执行webpack -v版本不一致
https://coding.imooc.com/learn/questiondetail/100704.html
上面是我执行webpack -v遇到的报错,然后我把node的版本换成了官网的最新版。
我执行webpack -v后,显示如下:
One CLI for webpack must be installed. These are recommended choices, delivered as separate packages:
- webpack-cli (https://github.com/webpack/webpack-cli)
The original webpack full-featured CLI.
We will use "npm" to install the CLI via "npm install -D".
Do you want to install 'webpack-cli' (yes/no): yes
Installing 'webpack-cli' (running 'npm install -D webpack-cli')...
npm WARN webpack-cli@3.2.3 requires a peer of webpack@4.x.x but none is installe d. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.7 (node_modules\fse vents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@ 1.2.7: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"} )
+ webpack-cli@3.2.3
updated 1 package and audited 2261 packages in 18.043s
found 0 vulnerabilities
{ Error: Cannot find module 'webpack-cli'
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:581:15)
at Function.Module._load (internal/modules/cjs/loader.js:507:25)
at Module.require (internal/modules/cjs/loader.js:637:17)
at require (internal/modules/cjs/helpers.js:22:18)
at runCommand.then (C:\Users\31301\AppData\Roaming\npm\node_modules\webpack\ bin\webpack.js:143:5)
at process._tickCallback (internal/process/next_tick.js:68:7) code: 'MODULE_ NOT_FOUND' }
我百度了,说是要全局安装才行,所以我执行命令npm install webpack-cli -g
速度太慢,所以我安装了cnpm命令:npm install cnpm -g --registry=https://registry.npm.taobao.org
之后我执行cnpm install webpack-cli -g
安装成功后,我执行webpack -v,显示如下:
4.29.3
而且没有老师视频里说的一长串东西,只有上面这个数字。
我的mmall-fe文件夹下还多了一个package-lock.json文件,如下图所示:
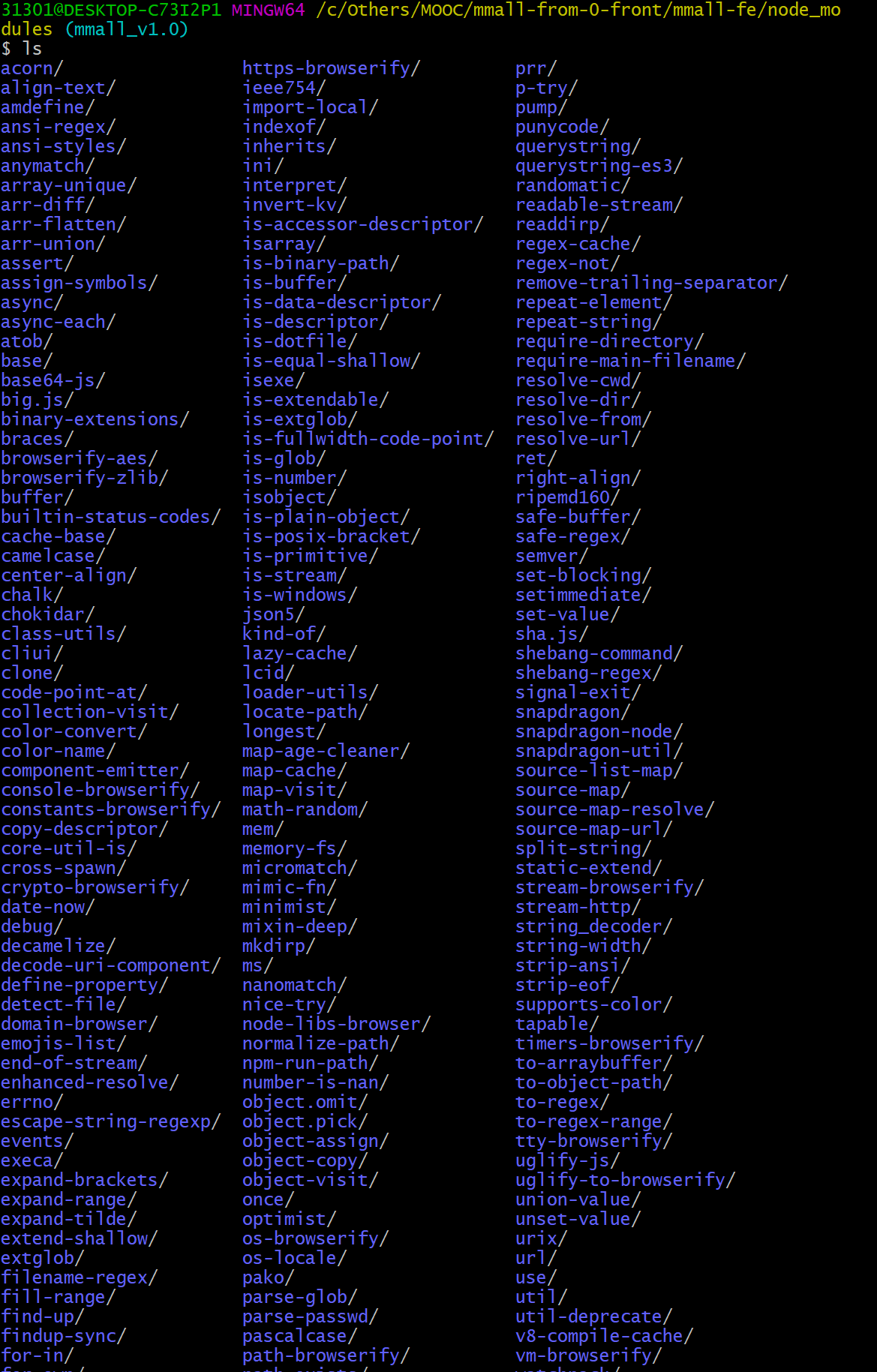
另外,我的node_modules文件夹里文件很多很多,不是像老师视频里演示的那样只有webpack一个文件夹,如下图所示:
可以看到,一个屏幕都截不全的文件夹,数量很多,当然webpack文件夹也在内。
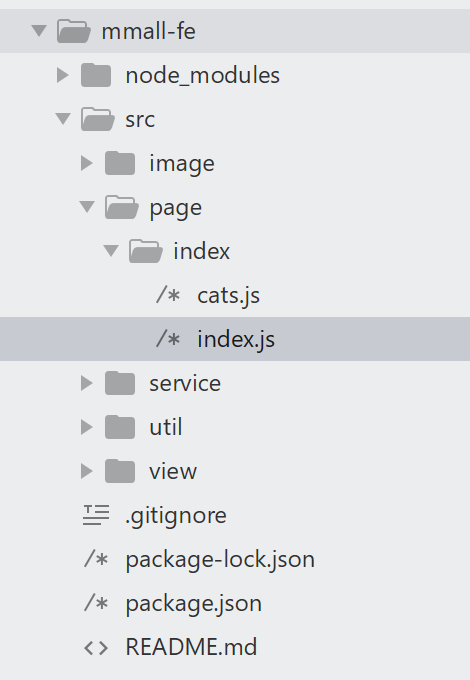
我没管这些差异,按照老师视频里说的演示了一下例子,我的文件目录如下图所示:
index.js文件内容如下:
cats = require('./cats.js');
console.log(cats);
cats.js文件内容如下:
var cats = ['dave', 'henry', 'martha'];
module.exports = cats;
我执行命令:webpack ./src/page/index/index.js ./dist/app.js
报错如下:
C:\Others\MOOC\mmall-from-0-front\mmall-fe\node_modules\webpack-cli\bin\cli.js:2 31
throw err;
^
TypeError: validateSchema is not a function
at processConfiguredOptions (C:\Others\MOOC\mmall-from-0-front\mmall-fe\node _modules\webpack-cli\bin\convert-argv.js:138:48)
at module.exports (C:\Others\MOOC\mmall-from-0-front\mmall-fe\node_modules\w ebpack-cli\bin\convert-argv.js:130:10)
at yargs.parse (C:\Others\MOOC\mmall-from-0-front\mmall-fe\node_modules\webp ack-cli\bin\cli.js:228:39)
at Object.parse (C:\Others\MOOC\mmall-from-0-front\mmall-fe\node_modules\yar gs\yargs.js:567:18)
at C:\Others\MOOC\mmall-from-0-front\mmall-fe\node_modules\webpack-cli\bin\c li.js:206:8
at Object.<anonymous> (C:\Others\MOOC\mmall-from-0-front\mmall-fe\node_modul es\webpack-cli\bin\cli.js:500:3)
at Module._compile (internal/modules/cjs/loader.js:689:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:700:10)
at Module.load (internal/modules/cjs/loader.js:599:32)
at tryModuleLoad (internal/modules/cjs/loader.js:538:12)
at Function.Module._load (internal/modules/cjs/loader.js:530:3)
at Module.require (internal/modules/cjs/loader.js:637:17)
at require (internal/modules/cjs/helpers.js:22:18)
at module.exports.filename (C:\Users\31301\AppData\Roaming\npm\node_modules\ webpack-cli\node_modules\_import-local@2.0.0@import-local\index.js:16:66)
at C:\Users\31301\AppData\Roaming\npm\node_modules\webpack-cli\bin\cli.js:13 :6
at Object.<anonymous> (C:\Users\31301\AppData\Roaming\npm\node_modules\webpa ck-cli\bin\cli.js:500:3)
at Module._compile (internal/modules/cjs/loader.js:689:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:700:10)
at Module.load (internal/modules/cjs/loader.js:599:32)
at tryModuleLoad (internal/modules/cjs/loader.js:538:12)
at Function.Module._load (internal/modules/cjs/loader.js:530:3)
at Module.require (internal/modules/cjs/loader.js:637:17)
at require (internal/modules/cjs/helpers.js:22:18)
at Object.<anonymous> (C:\Users\31301\AppData\Roaming\npm\node_modules\webpa ck\bin\webpack.js:156:2)
at Module._compile (internal/modules/cjs/loader.js:689:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:700:10)
at Module.load (internal/modules/cjs/loader.js:599:32)
at tryModuleLoad (internal/modules/cjs/loader.js:538:12)
at Function.Module._load (internal/modules/cjs/loader.js:530:3)
at Function.Module.runMain (internal/modules/cjs/loader.js:742:12)
请问老师该如何解决?







