前页面的缓存
if (postsCollected) {
var postCollected = postsCollected[postId];
//数据绑定
this.setData({
collected: postCollected
})
}
else {
var postsCollected = {};
postCollected[postId] = false;
wx.setStorageSync('posts_collected', postsCollected)
}
},
onCollectedTap: function (event) {
var postsCollected = wx.getStorageSync('posts_collected');
var postCollected = postsCollected[this.data.currentPostId];
postCollected = !postCollected;
postsCollected[this.data.currentPostId] = postCollected;
//更新文章的缓存值
wx.setStorageSync('posts_collected', postsCollected);
//更新数据数据绑定
this.setData({
collected: postCollected
})
}
})738
收起