关于import自定义组件无法resolve的问题
老师您好,在听完您的课程后,决定根据自身所学整理出一个开源项目。但目前在整理项目结构的时候遇到以下问题。
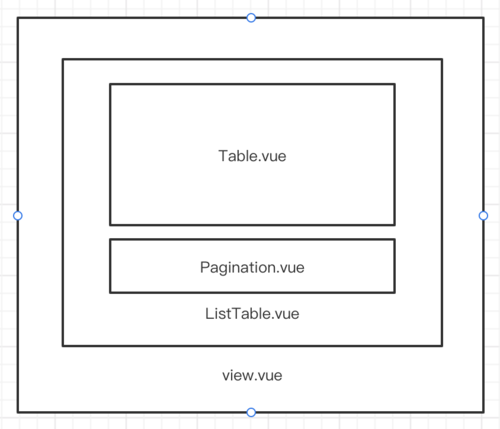
首先这是我一个页面的引入组件示意图

然后我将Pagination和Table还有ListTable.vue都整合到一个index.ts文件中
import ListTable from './ListTable.vue'
export { default as Table } from './Table.vue'
export { default as Pagination } from './Pagination.vue'
export default ListTableListTable组件引入了Table和Pagination组件
import { Table, Pagination } from '@/components/Table/ListTable'
export default defineComponent({
name: 'list-table',
components: {
Table,
Pagination
},
setup(props) {
return {}
}
})然后ListTable组件的模板部分使用了Table和Pagination
<template> <div ref="ListTable" class="list-table-container"> <div class="table-container"> <Table :rows="rows" :sort="sort" v-bind="props" @table-selection-change="handleTableSelectionChange" @sort-change="handleSortChange" /> </div> <div v-if="pageSetting.pageable" class="pagination"> <Pagination :current-page="currentPage" :page-size="pageSetting.pageSize" :total-count="rowCount" @change="handlePageChange" /> </div> </div> </template>
然后另一个ts文件也整合导出了ListTable组件
export { default as ListTable } from './ListTable'
export { default as Button } from './Button/Button.vue'最后view.vue文件使用ListTable组件
<template>
<ListTable
ref="table"
url="/authorize/user/getUsers"
:columns="columns"
>
<template #top-bar>
<Button :button="makeBtn('add')" @click="handleAdd"/>
<Button
:button="makeBtn('delete')"
:disabled="selection?.length === 0"
@click="handleDel"
/>
</template>
</ListTable>
</template>
<script lang="ts">
import { computed, defineAsyncComponent, defineComponent, onMounted, ref } from 'vue'
import { Button, ListTable, makeBtn, makeBtnSet } from '@/components/Table'
export default defineComponent({
components: {
ListTable,
Button
},
setup() {
return {}
}
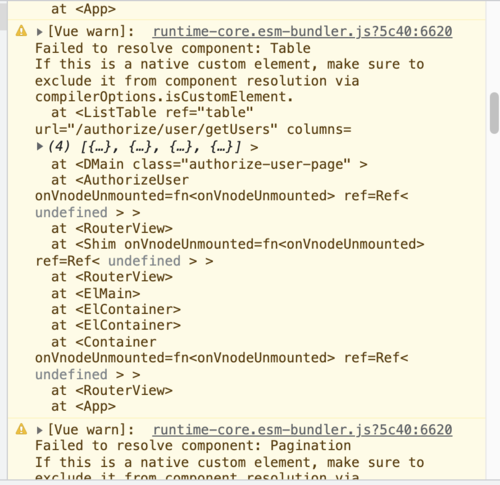
</script>结果页面的ListTable内容没有显示

是否是因为ListTable组件本身就被那个index.ts导出,它自己又引入了Table和Pagination,造成循环引用导致不能resolve组件呢?
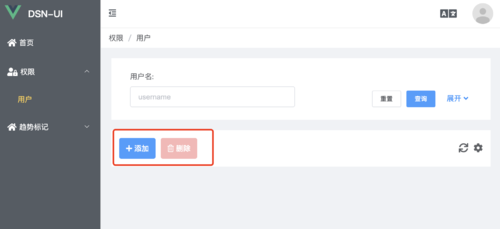
因为button组件倒是引入进来了

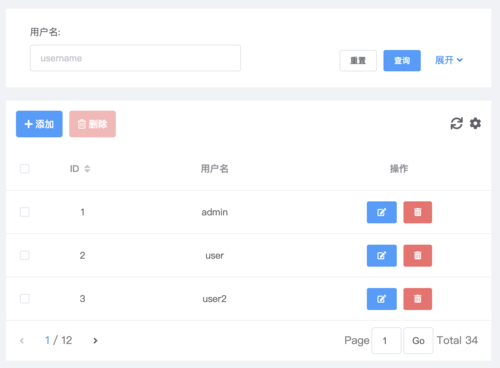
并且当ListTable引入Table和Pagination的方式变成以下方式后,Table和Pagination又能显示。因此我确认了多次export ListTable对于ListTable的显示没有影响。
import Table from './Table.vue'
import Pagination from './Pagination.vue'
export default defineComponent({
name: 'list-table',
components: {
Table,
Pagination
},
setup(props) {
return {}
}
})
恳求老师帮忙查看一下,学生水平有限解决不了,又妄想将组件整合导出
499
收起

















