[已解决]This relative module was not found:



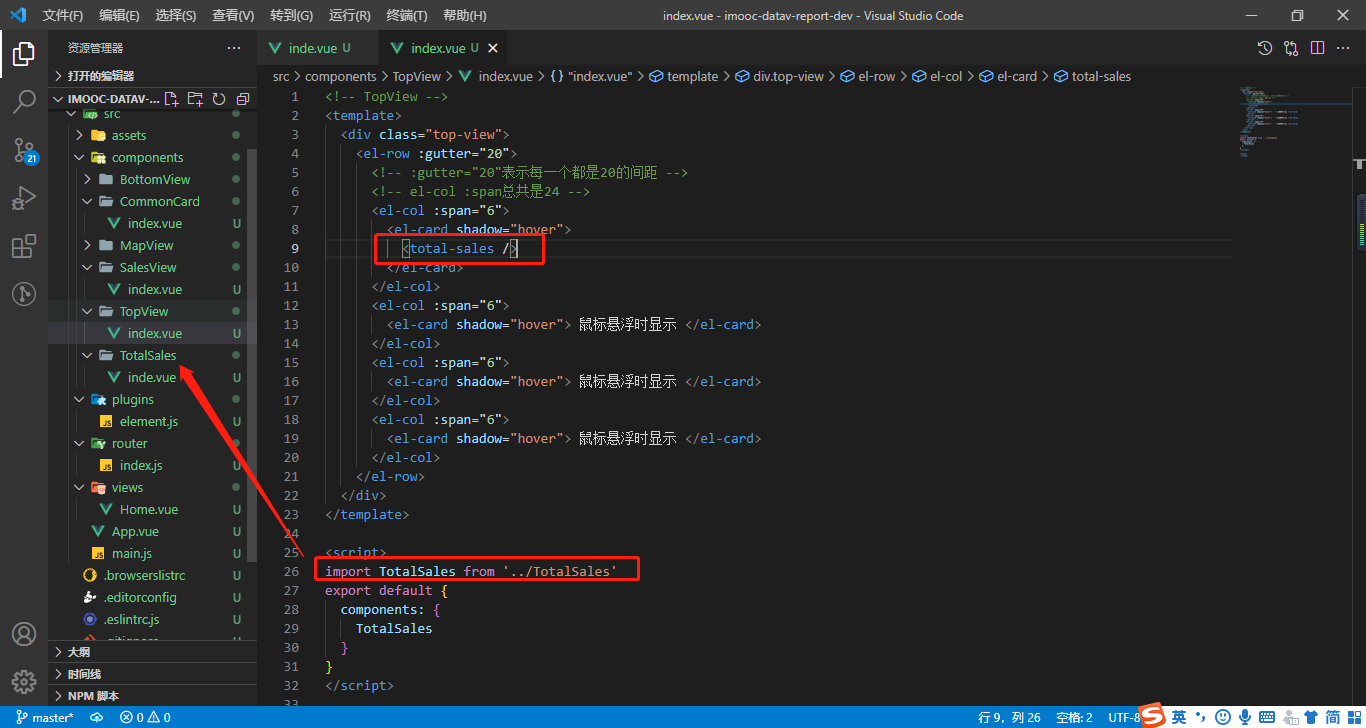
我这路径也没错啊,为什么报错
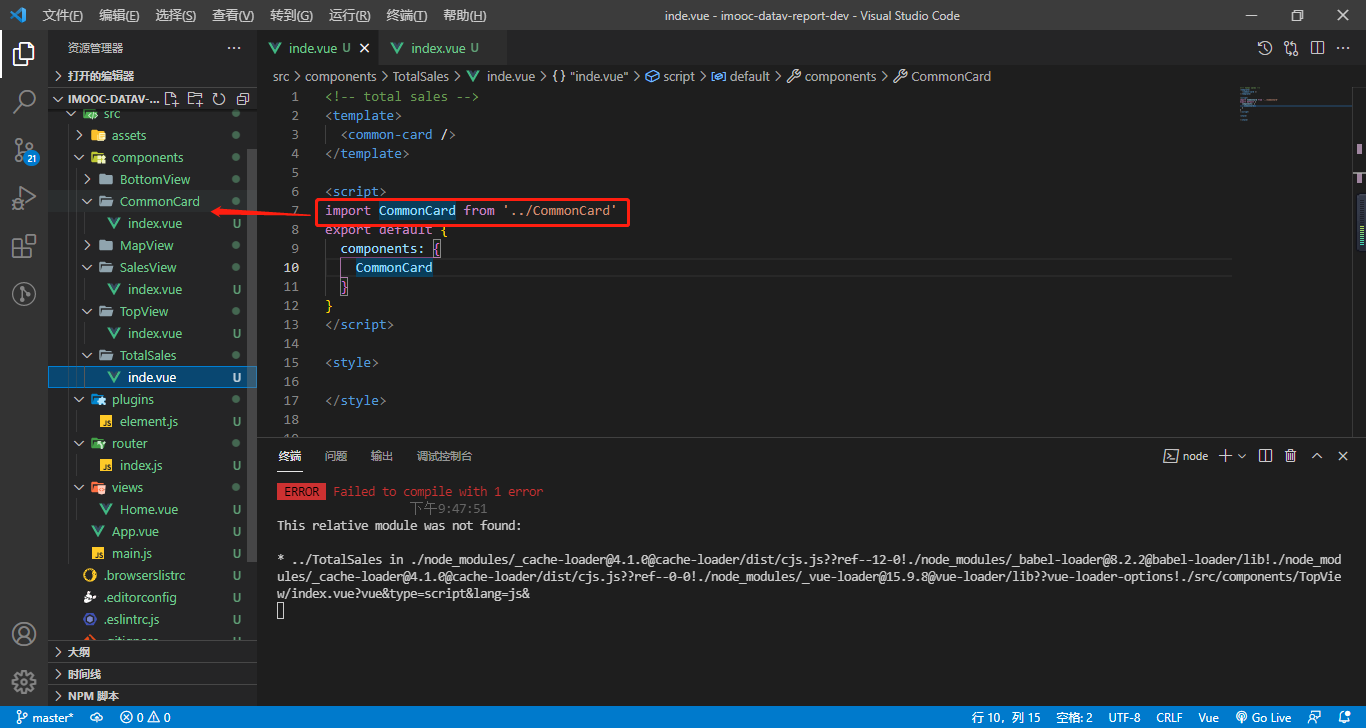
ERROR Failed to compile with 1 error 下午9:47:51
下午9:47:51
This relative module was not found:
* ../TotalSales in ./node_modules/_cache-loader@4.1.0@cache-loader/dist/cjs.js??ref--12-0!./node_modules/_babel-loader@8.2.2@babel-loader/lib!./node_modules/_cache-loader@4.1.0@cacheules/_cache-loader@4.1.0@cache-loader/dist/cjs.js??ref--0-0!./node_modules/_vue-loader@15.9.8@vue-loader/lib??vue-loader-options!./src/components/TopVieng=js&w/index.vue?vue&type=script&lang=js&
————————————————————
TotalSales文件的问题:
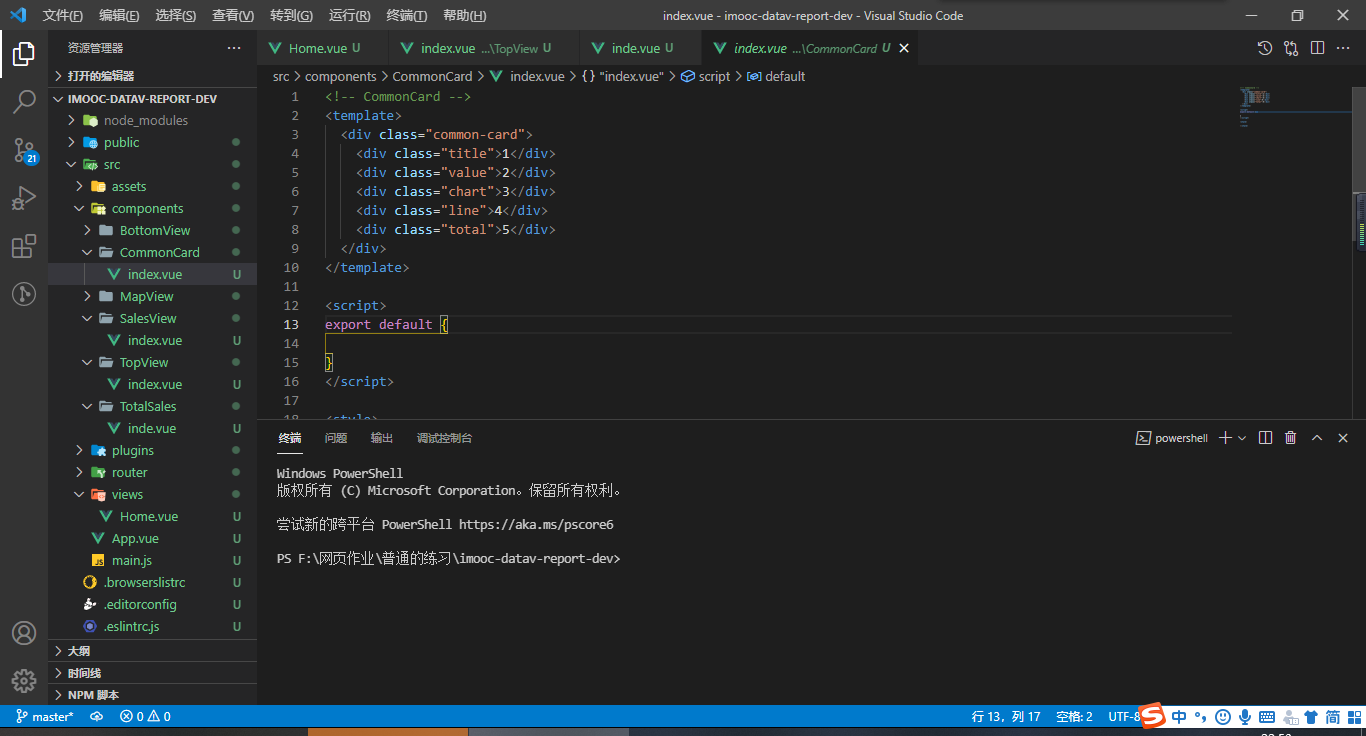
删了重新写后
<template>
<common-card />
</template>
<script>
import CommonCard from '../CommonCard'
export default {
components: {
CommonCard
}
}
</script>
<style>
</style>
1771
收起













