getPlaylist云函数返回值和console打印不对。
云函数如下书写,老师的返回值是null,为什么我的云端测试结果,返回值是{“event”:{}}, 并且console输出也完全不对。
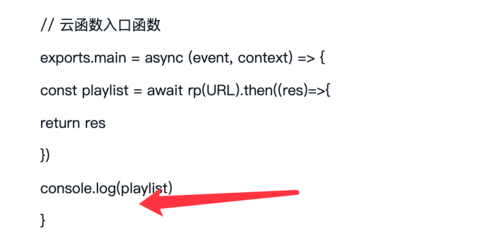
// 云函数入口函数
exports.main = async (event, context) => {
const playlist = await rp(URL).then((res)=>{
return res
})
console.log(playlist)
}
调用状态
成功
返回结果
{“event”:{}}
调用日志
START RequestId: 869583e0-0752-11ea-8182-525400e8849e
Event RequestId: 869583e0-0752-11ea-8182-525400e8849e
END RequestId: 869583e0-0752-11ea-8182-525400e8849e
Report RequestId: 869583e0-0752-11ea-8182-525400e8849e Duration:1ms Memory:256MB MaxMemoryUsed:39.218750MB
1315
收起