TreeShaking如何生效
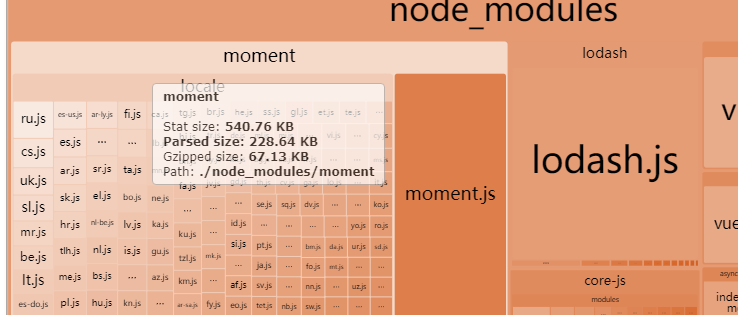
Analyze分析
问题:课程中讲TreeShaking在production环境下默认开启,但TreeShaking在Vue-cli搭建的项目中并没有生效,请问应该如何设置才会生效。
实际我引入的lodash和moment都是import {xxx} from lodash之类,TreeShaking并没有生效。打包后的代码仍然是全部引入
package.json一旦设置 “sideEffects”: false,打包时候控制台就回报错。删除就好了
分析内容

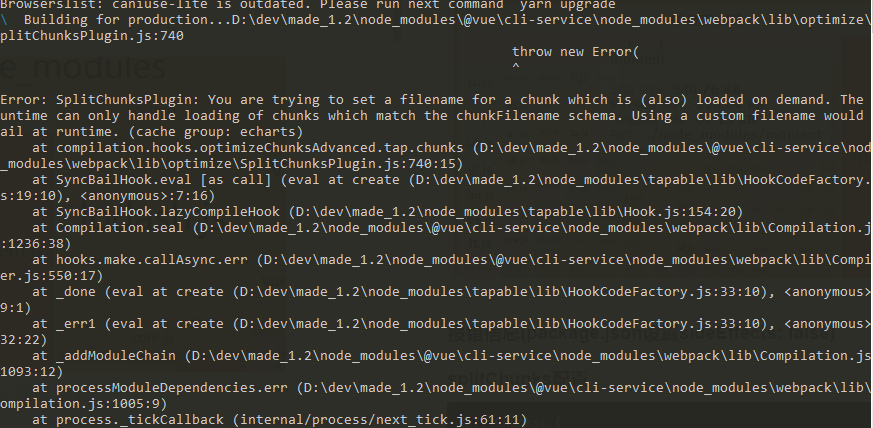
报错信息(package.json设置sideEffects: false)

splitChunks配置
splitChunks: {
chunks: 'all',
minSize: 30000, // 分割文件大小 相当于大于30KB
maxSize: 0, // 分割限制最小大小 0不限制
minChunks: 1, // 最小引入模块次数 满足才会被分割
maxAsyncRequests: 6, // 最多分割? 5
maxInitialRequests: 4, // 入口文件引入的库进行的代码分割 3
automaticNameDelimiter: '~',
name: true,
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/,
priority: -8,
filename: 'chunks/common.js'
},
echarts: {
test: /[\\/]echarts[\\/]/,
priority: -5,
filename: 'chunks/echarts.js',
reuseExistingChunk: true
},
elementUi: {
test: /[\\/]element-ui[\\/]/,
priority: 0,
filename: 'chunks/elementUi.js',
reuseExistingChunk: true
},
default: {
minChunks: 1,
priority: -9,
filename: 'js/default.[contenthash].js',
reuseExistingChunk: true
}
}
}
版本信息
webpack 4.30 vue-cli3.x
1238
收起










