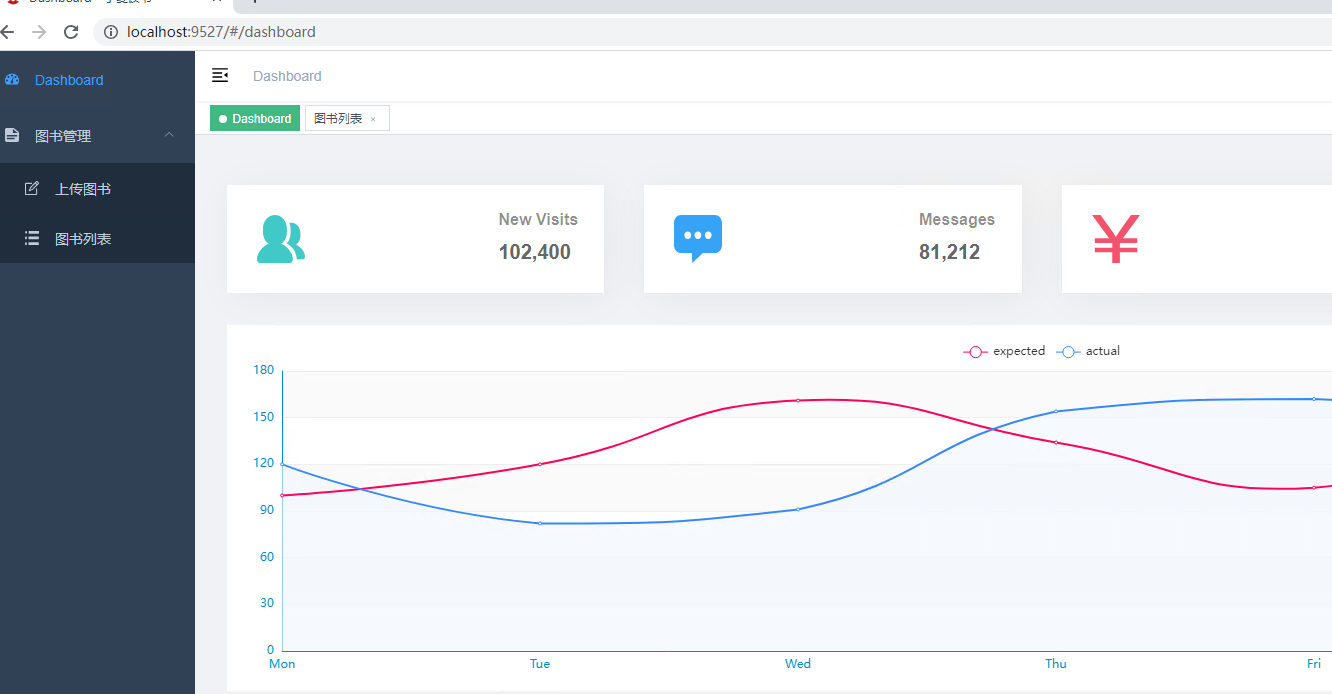
Dashboard 数据绑定
本套课程没有
Dashboard 数据绑定吗?哪套课程才讲到?
看到你们
项目体验链接(支持外网访问)
http://www.youbaobao.xyz/admin
Dashboard 数据有绑定效果
634
收起
正在回答 回答被采纳积分+3
1回答
Vue Element+Node.js开发企业通用管理后台系统
- 参与学习 2829 人
- 提交作业 428 份
- 解答问题 1716 个
基于Element的中后台课程,一套中小型企业通用的后台管理系统
了解课程

















