页面调整(footer固定底部)
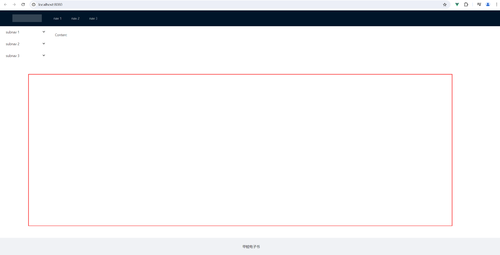
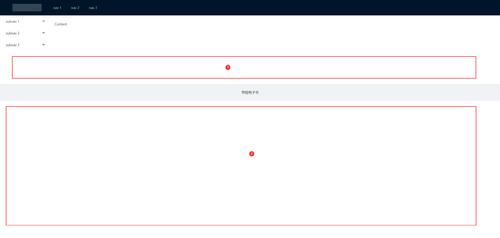
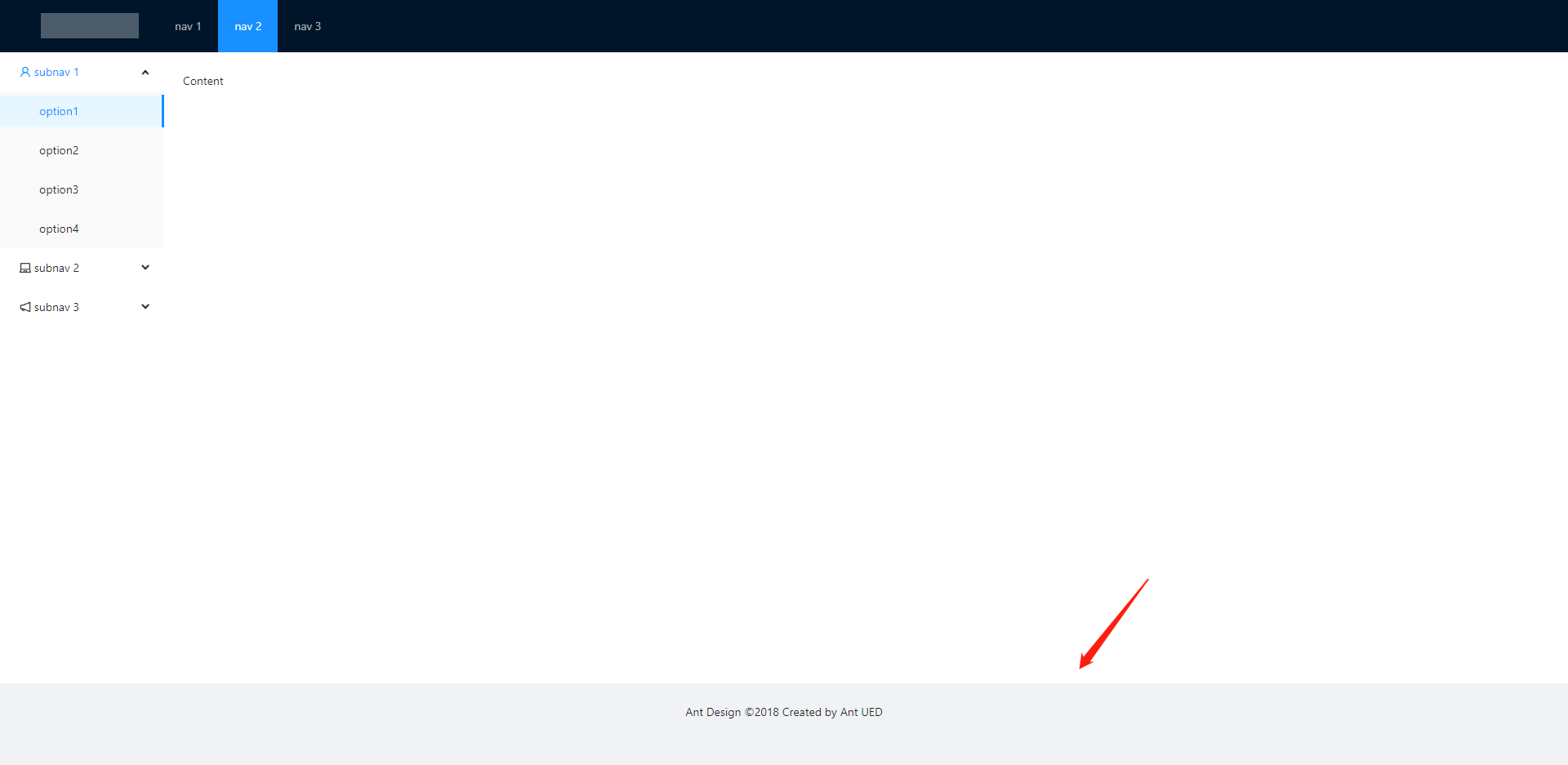
如题,我对footer进行了调整,效果如下:
修改代码如下:
<a-layout-footer style="text-align: center;height: 100px;width: 100%;position: absolute;bottom: 0;left: 0">
Ant Design ©2018 Created by Ant UED
</a-layout-footer>
主要是增加了style
876
收起