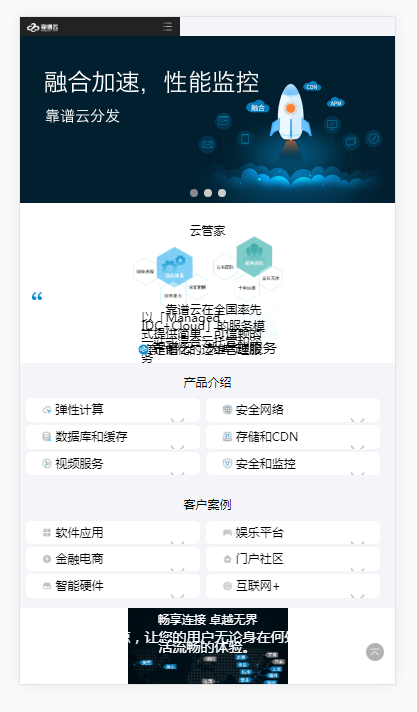
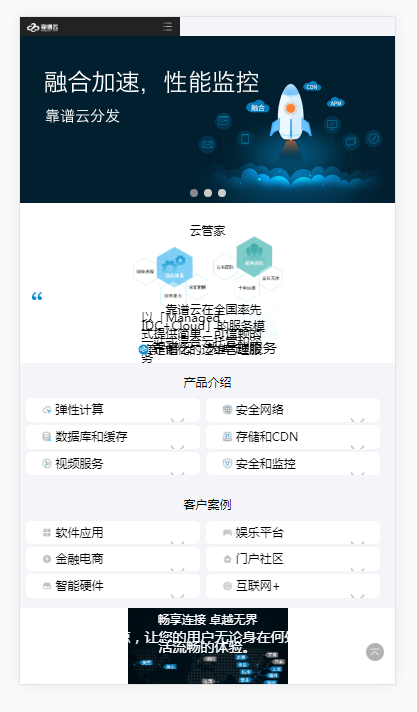
老师,我的页面布局蹦了
我做的时候用的是flex+rem,因为怕不同手机屏幕宽度不一样,所以不敢固定宽度为750px,用的是width:100%。然后还是因为怕适配的问题,比如页面特别宽,我就想让它至少居中所以这次加了很多align-item:center,结果,页面一刷新就蹦了

请问这个是因为我没有设置固定宽度还是?
804
收起
我做的时候用的是flex+rem,因为怕不同手机屏幕宽度不一样,所以不敢固定宽度为750px,用的是width:100%。然后还是因为怕适配的问题,比如页面特别宽,我就想让它至少居中所以这次加了很多align-item:center,结果,页面一刷新就蹦了

请问这个是因为我没有设置固定宽度还是?