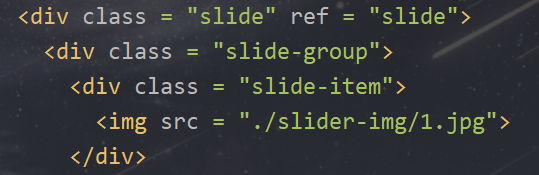
better-scroll插件 Slide



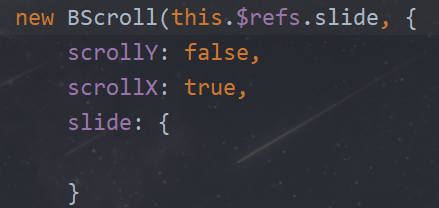
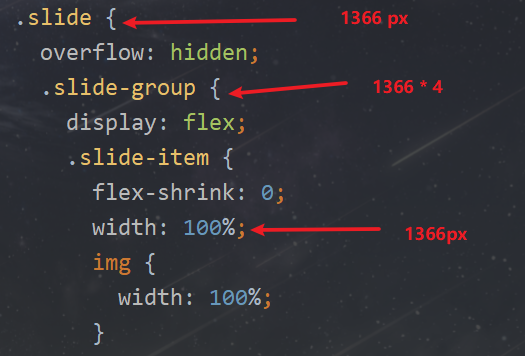
- 我用的是 better-scroll^2.0.0-beta.6。当我引入 Slide插件,配置slide属性后,它会自动计算 slide-group的宽度。 但是我没有给 父容器 slide设置宽度,它不是应该随子元素撑开吗,为什么还能正确显示?
- 还有就是 slide-item 设置 width:100% 的时候,参照的应该是父元素 slide-group的宽度,那为什么 slide-group的宽度是 1366*4,而slide-item是 1366.
- 为什么我在 Slide插件里配置
disableSetWidth: true,但是我自己并没有设置宽度,它还是会自动计算 slide-group的宽度. - Slide插件自动计算的哪个容器的宽度? 是父容器
slide+slide-group+slide-item还是 仅仅计算slide-group - 这个组件单独运行的时候正常,但是作为子组件嵌入到父组件里的时候,就不会再自动计算宽度,在Chrome里看,
slide-group和slide-item的宽度全部是0
872
收起



