ant design pro 代码疑问

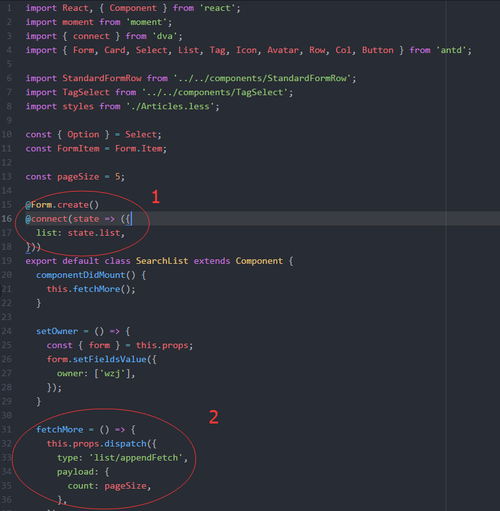
老师您好,最近在看ant-design-pro,这是其中列表页面得部分代码截取,1与2两段代码没有弄明白是什么意思,老师是否可以讲解下(已经看了关于react-redux部分);不明白第一段代码@connect做了一件什么事情,第二段代码为什么this.props可以点出dispatch,dispatch中是传入的action吗?action为什么是
{
type: 'list/appendFetch',
payload: {
count: pageSize,
},
}fetchMore函数在页面中是为列表加载新数据用的
1927
收起
正在回答 回答被采纳积分+3
1回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程












