boder-bottom
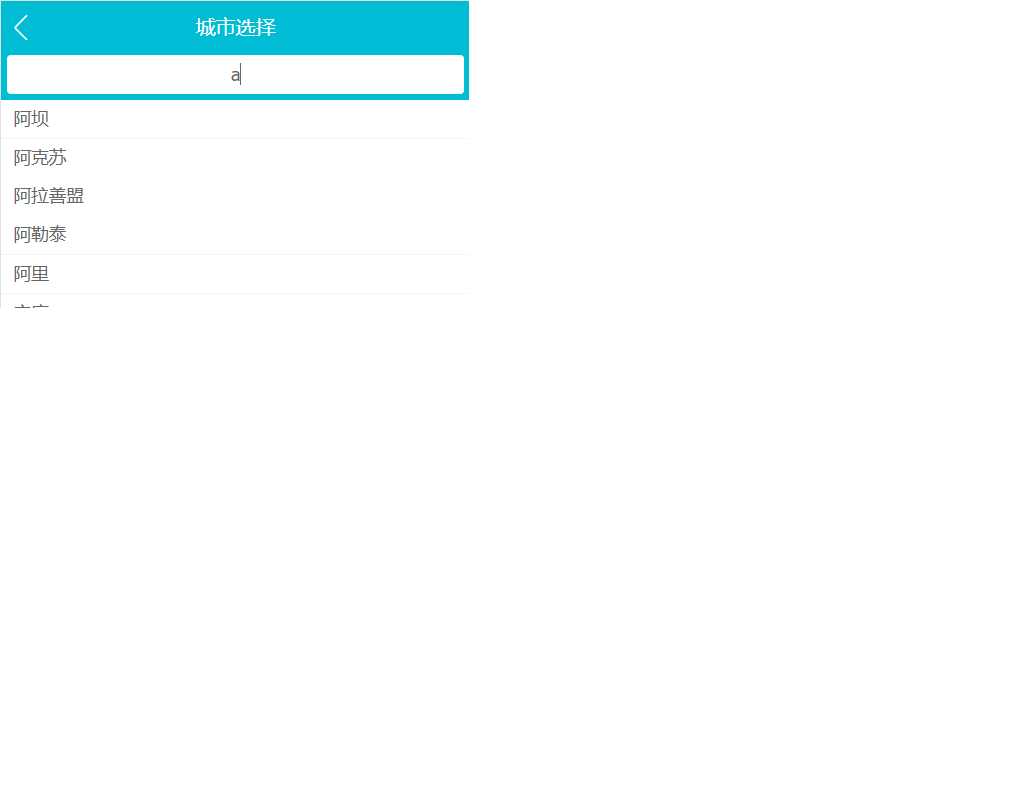
为什么我在搜索列表中加了border-bottom后,只有部分城市名称下面有1像素边框?
<div class="search-content">
<ul>
<li class="search-item border-bottom" v-for="item of list" :key="item.id">
{{item.name}}
</li>
</ul>
</div>`

475
收起
正在回答 回答被采纳积分+3
1回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程
















