<script setup lang='ts'>不能设置name的情况
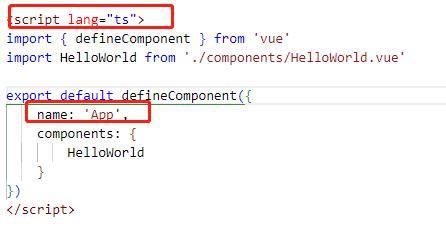
老师,在script标签中不添加setup属性时,如下情况
测试可以定义name属性,
如果使用<script setup lang='ts'>的情况下,name属性就没法设置了,怎么办?因为实际的项目中会遇到组件调用自己的情况,该怎么办呢?
1082
收起
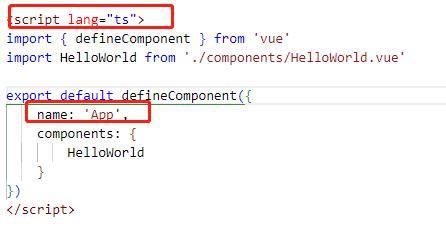
老师,在script标签中不添加setup属性时,如下情况
测试可以定义name属性,
如果使用<script setup lang='ts'>的情况下,name属性就没法设置了,怎么办?因为实际的项目中会遇到组件调用自己的情况,该怎么办呢?