关于slide 组件的问题
我最近遇到一个问题 就是 如果 只有接口过来只有一张图片, 会出现bug, 轮播后没有图片,后面去查看了 better-scroll 发现 
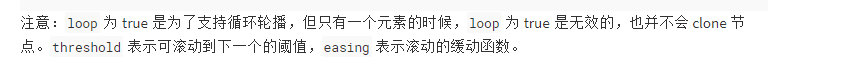
不会clone,这就尴尬了,后面想到 解决办法 有3个办法,前两种实现,第3个失败, 第1个是 不让他轮播 
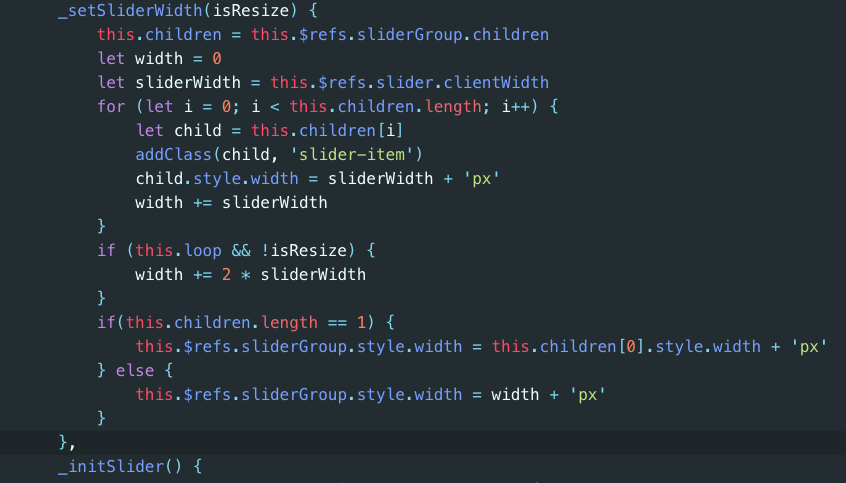
length = 1 就 sliderGroup = this.children[0].style.width
可以解决,但是不能轮播
第2个方法就是 在接口过来数据 看如果是1条数据 就复制一条填进去,也可以解决,但这种方法 感觉这个组件有点不适配,很难受,
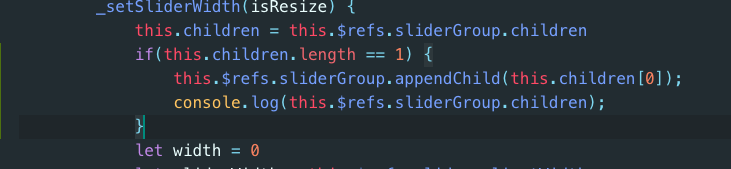
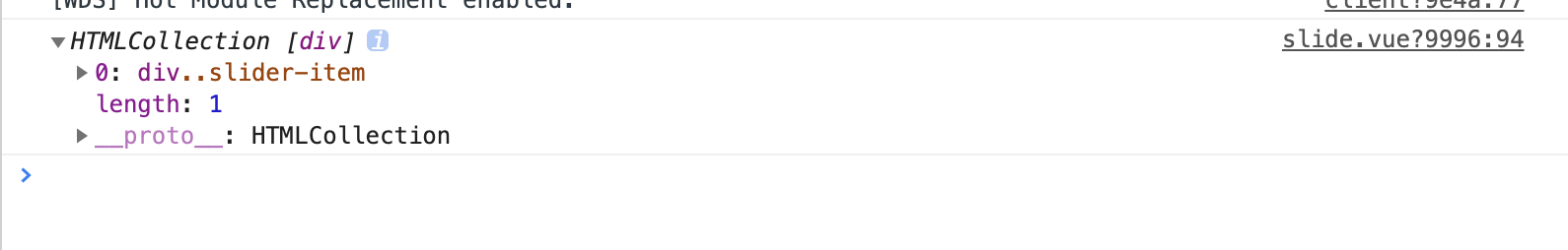
第3个 和第1个差不多 在我判断 length = 1 时 我复制this.children[0] 添加进去, 但是不成功,

老师 第3个方法 哪里有问题
576
收起







