老师,cube-scroll不能拖动
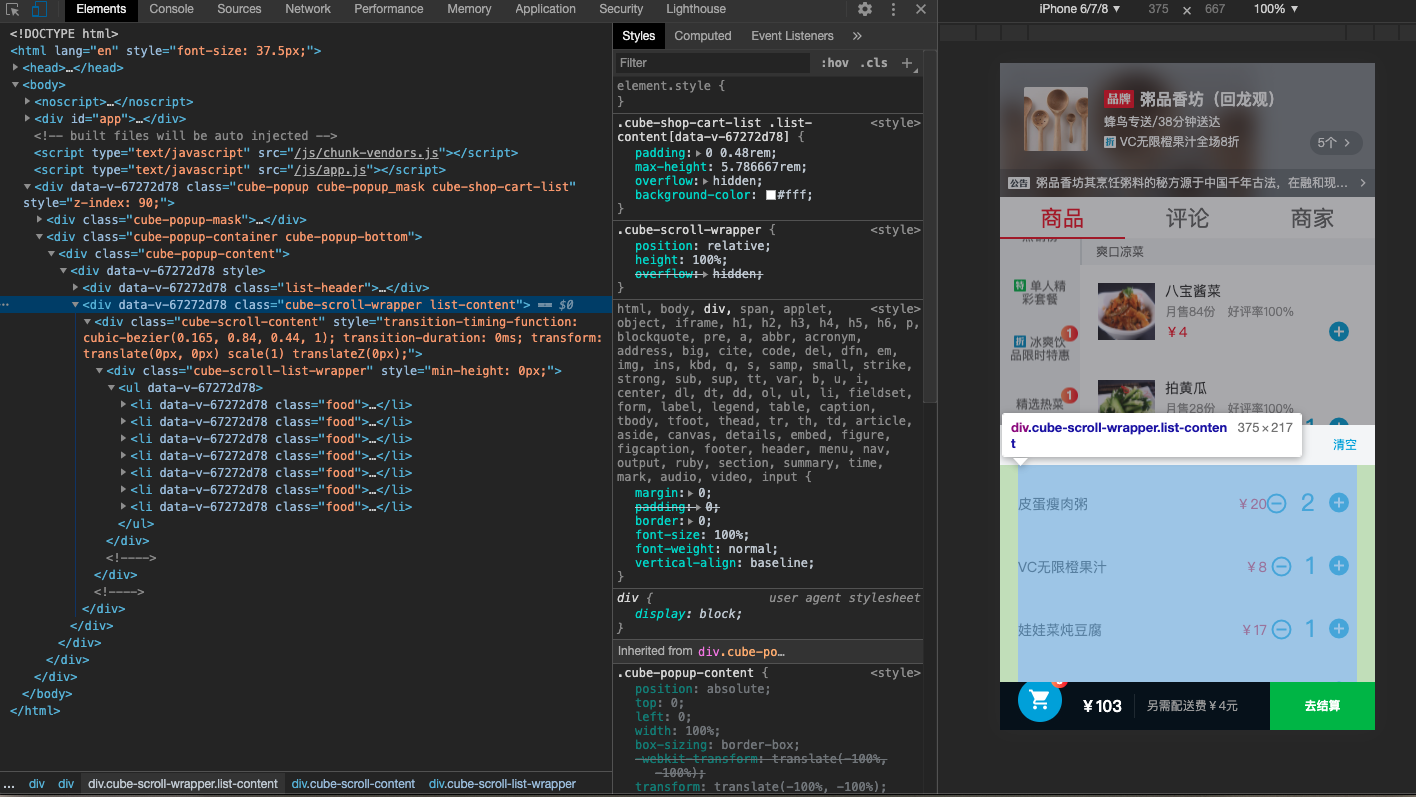
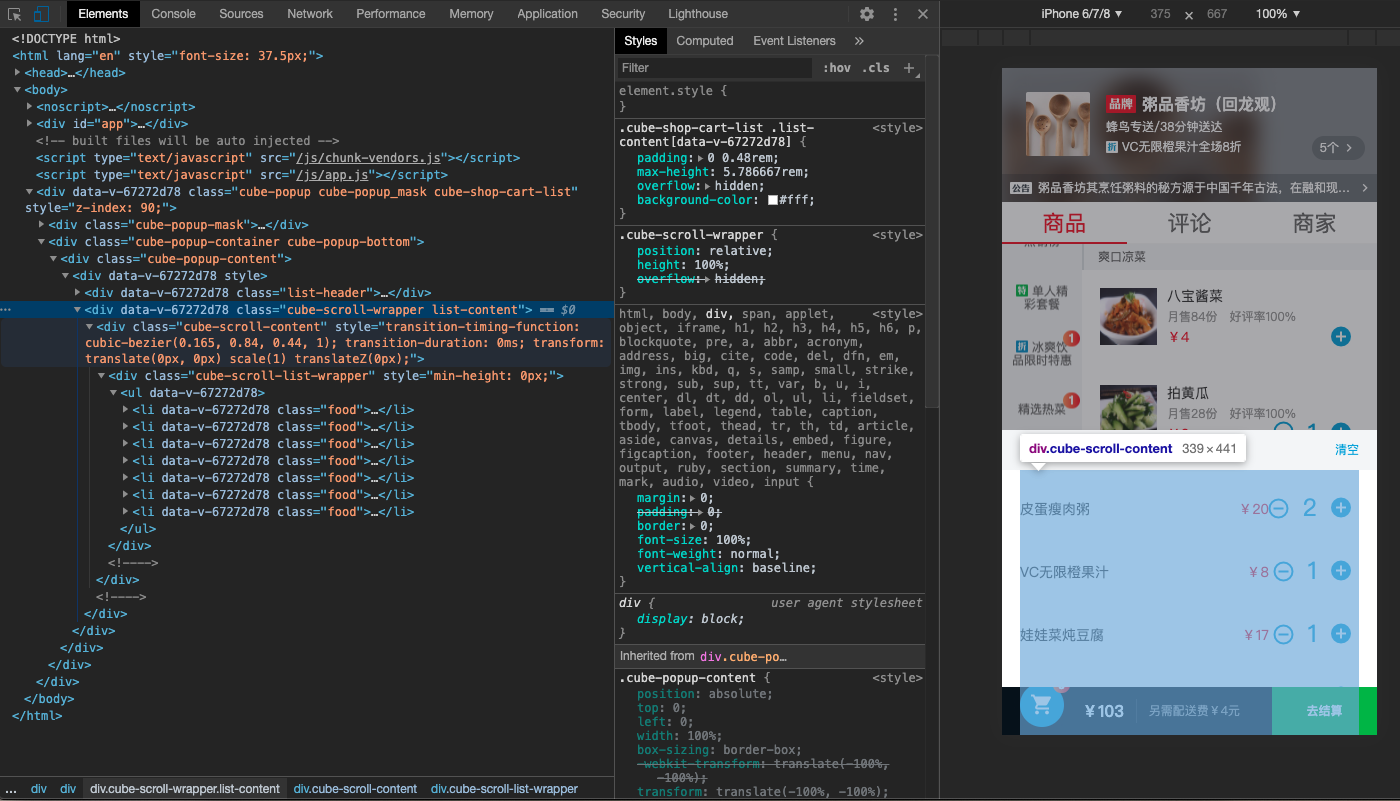
老师,我查了浏览器,dom元素嵌套没有问题,cube-scroll-wrapper高度271px,cube-scroll-content高度441px,可就是无法拖动。对比课程源代码没有找到问题,还请老师帮忙。下边是浏览器元素审查截图和shop-cart-list组件的代码。
cube-scroll-wrapper: cube-scroll-content:
cube-scroll-content: 下边是shop-cart-list组件代码:
下边是shop-cart-list组件代码:
<template>
<transition name="fade">
<cube-popup
v-show="visible"
position="bottom"
:mask-closable=true
@mask-click="maskClick"
type="shop-cart-list"
:z-index=90
>
<transition name="move">
<div v-show="visible">
<div class="list-header">
<h1 class="title">购物车</h1>
<span class="empty">清空</span>
</div>
<cube-scroll class="list-content" ref="listContent">
<ul>
<li
class="food"
v-for="(food,index) in selectedFoods"
:key="index"
>
<span class="name">{{food.name}}</span>
<div class="price">
<span>¥{{food.price*food.count}}</span>
</div>
<div class="cart-control-wrapper">
<cart-control :food="food"></cart-control>
</div>
</li>
</ul>
</cube-scroll>
</div>
</transition>
</cube-popup>
</transition>
</template>
<script>
import CartControl from 'components/goods/cart-control';
const EVENT_HIDE = 'hide';
export default {
name: 'ShopCartList',
components: {
CartControl
},
props: {
selectedFoods: Array
},
data() {
return {
visible: false
};
},
methods: {
show() {
this.visible = true;
},
hide() {
this.visible = false;
},
maskClick() {
this.hide();
this.$emit(EVENT_HIDE);
}
}
};
</script>
<style lang="scss" scoped>
@import "~assets/sass/variable.scss";
.cube-shop-cart-list{
bottom:1.28rem /* 48/37.5 */;
&.fade-enter, &.fade-leave-active{
opacity: 0;
}
&.fade-enter-active, &.fade-leave-active{
transition: all 0.3s ease-in-out;
}
.move-enter, .move-leave-active{
transform:translate3d(0, 100%, 0);
}
.move-enter-active, .move-leave-active{
transition: all 0.3s ease-in-out;
}
.list-header{
height:1.066667rem /* 40/37.5 */;
line-height: 1.066667rem /* 40/37.5 */;
padding: 0 .48rem /* 18/37.5 */;
background-color: $color-background-ssss;
.title{
float: left;
font-size: $fontsize-medium;
color:$color-dark-grey;
}
.empty{
float: right;
font-size: $fontsize-small;
color:$color-blue;
}
}
.list-content{
padding: 0 .48rem /* 18/37.5 */;
max-height: 5.786667rem /* 217/37.5 */;
overflow: hidden;
background-color: $color-white;
.food{
position: relative;
padding: .32rem /* 12/37.5 */ 0;
.name{
line-height: .64rem /* 24/37.5 */;
font-size: $fontsize-medium;
color:$color-dark-grey;
}
.price{
position: absolute;
right: 2.4rem /* 90/37.5 */;
bottom: .32rem /* 12/37.5 */;
line-height: .64rem /* 24/37.5 */;
font-weight: 700;
color:$color-red;
font-size: $fontsize-medium;
}
.cart-control-wrapper{
position: absolute;
right: 0;
bottom: .16rem /* 6/37.5 */;
}
}
}
}
</style>
最后,还有个问题,老师,cart-control组件的加减两个图片一高一低是什么原因?在goods组件中正常,在shop-cart-list组件中就有问题。
869
收起
正在回答
3回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程