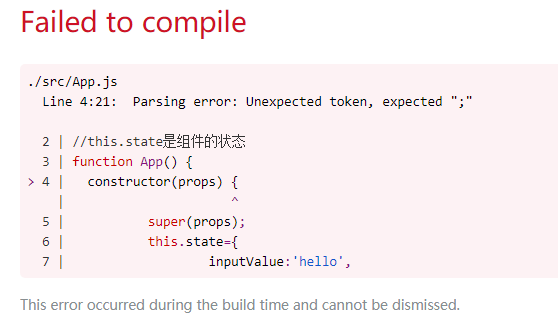
constructor报错
import React from ‘react’;
//this.state是组件的状态
function App() {
constructor(props) {
super(props);
this.state={
inputValue:‘hello’,
list:[]
};
};
return (
提交
- 学英语
- learning react
);
}
export default App;
为什么会报错
1007
收起















