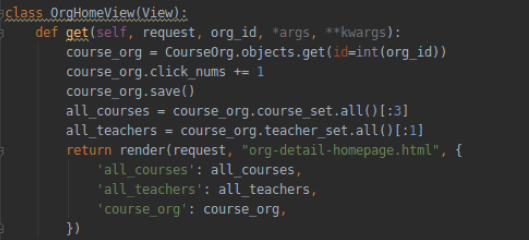
加了这句course_org = CourseOrg.objects.get(id=int(org_id))不能跳转
 ``加这句的时候能跳转,加了后就不能了,请问老师是什么问题呢?
``加这句的时候能跳转,加了后就不能了,请问老师是什么问题呢?


点任何一项都不能跳转到详情页,手动改成org/1/也不跳

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1" >
<title>机构列表页 - 慕学在线网</title>
<link rel="stylesheet" type="text/css" href="/static/css/reset.css">
<link rel="stylesheet" type="text/css" href="/static/css/animate.css">
<link rel="stylesheet" type="text/css" href="/static/css/style.css">
<script src="/static/js/jquery.min.js" type="text/javascript"></script>
<script src="/static/js/jquery-migrate-1.2.1.min.js" type="text/javascript"></script>
</head>
<body>
<section class="headerwrap ">
<header>
<div class=" header">
<div class="top">
<div class="wp">
<div class="fl"><p>服务电话:<b>33333333</b></p></div>
<!--登录后跳转-->
<a style="color:white" class="fr registerbtn" href="register.html">注册</a>
<a style="color:white" class="fr loginbtn" href="login.html">登录</a>
</div>
</div>
<div class="middle">
<div class="wp">
<a href="index.html"><img class="fl" src="/static/images/logo.jpg"/></a>
<div class="searchbox fr">
<div class="selectContainer fl">
<span class="selectOption" id="jsSelectOption" data-value="course">
公开课
</span>
<ul class="selectMenu" id="jsSelectMenu">
<li data-value="course">公开课</li>
<li data-value="org">课程机构</li>
<li data-value="teacher">授课老师</li>
</ul>
</div>
<input id="search_keywords" class="fl" type="text" value="" placeholder="请输入搜索内容"/>
<img class="search_btn fr" id="jsSearchBtn" src="/static/images/search_btn.png"/>
</div>
</div>
</div>
<nav>
<div class="nav">
<div class="wp">
<ul>
<li ><a href="index.html">首页</a></li>
<li >
<a href="course-list.html">
公开课<img class="hot" src="/static/images/nav_hot.png">
</a>
</li>
<li >
<a href="teachers-list.html">授课教师</a>
</li>
<li class="active" ><a href="org-list.html">授课机构</a></li>
</ul>
</div>
</div>
</nav>
</div>
</header>
</section>
<!--crumbs start-->
<section>
<div class="wp">
<ul class="crumbs">
<li><a href="index.html">首页</a>></li>
<li>课程机构</li>
</ul>
</div>
</section>
<section>
<div class="wp butler_list_box list">
<div class='left'>
<div class="listoptions">
<ul>
<li>
<h2>机构类别</h2>
<div class="cont">
<a href="?city="><span class="active2">全部</span></a>
<a href="?ct=train agency&city="><span class="">培训机构</span></a>
<a href="?ct=colleges&city="><span class="">高校</span></a>
<a href="?ct=personal&city="><span class="">个人</span></a>
</div>
</li>
<li>
<h2>所在地区</h2>
<div class="more">更多</div>
<div class="cont">
<a href="?ct="><span class="active2">全部</span></a>
<a href="?city=1&ct="><span class="">北京</span></a>
<a href="?city=2&ct="><span class="">上海</span></a>
<a href="?city=3&ct="><span class="">广州</span></a>
<a href="?city=4&ct="><span class="">深圳</span></a>
<a href="?city=5&ct="><span class="">成都</span></a>
</div>
</li>
</ul>
</div>
<div class="all">共<span class="key">6</span>家</div>
<div class="butler_list company list">
<div class="layout">
<div class="head">
<ul class="tab_header">
<li class="active"><a href="?ct=&city=">全部</a> </li>
<li class=""><a href="?sort=students&ct=&city=">学习人数 ↓</a></li>
<li class=""><a href="?sort=courses&ct=&city=">课程数 ↓</a></li>
</ul>
</div>
<dl class="des difdes">
<dt>
<a href="/org/1/">
<img width="200" height="120" class="scrollLoading" data-url="/media/org/2020/04/imooc_klgAUn5_lxJAWQM.png"/>
</a>
</dt>
<dd>
<div class="clearfix">
<a href="org-detail-homepage.html">
<h1>慕课网</h1>
<div class="pic fl">
<!--判断是否认证过-->
<img src="/static/images/authentication.png"/>
<!--判断是否金牌-->
<img src="/static/images/gold.png"/>
</div>
</a>
</div>
<ul class="cont">
<li class="first"><p class="pic9">课程数:<span>2</span></p><p class="c7">学习人数:<span>3</span></p></li>
<li class="c8" style="padding-left:18px;">北京</li>
<li class="pic10" style="padding-left:18px;">经典课程:
<a href="/diary/19/">django开发实战</a>
</li>
</ul>
</dd>
<div class="buy start_groupbuy jsShowPerfect2" data-id="22"><br/>联系<br/>服务</div>
</dl>
<dl class="des difdes">
<dt>
<a href="/org/2/">
<img width="200" height="120" class="scrollLoading" data-url="/media/org/2020/04/imooc_klgAUn5.png"/>
</a>
</dt>
<dd>
<div class="clearfix">
<a href="org-detail-homepage.html">
<h1>慕课网2</h1>
<div class="pic fl">
<!--判断是否认证过-->
<!--判断是否金牌-->
</div>
</a>
</div>
<ul class="cont">
<li class="first"><p class="pic9">课程数:<span>1</span></p><p class="c7">学习人数:<span>0</span></p></li>
<li class="c8" style="padding-left:18px;">北京</li>
<li class="pic10" style="padding-left:18px;">经典课程:
无
</li>
</ul>
</dd>
<div class="buy start_groupbuy jsShowPerfect2" data-id="22"><br/>联系<br/>服务</div>
</dl>
<dl class="des difdes">
<dt>
<a href="/org/3/">
<img width="200" height="120" class="scrollLoading" data-url="/media/org/2020/04/imooc.png"/>
</a>
</dt>
<dd>
<div class="clearfix">
<a href="org-detail-homepage.html">
<h1>慕课网3</h1>
<div class="pic fl">
<!--判断是否认证过-->
<!--判断是否金牌-->
</div>
</a>
</div>
<ul class="cont">
<li class="first"><p class="pic9">课程数:<span>3</span></p><p class="c7">学习人数:<span>1</span></p></li>
<li class="c8" style="padding-left:18px;">北京</li>
<li class="pic10" style="padding-left:18px;">经典课程:
无
</li>
</ul>
</dd>
<div class="buy start_groupbuy jsShowPerfect2" data-id="22"><br/>联系<br/>服务</div>
</dl>
<dl class="des difdes">
<dt>
<a href="/org/4/">
<img width="200" height="120" class="scrollLoading" data-url="/media/org/2020/04/imooc_hPZkA8G.png"/>
</a>
</dt>
<dd>
<div class="clearfix">
<a href="org-detail-homepage.html">
<h1>慕课网4</h1>
<div class="pic fl">
<!--判断是否认证过-->
<!--判断是否金牌-->
</div>
</a>
</div>
<ul class="cont">
<li class="first"><p class="pic9">课程数:<span>0</span></p><p class="c7">学习人数:<span>2</span></p></li>
<li class="c8" style="padding-left:18px;">北京</li>
<li class="pic10" style="padding-left:18px;">经典课程:
无
</li>
</ul>
</dd>
<div class="buy start_groupbuy jsShowPerfect2" data-id="22"><br/>联系<br/>服务</div>
</dl>
<dl class="des difdes">
<dt>
<a href="/org/5/">
<img width="200" height="120" class="scrollLoading" data-url="/media/org/2020/04/imooc_8mLcb5E.png"/>
</a>
</dt>
<dd>
<div class="clearfix">
<a href="org-detail-homepage.html">
<h1>慕课网5</h1>
<div class="pic fl">
<!--判断是否认证过-->
<!--判断是否金牌-->
</div>
</a>
</div>
<ul class="cont">
<li class="first"><p class="pic9">课程数:<span>1</span></p><p class="c7">学习人数:<span>0</span></p></li>
<li class="c8" style="padding-left:18px;">北京</li>
<li class="pic10" style="padding-left:18px;">经典课程:
无
</li>
</ul>
</dd>
<div class="buy start_groupbuy jsShowPerfect2" data-id="22"><br/>联系<br/>服务</div>
</dl>
<dl class="des difdes">
<dt>
<a href="/org/6/">
<img width="200" height="120" class="scrollLoading" data-url="/media/org/2020/04/imooc_ceoBF6d.png"/>
</a>
</dt>
<dd>
<div class="clearfix">
<a href="org-detail-homepage.html">
<h1>慕课网6</h1>
<div class="pic fl">
<!--判断是否认证过-->
<!--判断是否金牌-->
</div>
</a>
</div>
<ul class="cont">
<li class="first"><p class="pic9">课程数:<span>0</span></p><p class="c7">学习人数:<span>0</span></p></li>
<li class="c8" style="padding-left:18px;">北京</li>
<li class="pic10" style="padding-left:18px;">经典课程:
无
</li>
</ul>
</dd>
<div class="buy start_groupbuy jsShowPerfect2" data-id="22"><br/>联系<br/>服务</div>
</dl>
</div>
<div class="pageturn">
<ul class="pagelist">
<li class="active"><a href="?page=1">1</a></li>
</ul>
</div>
</div>
</div>
<div class="right companyright">
<div class="head">我要学习</div>
<form class="rightform" id="jsStayForm">
<div>
<img src="/static/images/rightform1.png"/>
<input type="text" name="name" id="companyName" placeholder="名字" maxlength="25" />
</div>
<div>
<img src="/static/images/rightform2.png"/>
<input type="text" name="mobile" id="companyMobile" placeholder="联系电话"/>
</div>
<div>
<img src="/static/images/rightform3.png"/>
<input type="text" name="course_name" id="companyAddress" placeholder="课程名" maxlength="50" />
</div>
<p class="error company-tips" id="jsCompanyTips"></p>
<input class="btn" type="text" id="jsStayBtn" value="立即咨询 >" />
<input type="hidden" name="csrfmiddlewaretoken" value="nK3eEKyRWQQh7P1B4qpaZFBU66JB8DsnvIe4p0PQUN0KdUFHzvvwYTPUfFZ9h6HV">
</form>
</div>
<div class="right companyrank layout">
<div class="head">授课机构排名</div>
<dl class="des">
<dt class="num fl">1</dt>
<dd>
<a href="/company/2/"><h1>慕课网</h1></a>
<p>北京</p>
</dd>
</dl>
<dl class="des">
<dt class="num fl">2</dt>
<dd>
<a href="/company/2/"><h1>慕课网2</h1></a>
<p>北京</p>
</dd>
</dl>
<dl class="des">
<dt class="num fl">3</dt>
<dd>
<a href="/company/2/"><h1>慕课网3</h1></a>
<p>北京</p>
</dd>
</dl>
</div>
</div>
</section>
<footer>
<div class="footer">
<div class="wp">
<ul class="cont">
<li class="logo"><a href=""><img src="/static/images/footlogo.png"/></a></li>
<li class="code"><img src="/static/images/code.jpg"/><p class="center">扫描关注微信</p></li>
<li class="third"><img class="fl" src="/static/images/tell.png"/><p class="tell">33333333</p><p class="time">周一至周日 9:00-18:00</p></li>
</ul>
</div>
<p class="line"></p>
<div class="wp clear">
<span class="fl">? 2016 www.projectsedu.com 慕学在线-在线学习交流平台 保留所有权利</span>
<span class="fr">copyright ? 2016 ICP备案证书号:蜀ICP备xxxxx号-1</span>
</div>
</div>
</footer>
<section>
<ul class="sidebar">
<li class="qq">
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=2023525077&site=qq&menu=yes"></a>
</li>
<li class="totop"></li>
</ul>
</section>
<script src="/static/js/selectUi.js" type='text/javascript'></script>
<script src="/static/js/deco-common.js" type='text/javascript'></script>
<script type="text/javascript" src="/static/js/plugins/laydate/laydate.js"></script>
<script src="/static/js/plugins/layer/layer.js"></script>
<script src="/static/js/plugins/queryCity/js/public.js" type="text/javascript"></script>
<script src="/static/js/unslider.js" type="text/javascript"></script>
<script src="/static/js/plugins/jquery.scrollLoading.js" type="text/javascript"></script>
<script src="/static/js/deco-common.js" type="text/javascript"></script>
<script>
$(function(){
$(document).ready(function() {
$('#jsStayBtn').on('click', function () {
$.ajax({
cache: false,
type: "POST",
url: "/org/add_ask/",
data: $('#jsStayForm').serialize(),
async: true,
success: function (data) {
if (data.status == 'success') {
$('#jsStayForm')[0].reset();
$('#jsCompanyTips').html("");
alert("提交成功")
} else if (data.status == 'fail') {
$('#jsCompanyTips').html(data.msg)
}
},
});
});
});
})
</script>
</body>
</html>
866
收起




















