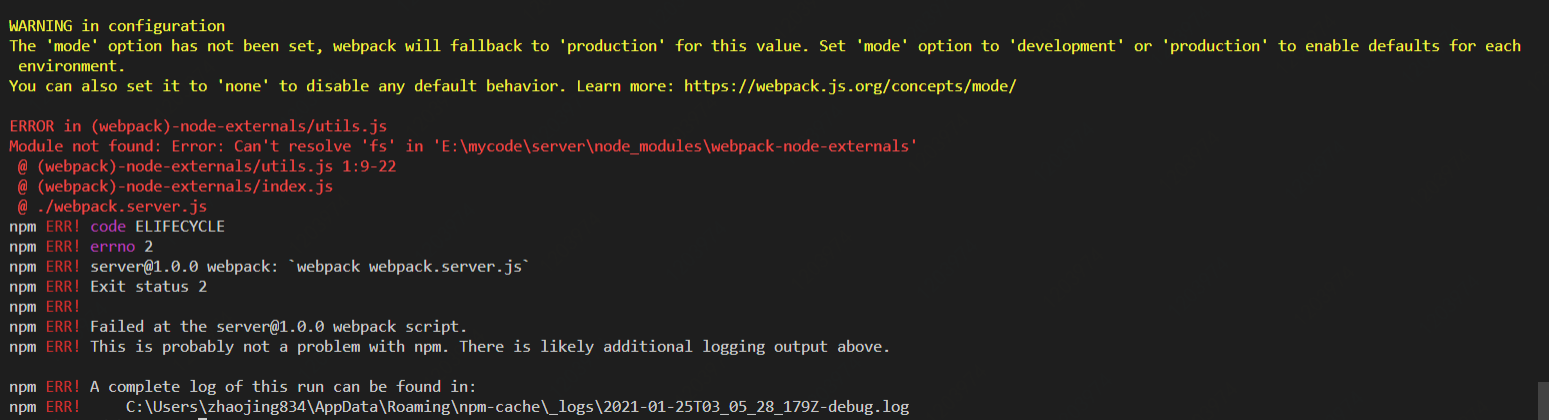
webpack打包报错-ERROR in (webpack)-node-externals/utils.js
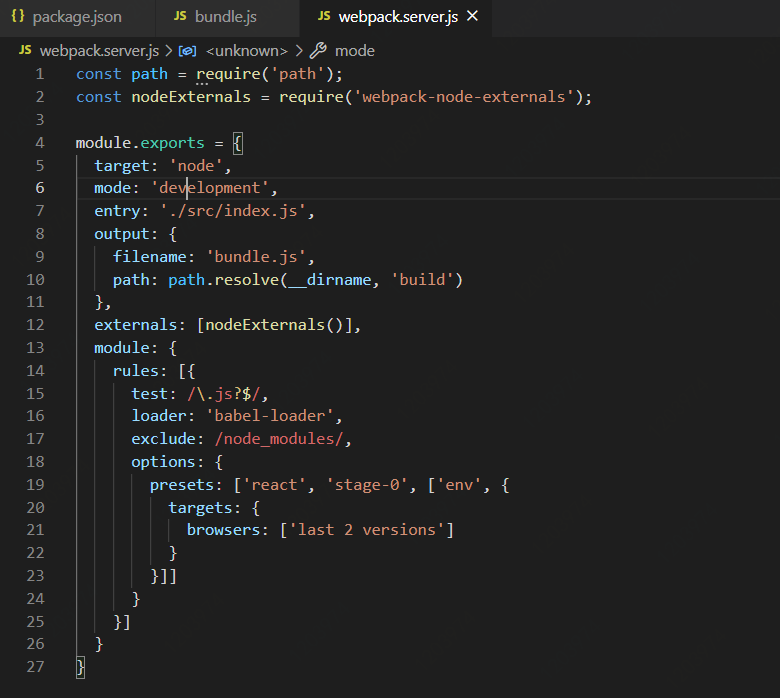
开始跟着老师视频做的,报ERROR in (webpack)-node-externals/utils.js,Module not found: Error: Can’t resolve ‘fs’ in ‘E:\mycode\server\node_modules\webpack-node-externals’; 以为是自己哪里没弄对,后来下载了老师的 code,npm install之后再打包,依然是报同样的错,自己在package.json里加了一个命令 – “webpack”: “webpack webpack.server.js”,查了很多资料,无解,不知道啥原因

1266
收起












