为什么使用charles在chorm浏览器不成功呢?已解决!兄弟们点进来
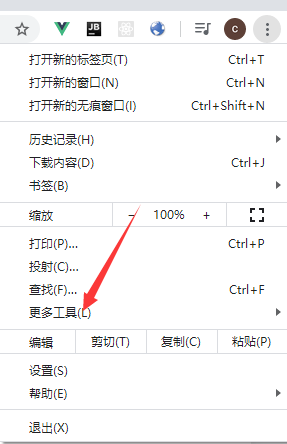
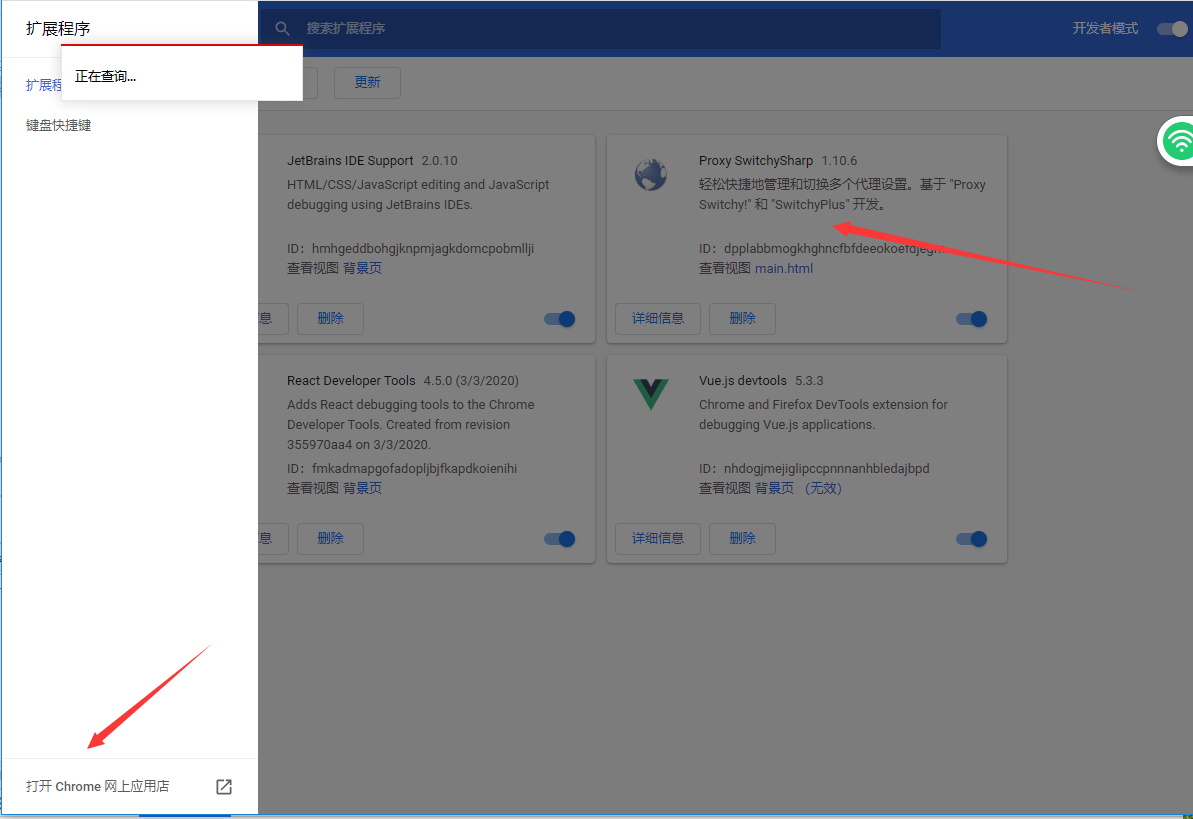
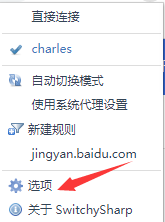
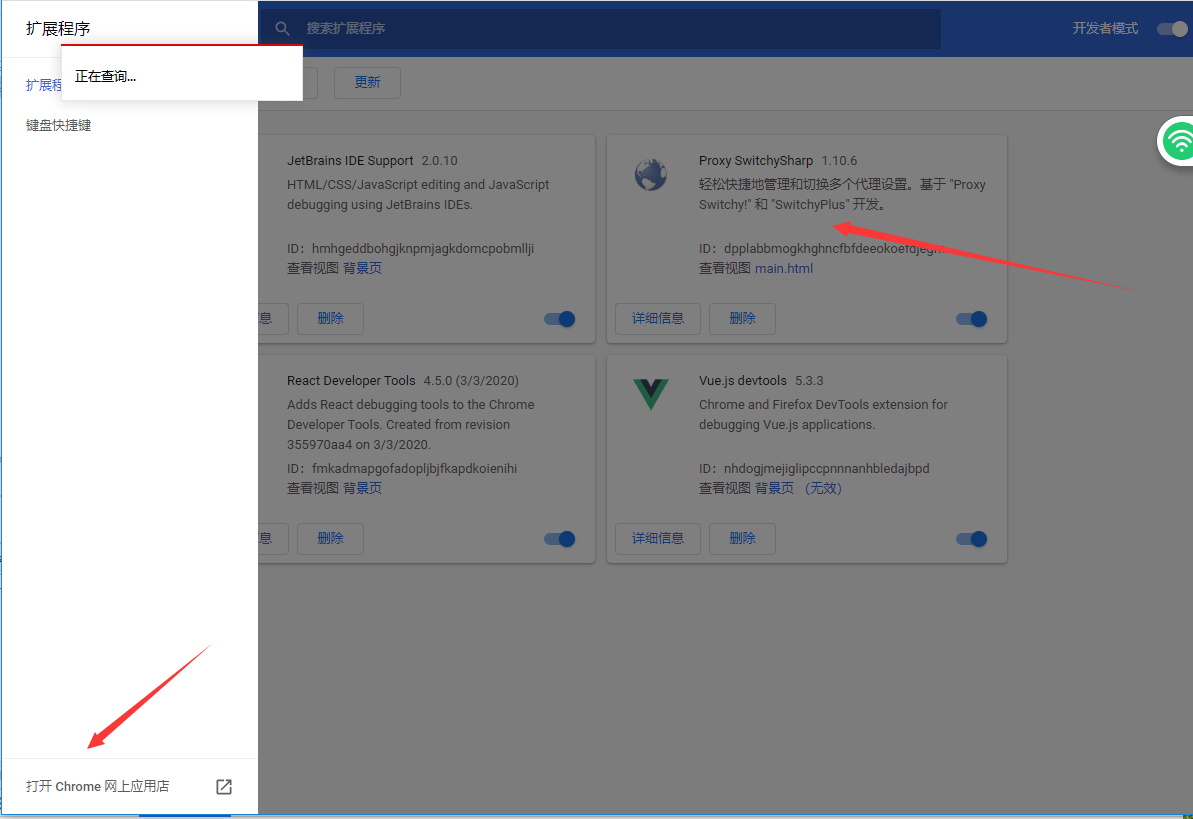
1.配置chorm浏览器去谷歌应用商店下载这个插件




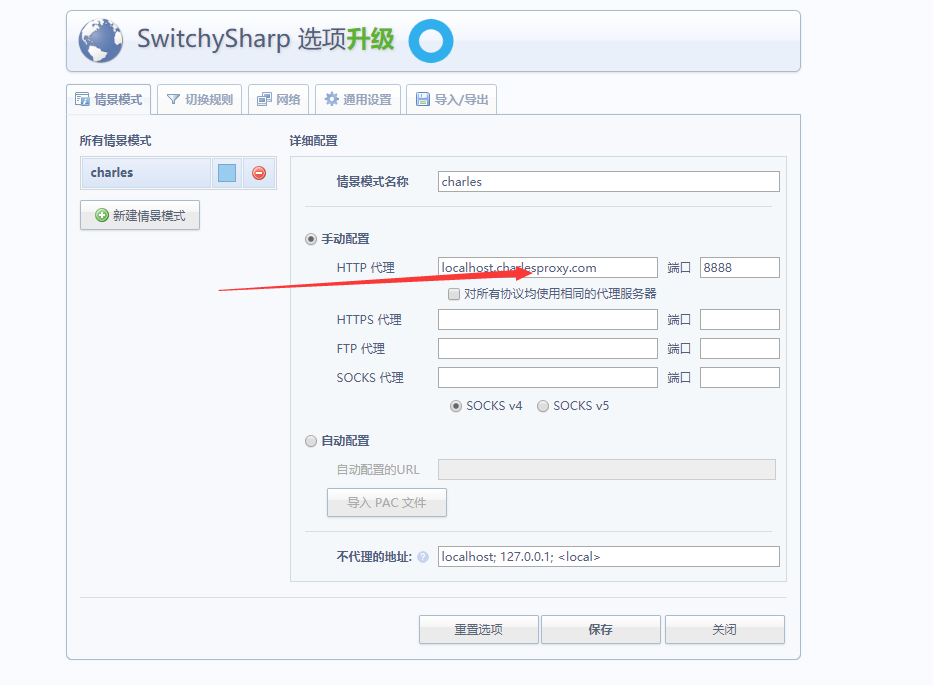
这样才ok 记得项目启动之后的网址用http://localhost.charlesproxy.com:3000/
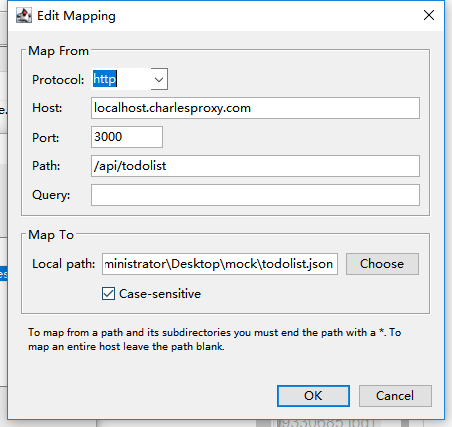
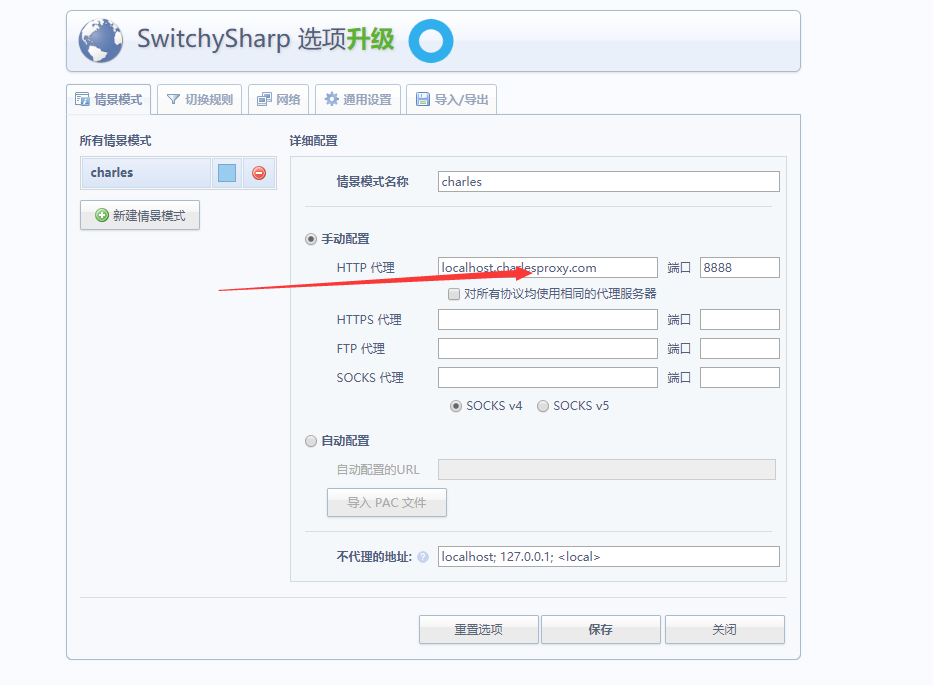
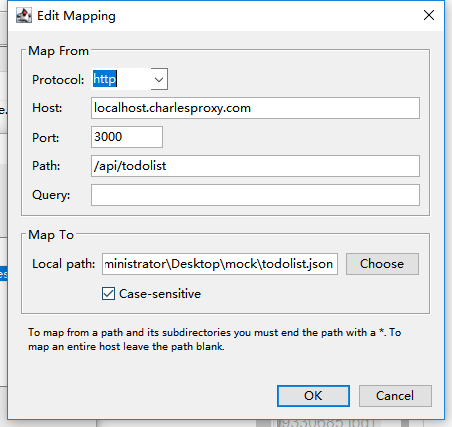
配置charles
1440
收起
1.配置chorm浏览器去谷歌应用商店下载这个插件




这样才ok 记得项目启动之后的网址用http://localhost.charlesproxy.com:3000/
配置charles